
ゲームUI素材の作り方まとめ【2020年6月後半】
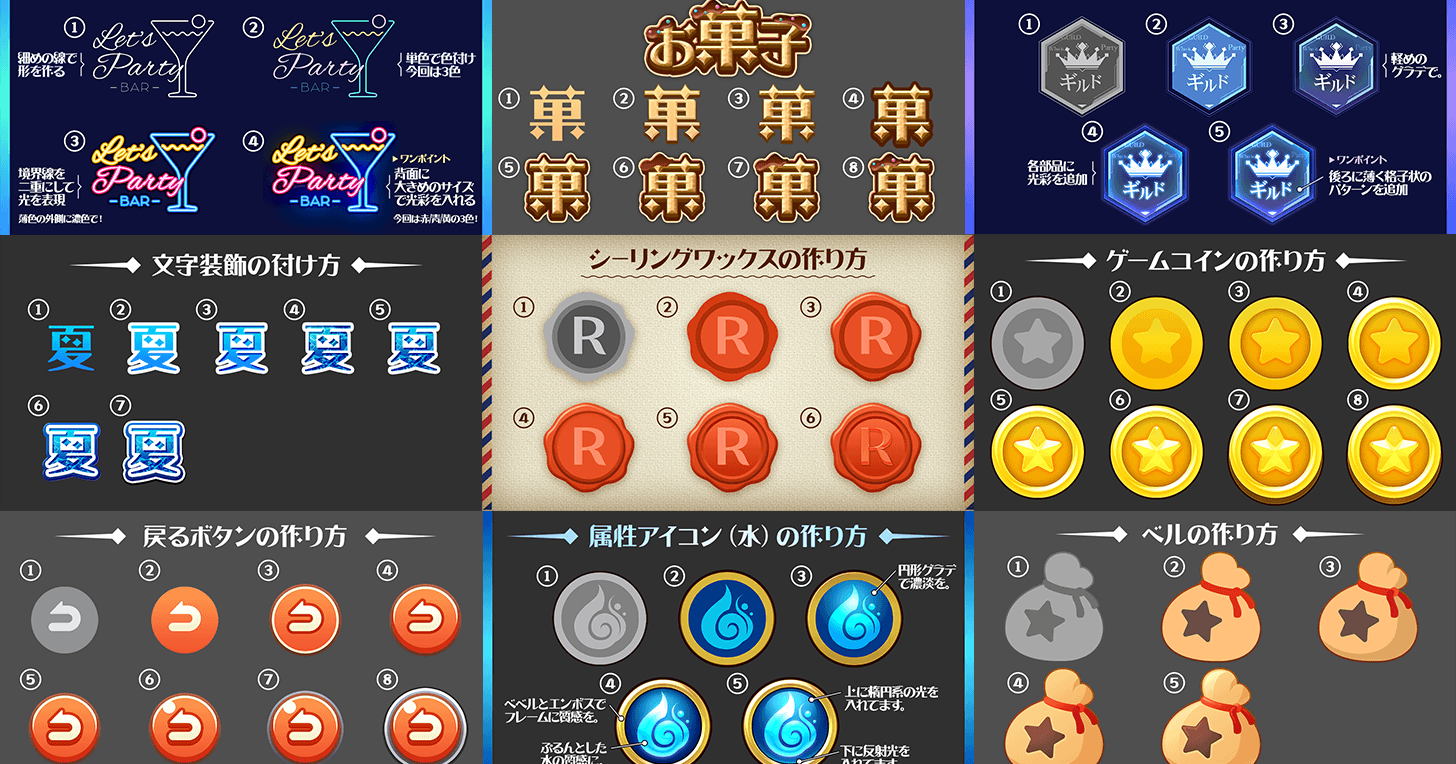
6月中旬からはじめた「ゲームUI素材の作り方」画像が増えてきたので、振り返りの意味も込めてまとめました。
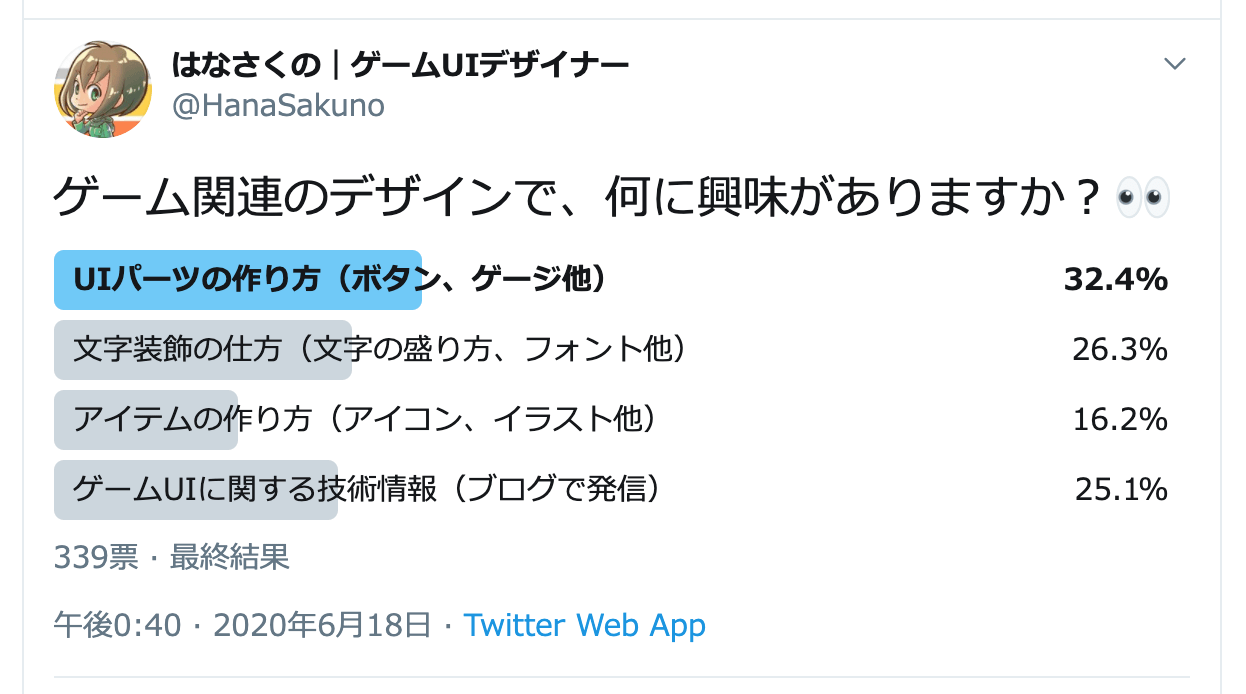
ちなみに、「ゲーム関連のデザインで何に興味があるか」というアンケートをとりました。結果は、下記の通り。

ボタンやゲージなどの「UIパーツの作り方」が最も多かったです。この辺りも考慮に入れて、作り方の1枚画像をアップしていこうと思っています。
最近、1枚画像芸になりつつありますが・・・
UI素材(ボタン、ゲージ他)
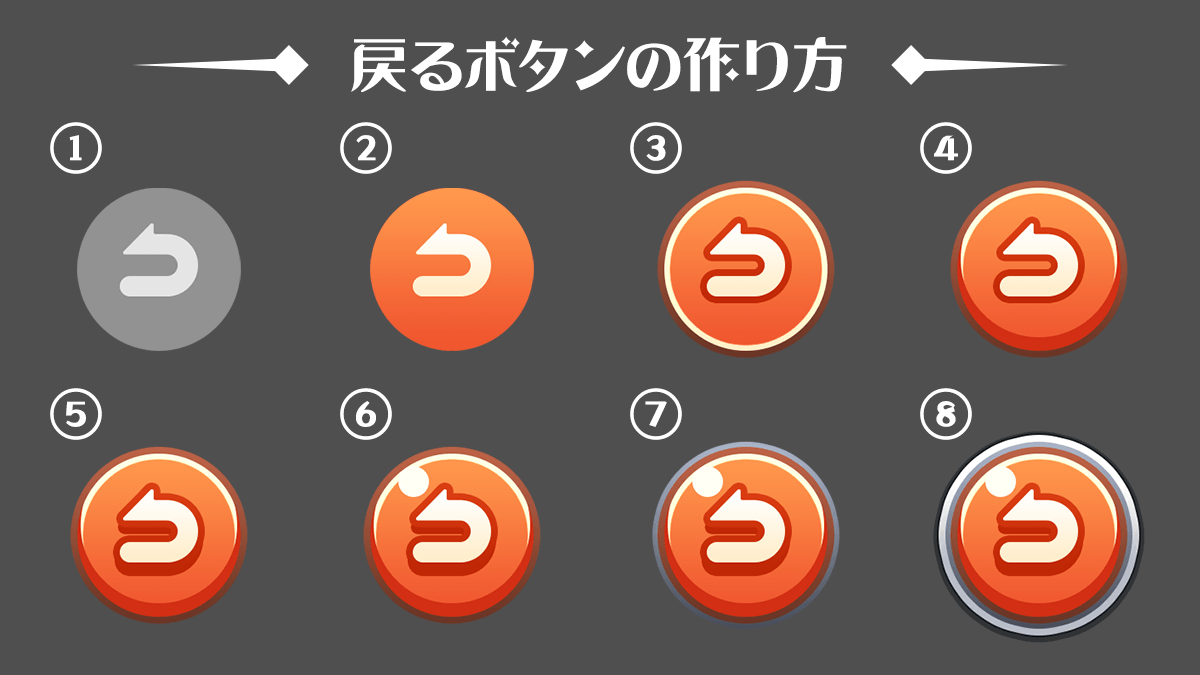
戻るボタンの作り方
これは、ゲームアプリ「連結だいすき」のゲームUIデザインをしたときに作成したボタンです。

属性アイコン(水)の作り方
ソシャゲでおなじみの属性アイコンです。戦闘時に敵と自分の属性で威力が変わるというゲームシステムはよく見かけますよね。

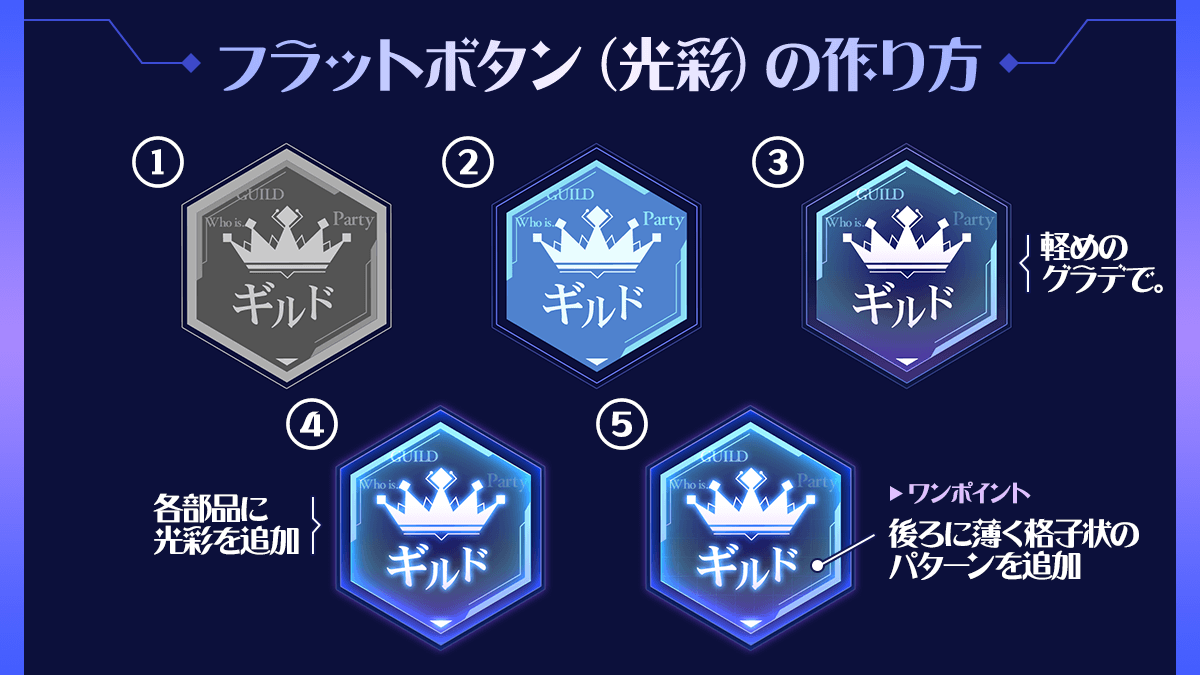
フラットボタン(光彩)の作り方
ゲームでも、フラット系のUIデザインが流行っています。今回は光彩を強めにつけました。こういったデザインは、グラデーションの色味調整が難しいかもしれませんね。

文字装飾(文字デザイン、フォント他)
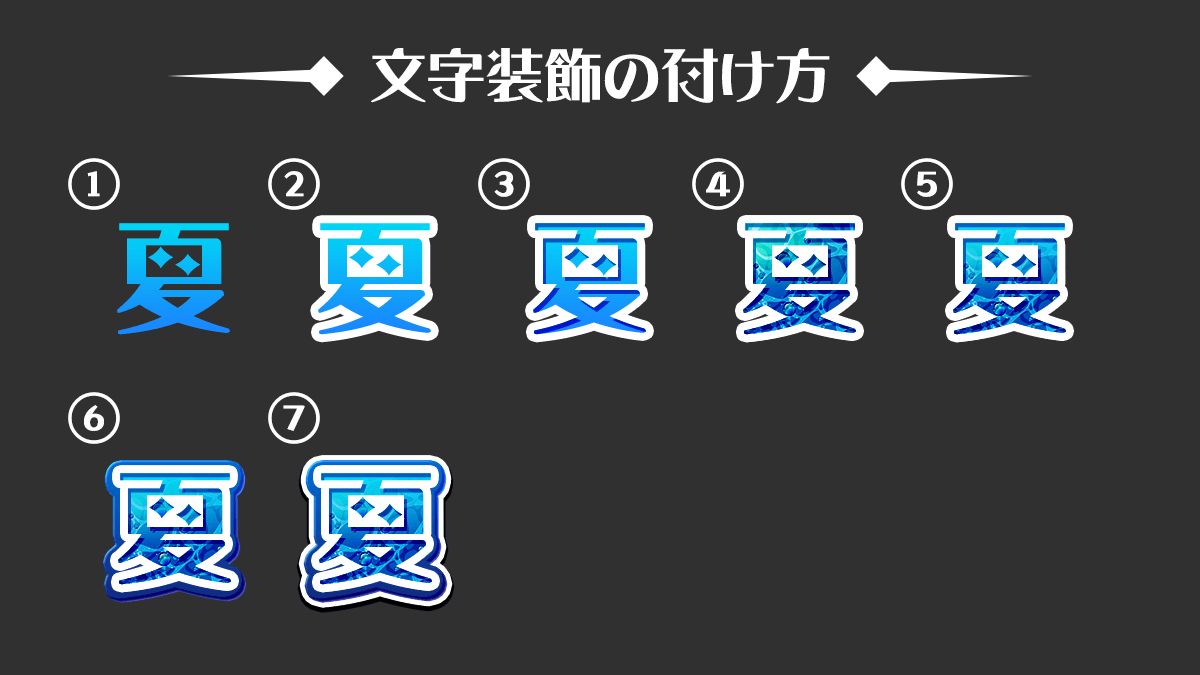
海っぽい夏文字の作り方
Twitterでゲームバナーの実績公開後に、その中で作成したロゴにフォーカスして「海っぽい夏文字の作り方」画像をアップしました。思いの外、反響をいただきまして、1万を超える「いいね」をいただきました。ありがとうございます・・・!

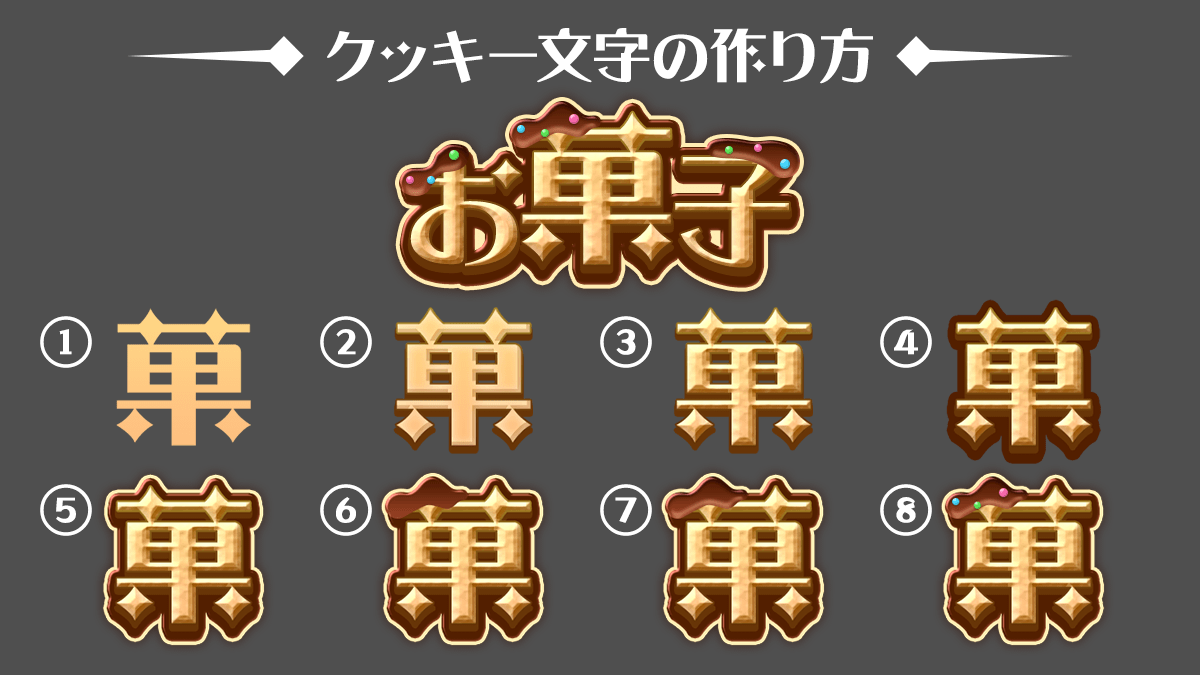
クッキー文字の作り方
クッキーやチョコレートの質感などを出すのが、Photoshopは得意なので、それをフルに使用して作成した文字になります。

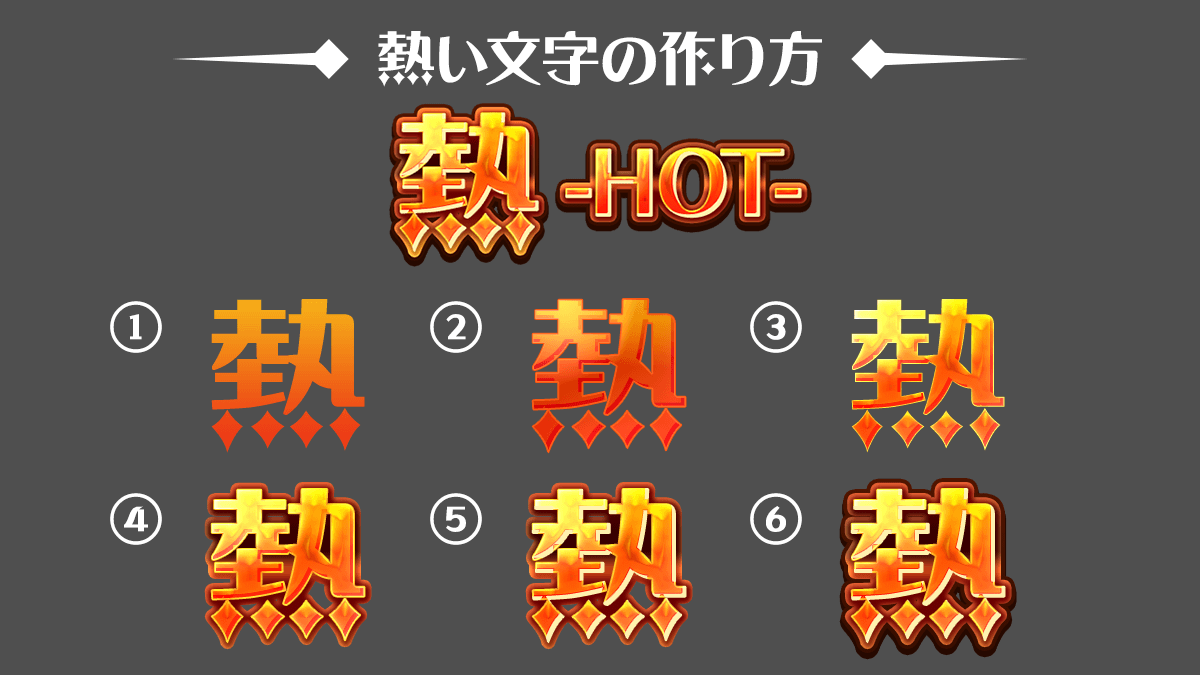
熱い文字の作り方
Photoshopのベベルとエンボス、光彩などを重ねがけして、燃え上がる炎をイメージして作りました。

ネオン看板文字の作り方
ゲーム素材として使用用途は多くありませんが、表現の幅を広げるという意味で「ネオン文字」を作成しました。こちら、レイヤースタイルは比較的シンプルで作りやすかったです。

ポケモンカフェミックス風ロゴの作り方(簡易版)
「ポケモンカフェミックス」というゲームがリリースされ、デザインが全体的に可愛らしく気に入ったので、そのロゴデザインの作り方を解説してみました。こちらは、簡易版です。

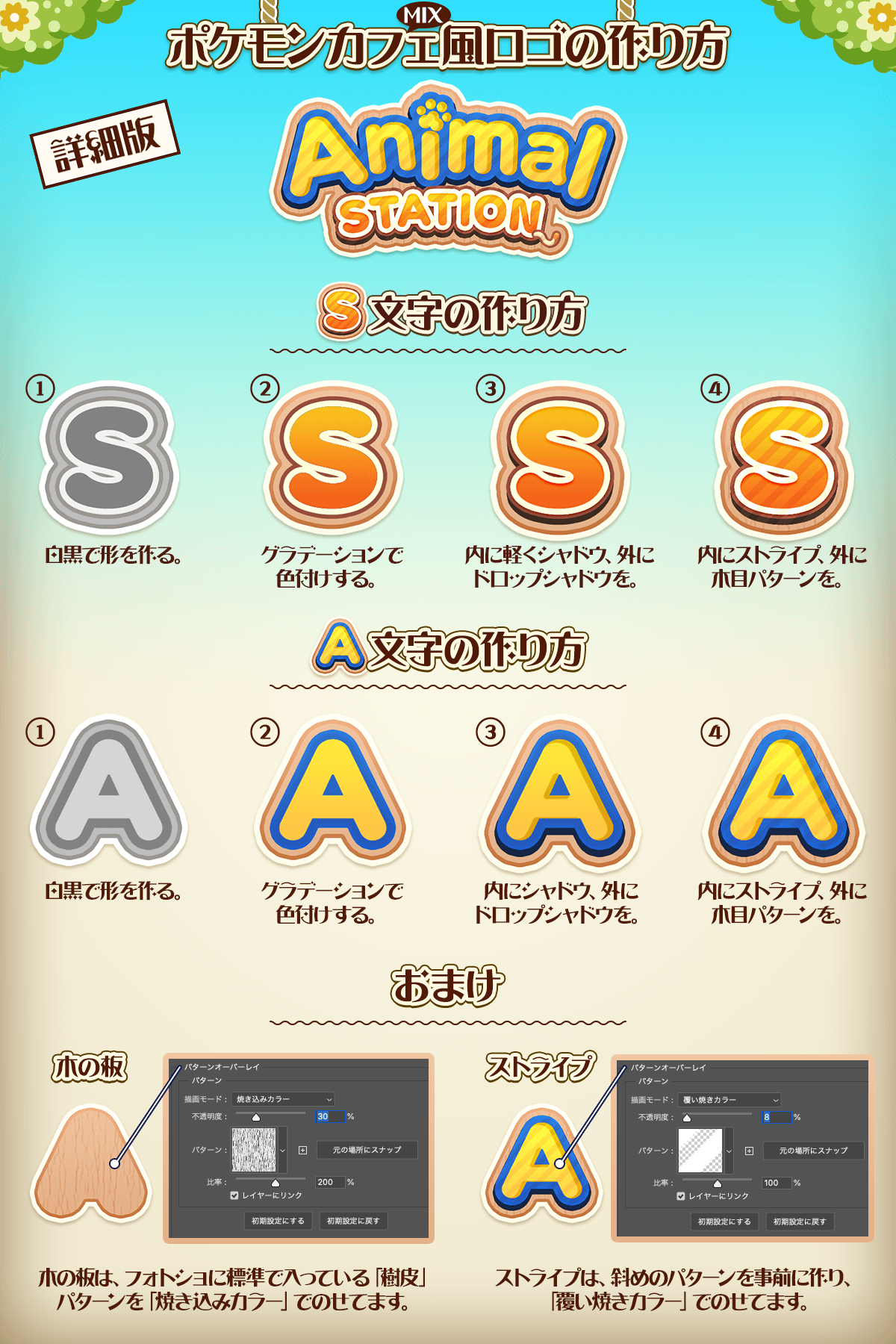
ポケモンカフェミックス風ロゴの作り方(詳細版)
「ポケモンカフェミックス」風ロゴの作り方ですが、詳細版として大きめの1枚画像で作成しました。木の板やストライプのパターンの作り方についても解説してます。

アイテム(アイコン、イラスト他)
ゲームコインの作り方
ゲーム内で使用するコインの作り方です。Photoshopのレイヤースタイルだけで作っています。こういった光の効果を簡単に作れるのはPhotoshopの強みですね。

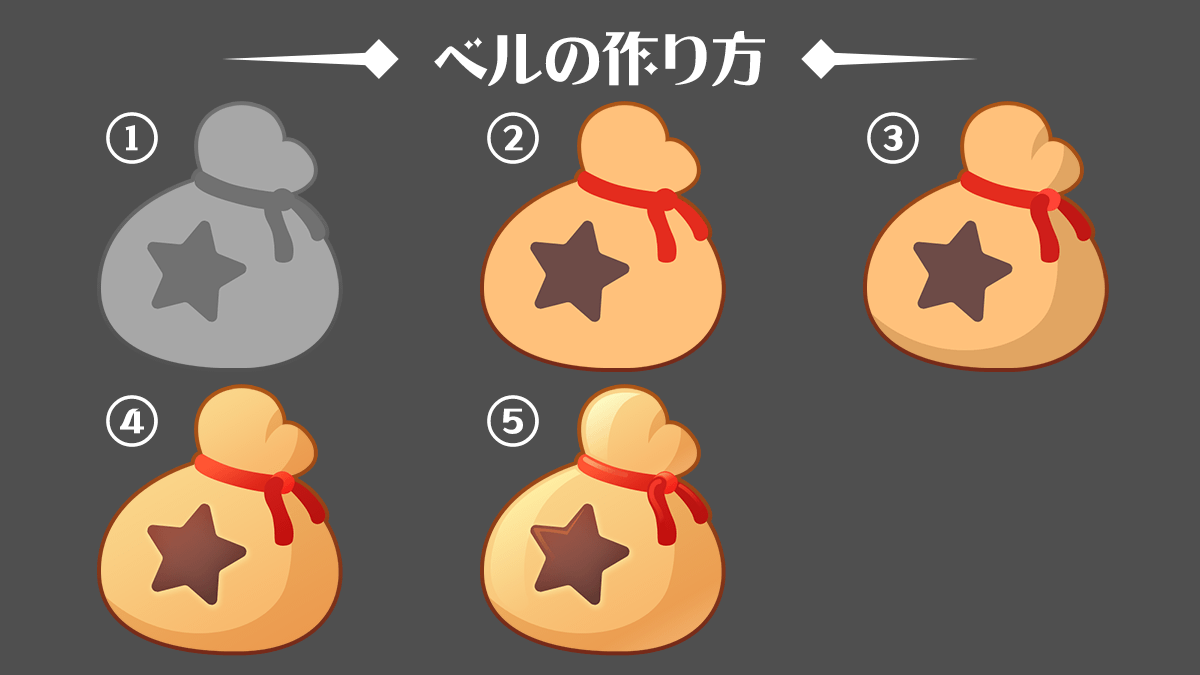
ベルアイコンの作り方
ネタ枠として、「あつまれ どうぶつの森」のベルの作り方画像をアップしました。ベルは作れても、増やすことはできないといったコメント付きでアップした記憶があります・・・笑

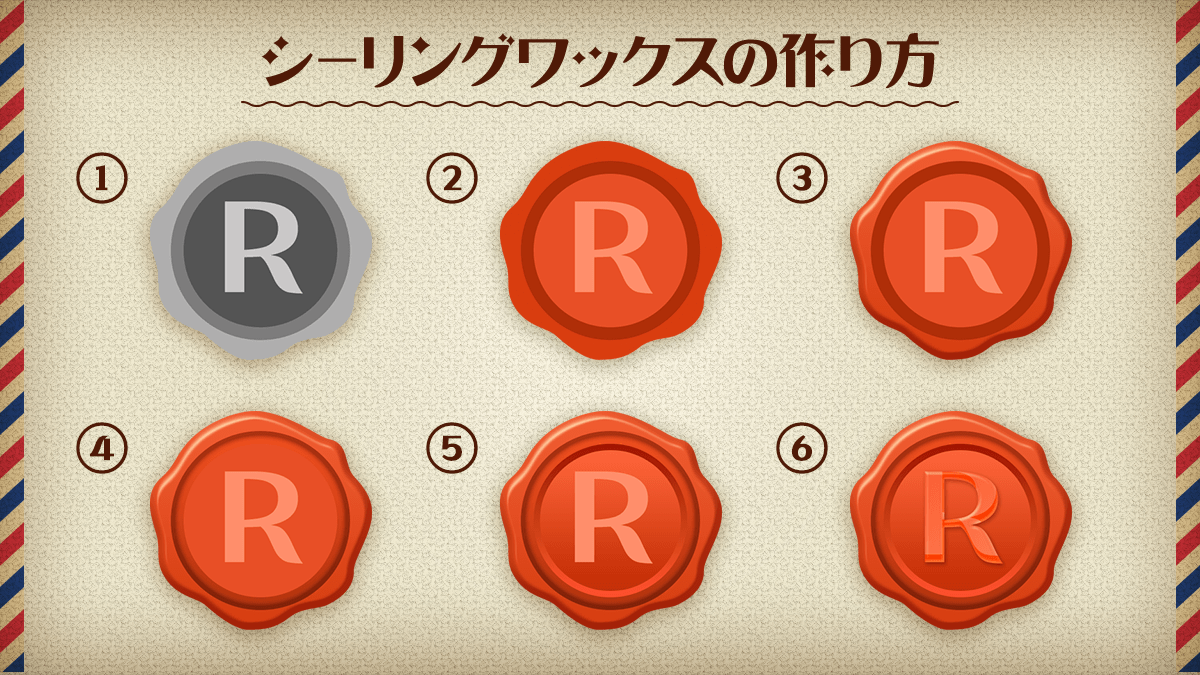
シーリングワックスの作り方
デザインのワンポイントとして、比較的使いやすい素材として、シーリングワックス の作り方を解説しました。バナーなどでも、賑やかしで使えそうかなと。

まとめ
合計12枚の「UI素材の作り方」をまとめてみました。
この作り方画像を見て、実際に制作してくれた方もいて、とても嬉しかったです。
基本的には、「1枚画像で毎日作成できる範囲内で」という制限を設けてやっていますが、少しずつ改善しながら進めたいと思います。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ
















