
ゲームUI素材の作り方まとめ【2020/07/01〜】
「2020年7月の第1週目」にTwitterでアップしてきた、1枚画像をまとめました。
この週は、ゲームUIの「作り方」よりも、デザインに関連する「知識」を多めに発信しました。
基礎的なものばかりですが、頭の片隅に残しておくと、いつか役に立つかもしれませんよ?
ちなみに、今回から画像をクリックすると拡大表示されるように設定しました。
UIの豆知識
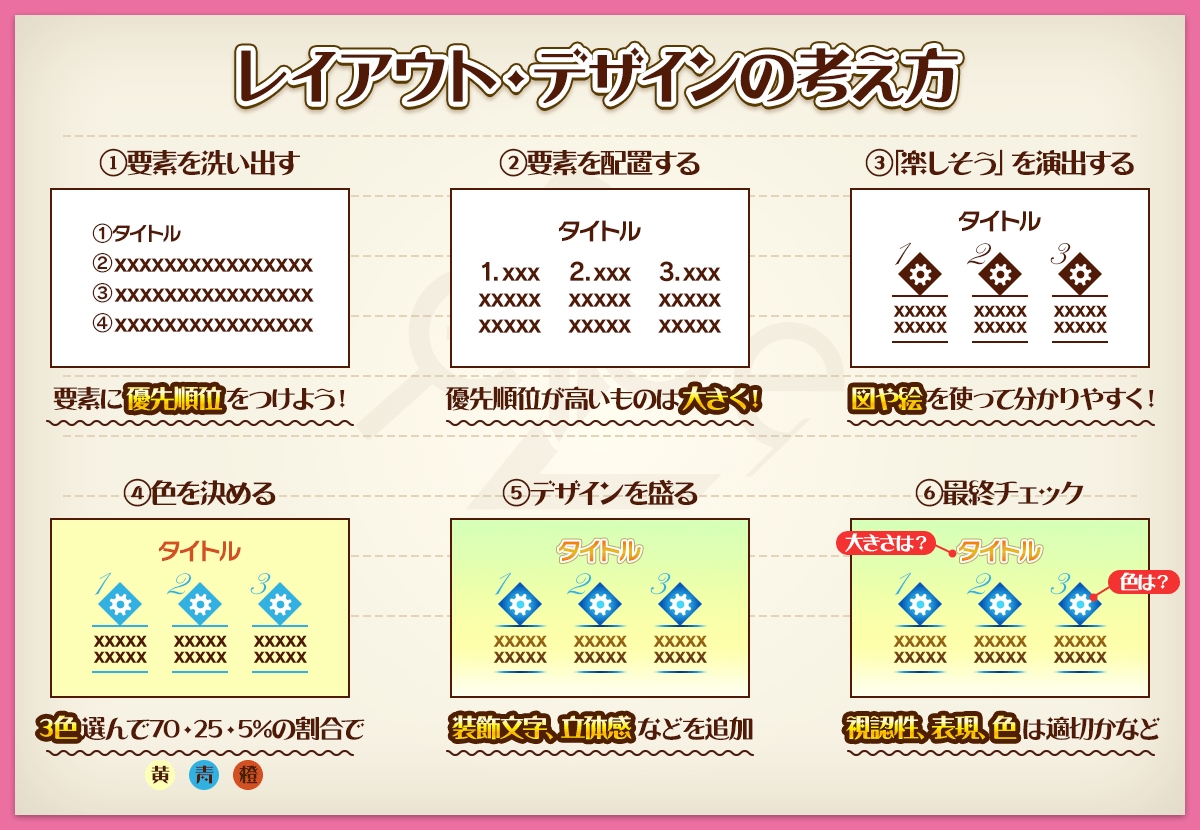
ゲームUIのレイアウト・デザインの考え方
レイアウト・デザインの制作フローを、かなり簡略化しています。
「④色を決める」部分ですが、3色と書いてはいるものの、実際には、色数が多く、複雑になる場合はほとんどです。出来上がったデザインを見て、しっくりこない、色が多すぎると感じた場合には、色の割合を意識してみると良いかもしれません。
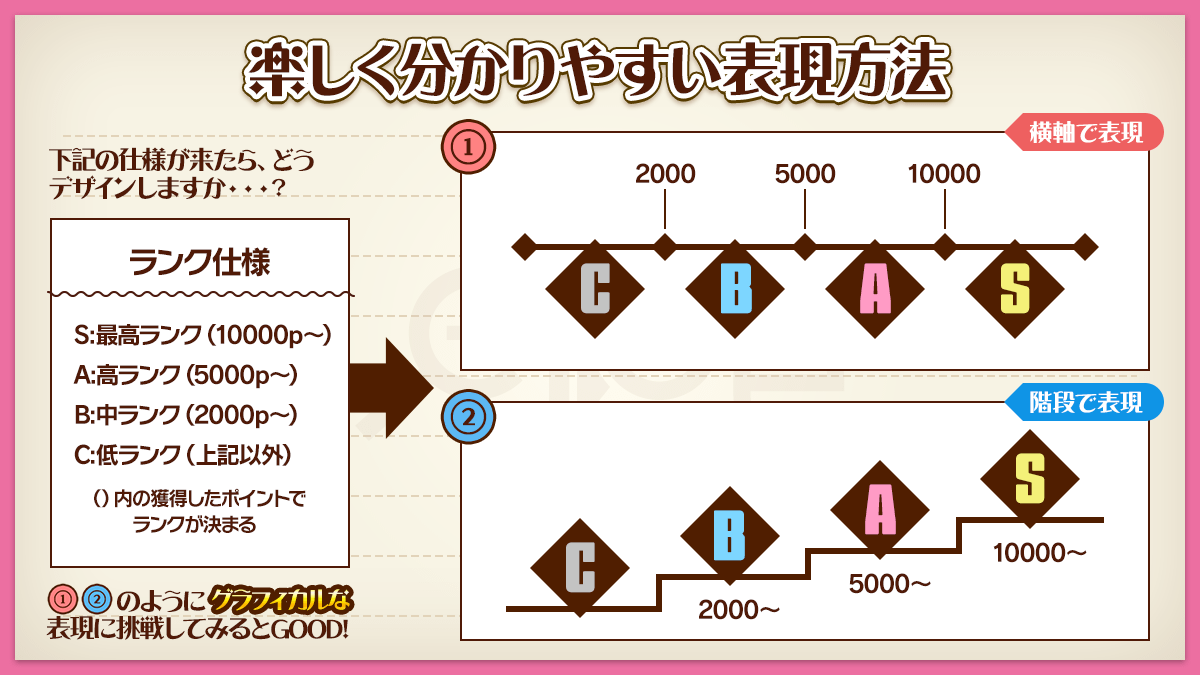
ゲームUIデザインで大切な楽しさと分かりやすさの表現方法
デザインするときに、そのまま文字をキレイに配置するのではなく、グラフィカルな表現はないか一度考えてみると良いです。
イラストやグラフを使うと、文字情報をかなり削減でき、楽しく分かりやすく相手に伝えることができます。
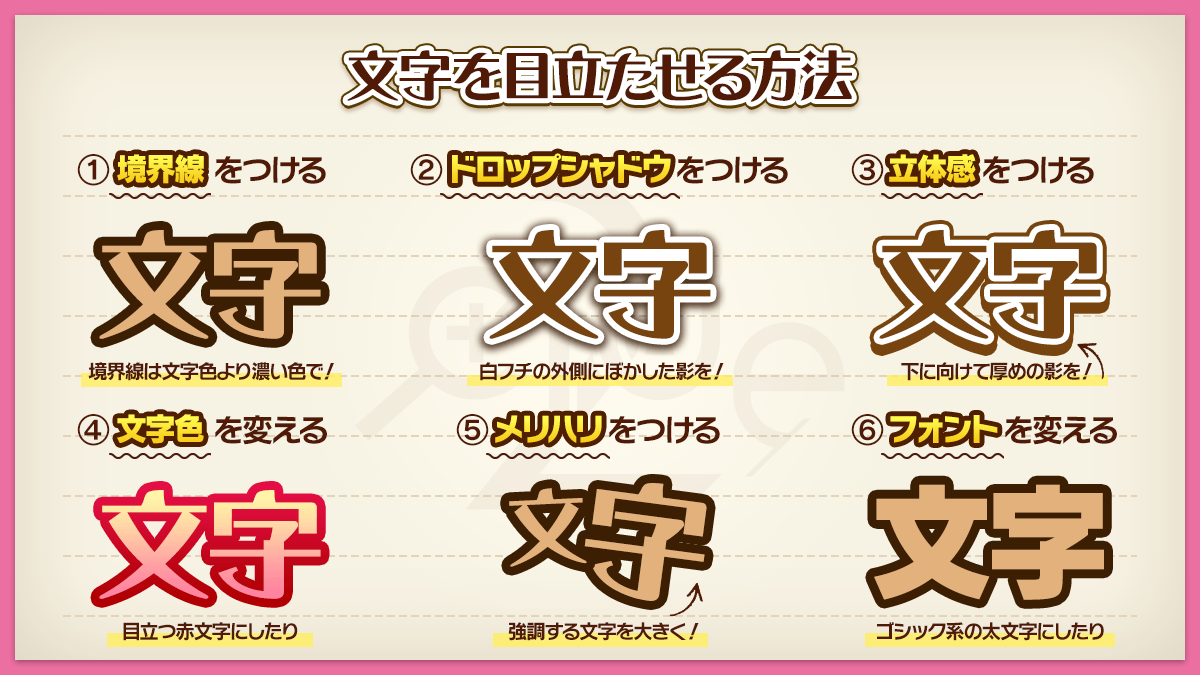
文字を目立たせる方法
文字の目立たせ方について、6つピックアップしました。
境界線・ドロップシャドウ ・立体感・メリハリをつけたり、文字色やフォントを変えるという手法がよく使われています。
その他にも、背景との対比やレイアウトの仕方で文字に注目させたりなど、数多くの方法があります。
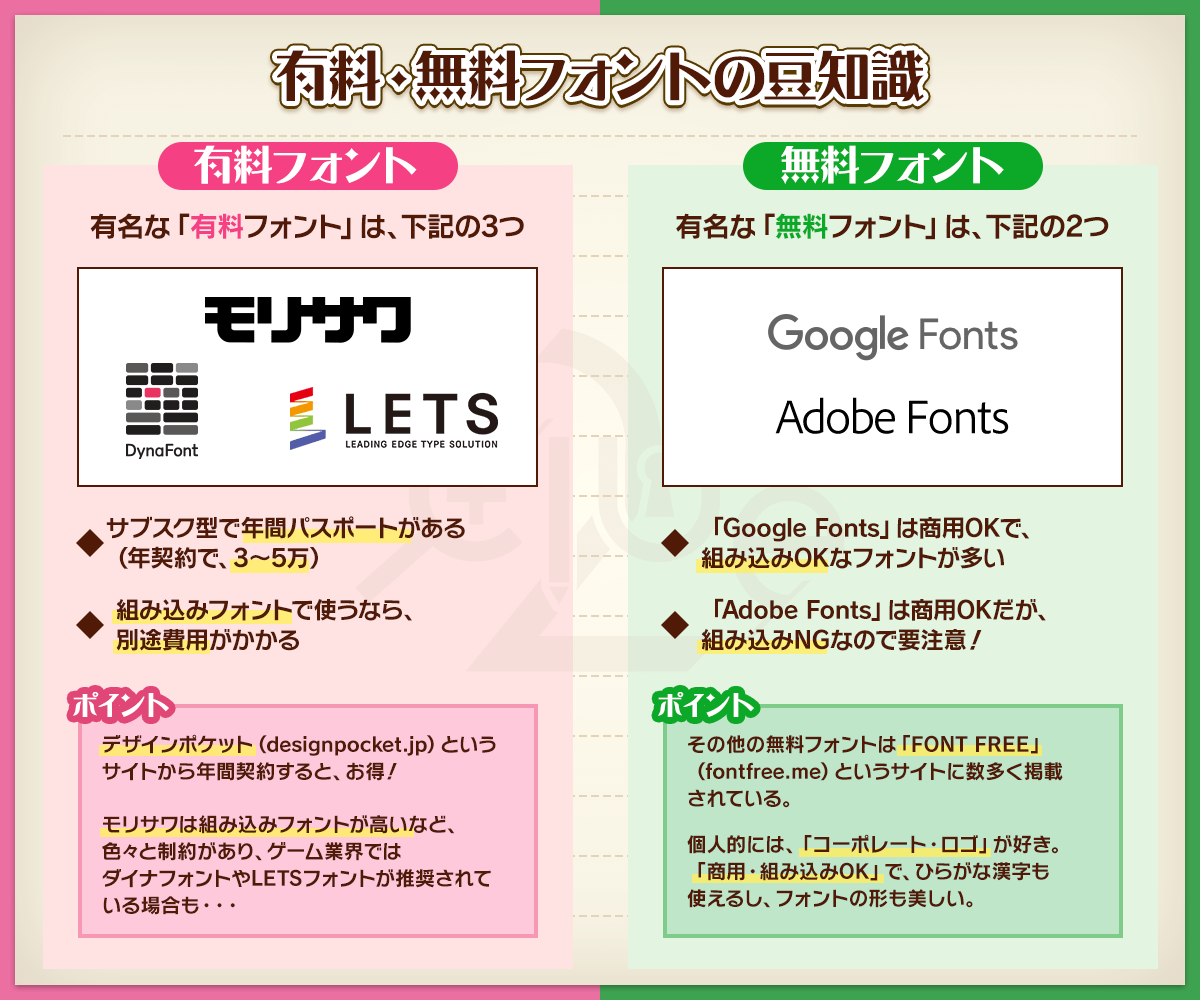
有料・無料フォントの豆知識
有料フォントと無料フォントの基本情報に加えて、「組み込み可能なフォント」に注目した内容になっています。
ゲーム開発時には、この「組み込みOKかどうか」は非常に重要なので、ライセンス情報はきちんとチェックしておきたいですね。
ちなみに、デザインポケットというサイトで、有料フォントを割引価格で購入できることがあるので、チェックしておくと良さそうです。
また、無料フォントを調べたいなら、「FONT FREE」というサイトがオススメです。
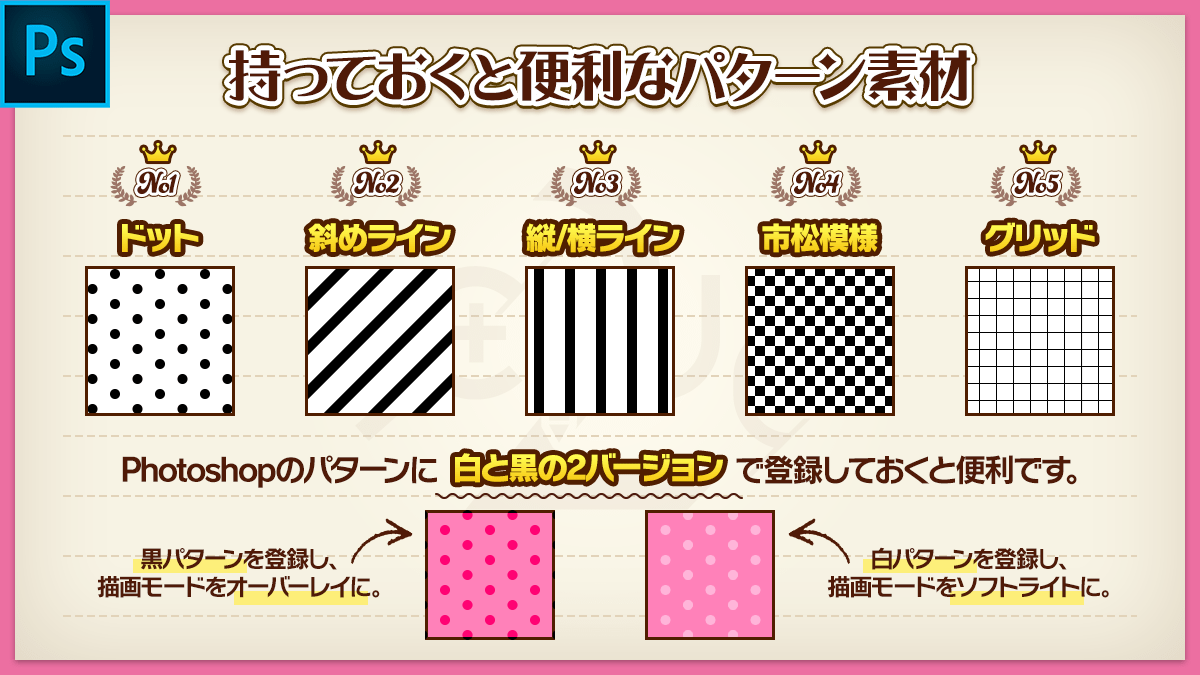
持っておくと便利なパターン素材
Photoshopに登録しておくと便利なパターン5選になります(個人の勝手なランキングです)。
汎用性の高いパターンを登録し、サイズを変えたり、描画モードを変えたり、パターン同士を組み合わせたりすることで、デザインの幅が広がります。
コメントでもいただいたのですが、◆(菱形)のパターンも非常に使いやすいので、こちらも登録しておくと良さそうです。
UI素材の作り方
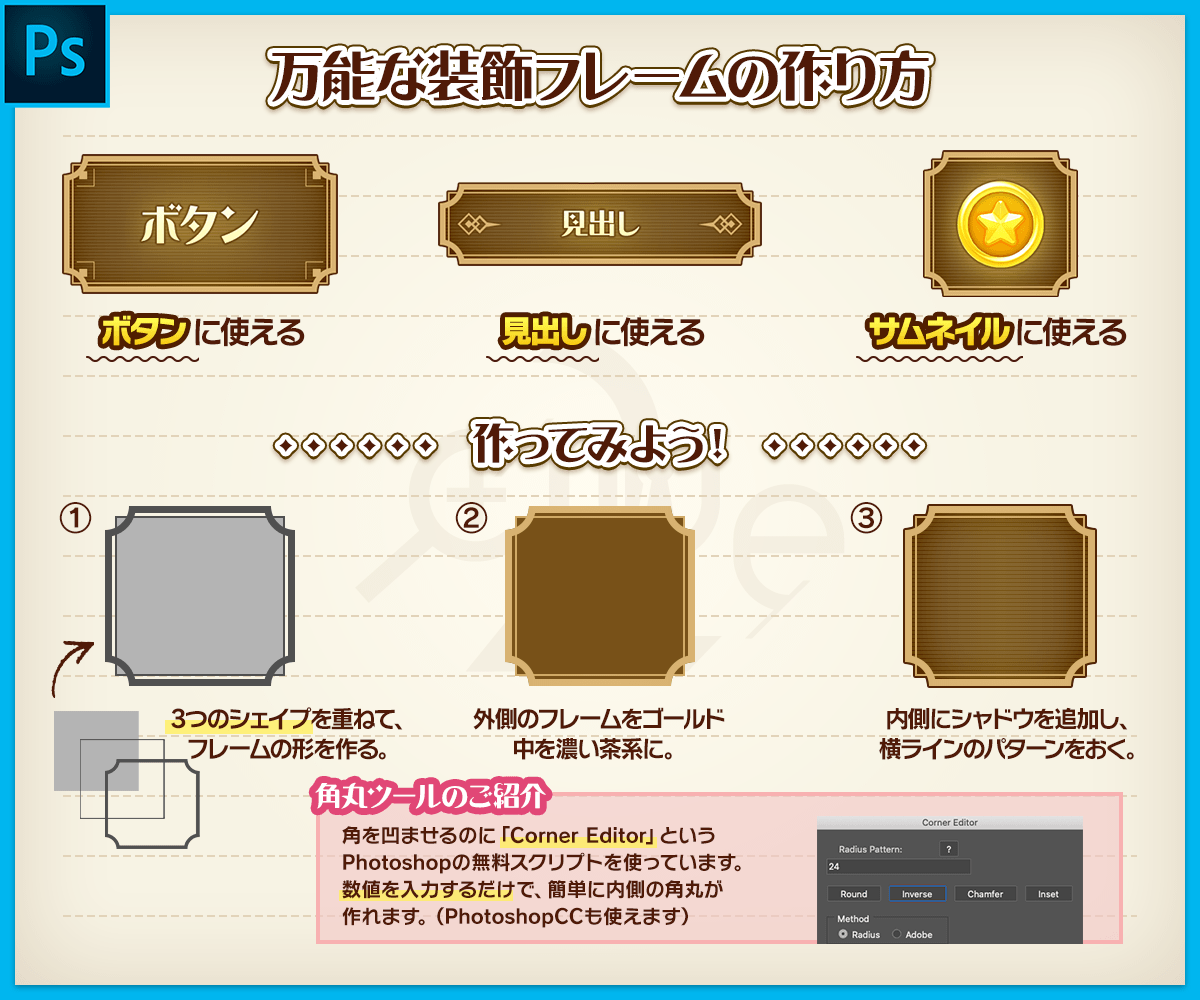
万能な装飾フレームの作り方
角を凹ませたフレームですが、ボタンや見出し、サムネイルのフレームに使えたりなど、非常に汎用性が高いです。
Photoshopで使用できる角丸ツール「Corner Editor」はオススメです!数値を入力するだけで簡単に角を凹ませることができます。
Illustratorを使えば、標準機能ですぐにできるのですが、Photoshopだけでなんとかしたい時ってありますよね・・・?
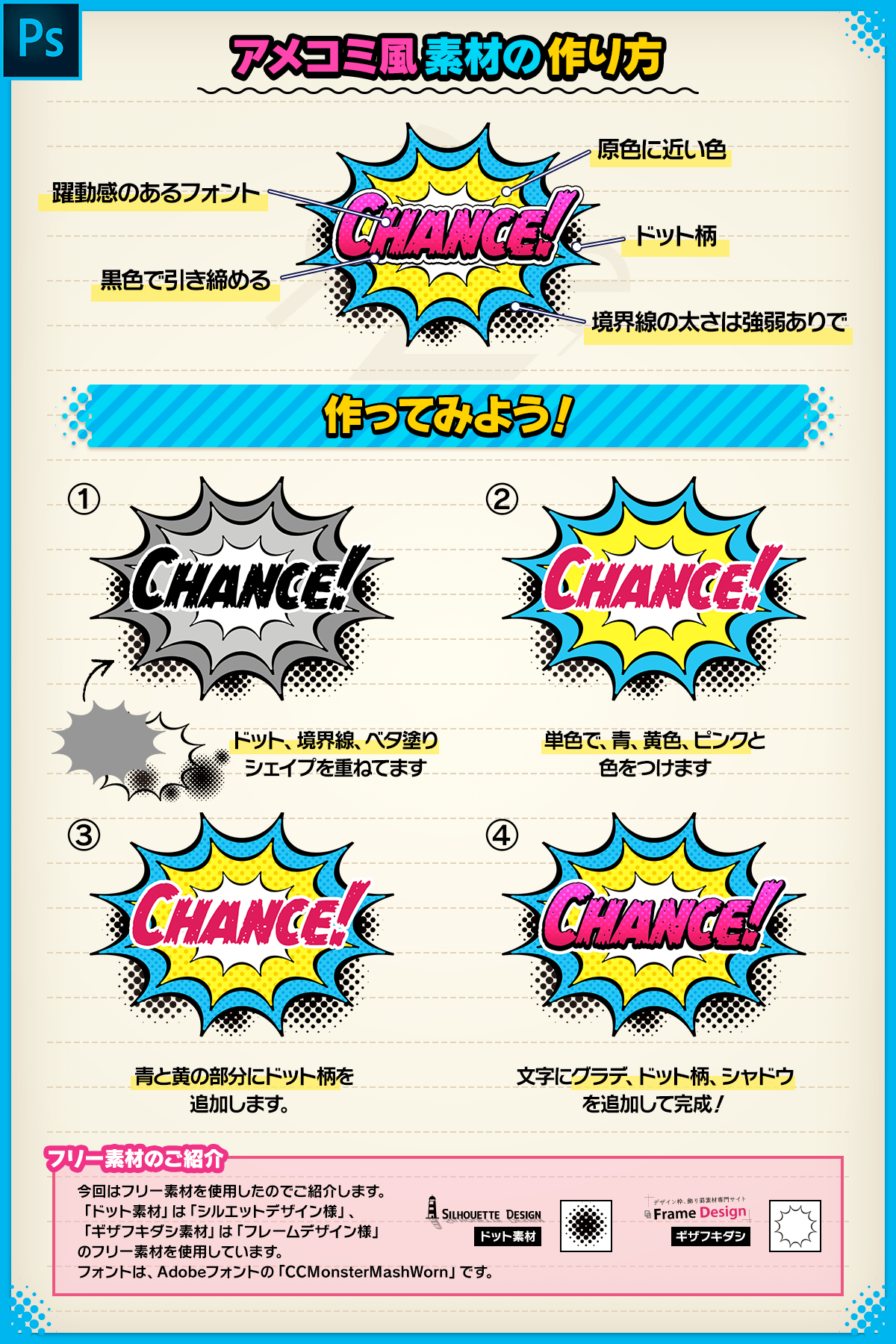
アメコミ風素材の作り方
少しだけパンチの効いたデザインをしたいとき、アメコミ風にチャレンジしてみてはいかがでしょうか。
アメコミ風のデザインをするにあたって、フリー素材を使用しましたので、リンクを貼っておきます(ドット素材/ギザフキダシ)。
まとめ
「ゲームUI素材の作り方まとめ」というタイトルですが、実際には、知識系のネタが多くなってしまいました。
今後も引き続き、バランスよくゲームUIデザインに関連する情報を発信していければと思います。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ