ゲームエフェクトで使える集中線(サンバースト)の作り方(Photoshop編)
2021年3月13日
ゲームエフェクトなどで使用する集中線(サンバースト)ですが、毎回作り方を忘れるので、備忘録として記録することにしました。
今回は、Photoshopでの作り方になります。
ゲームエフェクトで使える集中線(サンバースト)を作る方法
Photoshopですが、
- カンバスサイズ:1000×1000(px)
- 解像度:72
- 背景色:白
に設定します。
黒(透明度100%:位置80%)→黒(透明度0%:位置30%)のグラデーションを上から下に引きます。
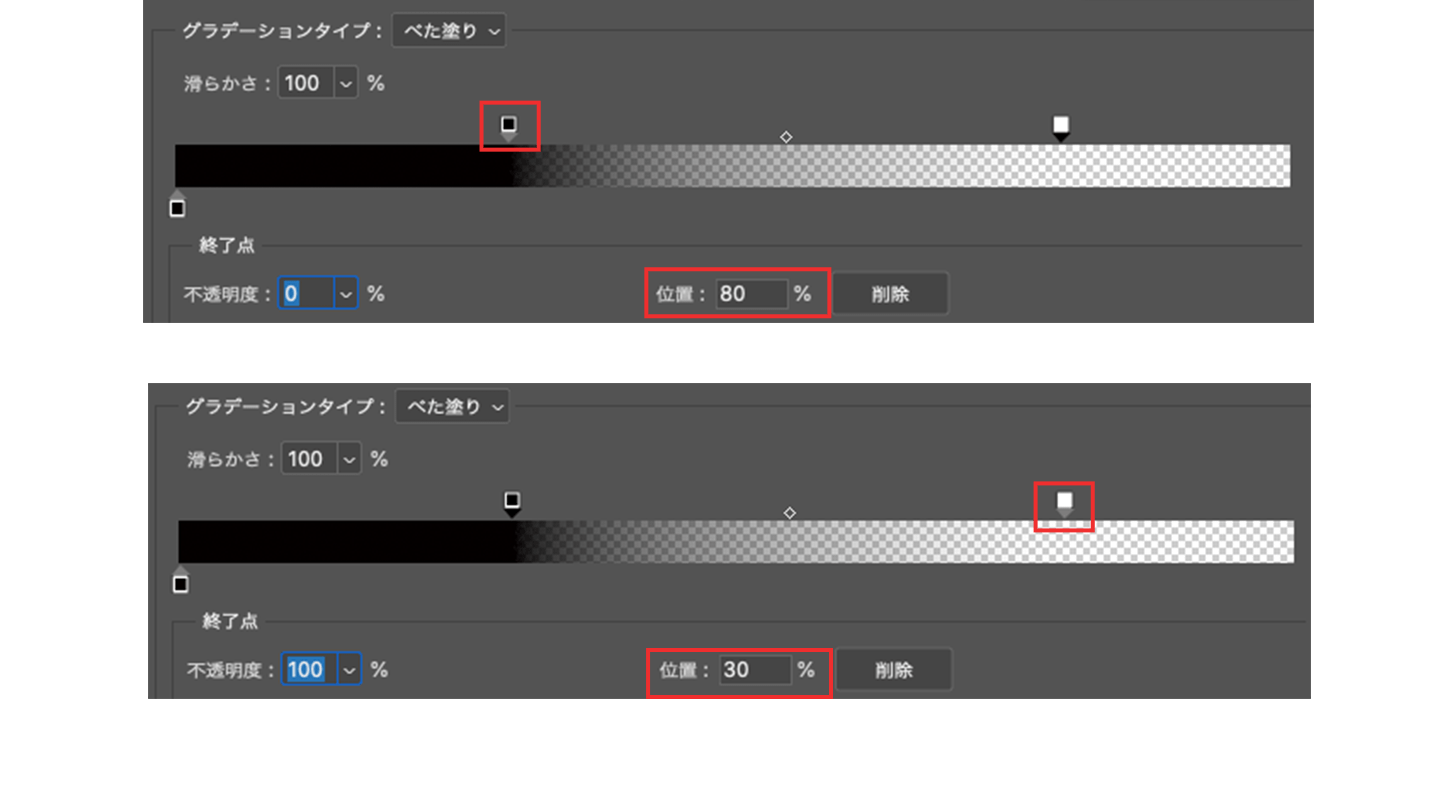
グラデーションの設定は下記の通りです。
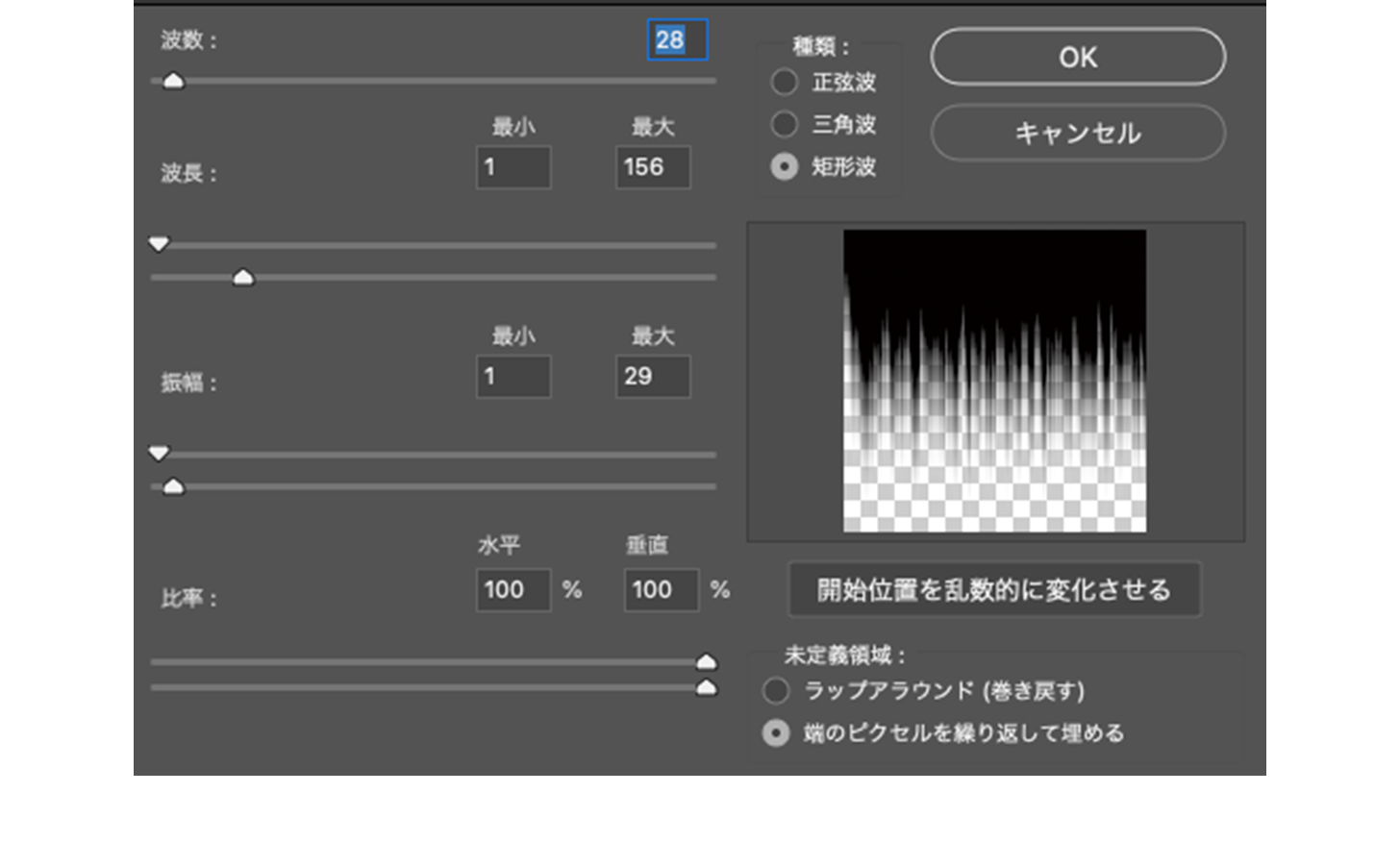
次に、「フィルター」>「変形」>「波形」を選択します。
設定値は下記の通りです。
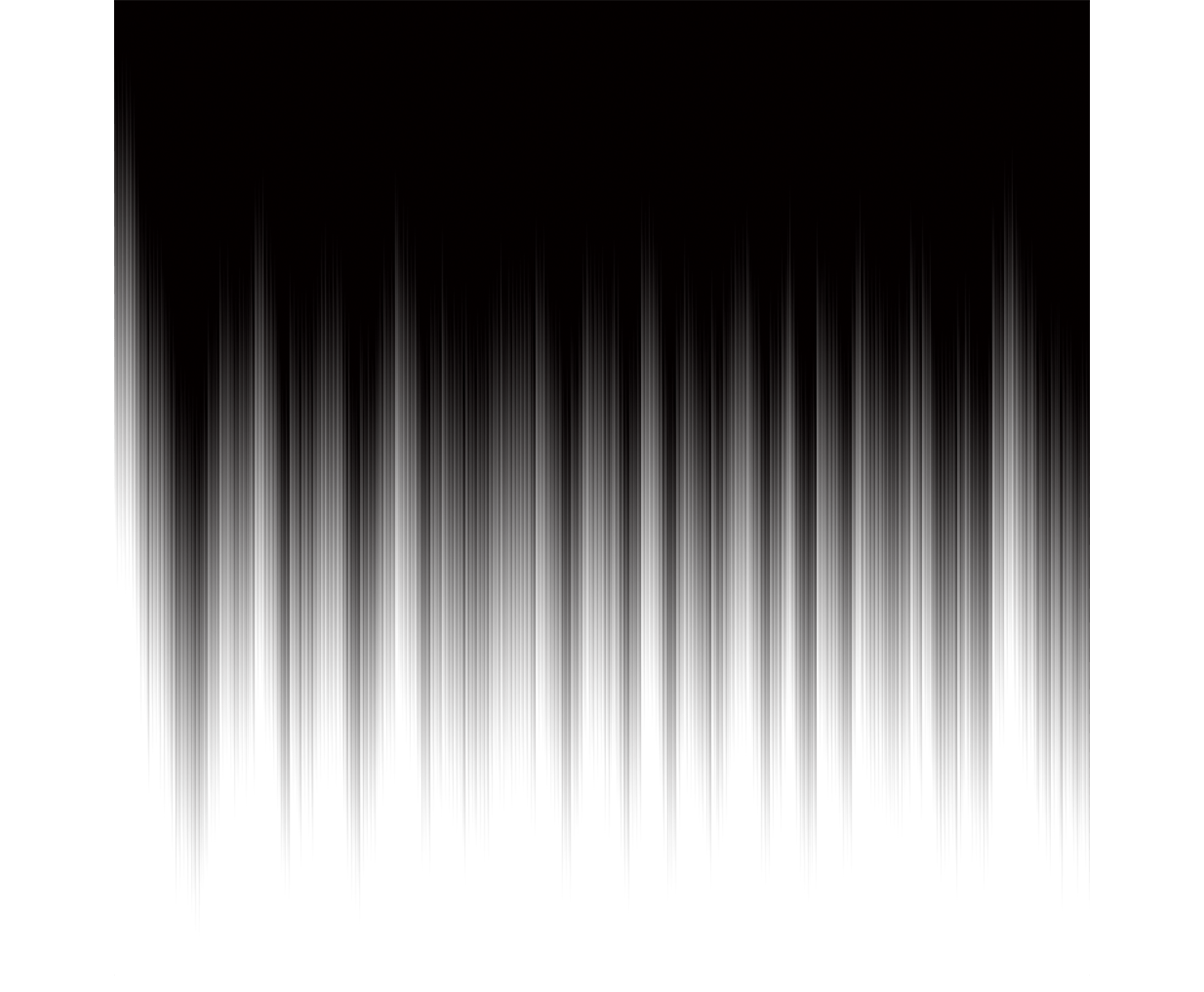
適用すると、下記のようになります。
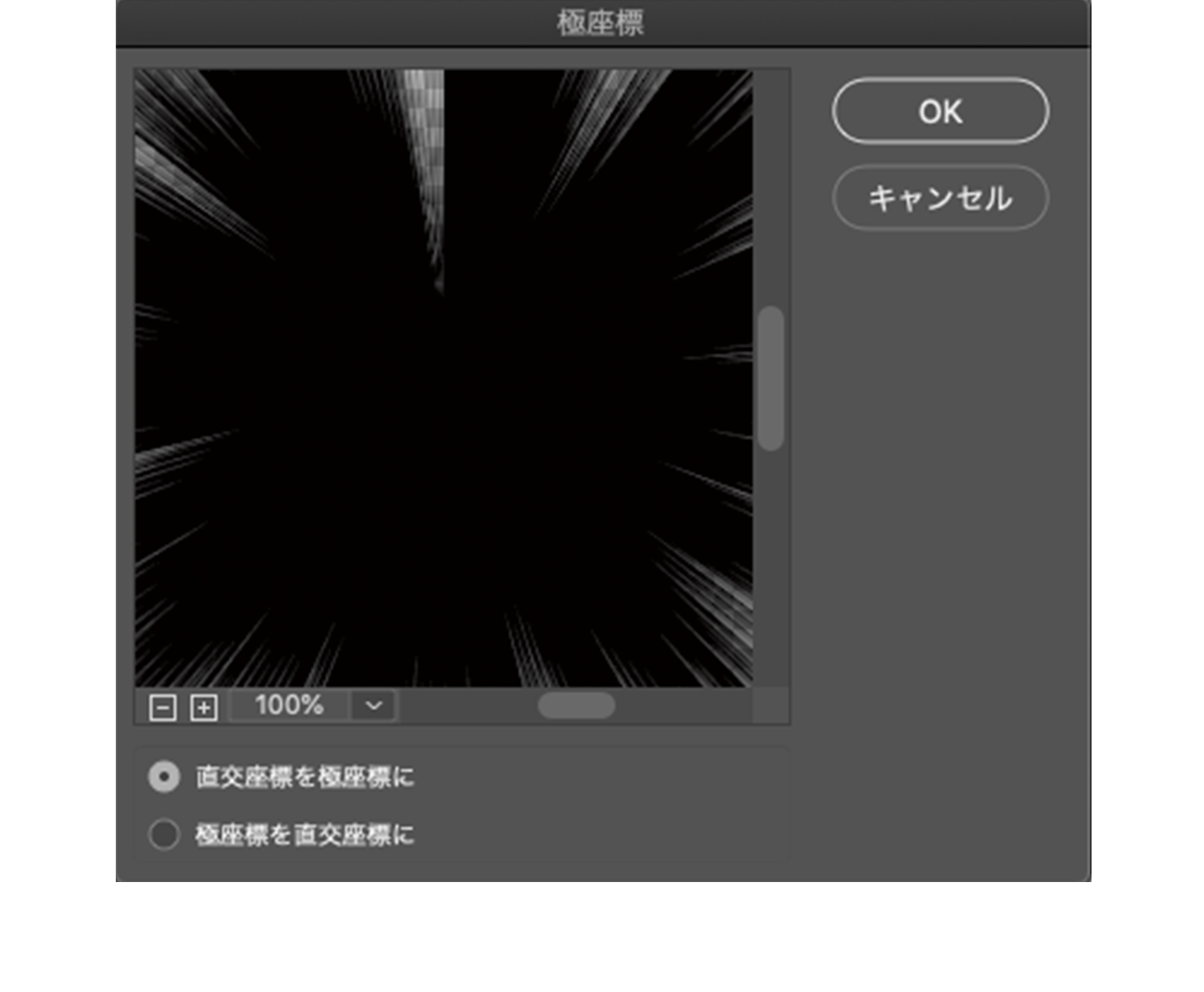
次に、「フィルター」>「変形」>「極座標」を選択します。
設定値は下記の通りです。
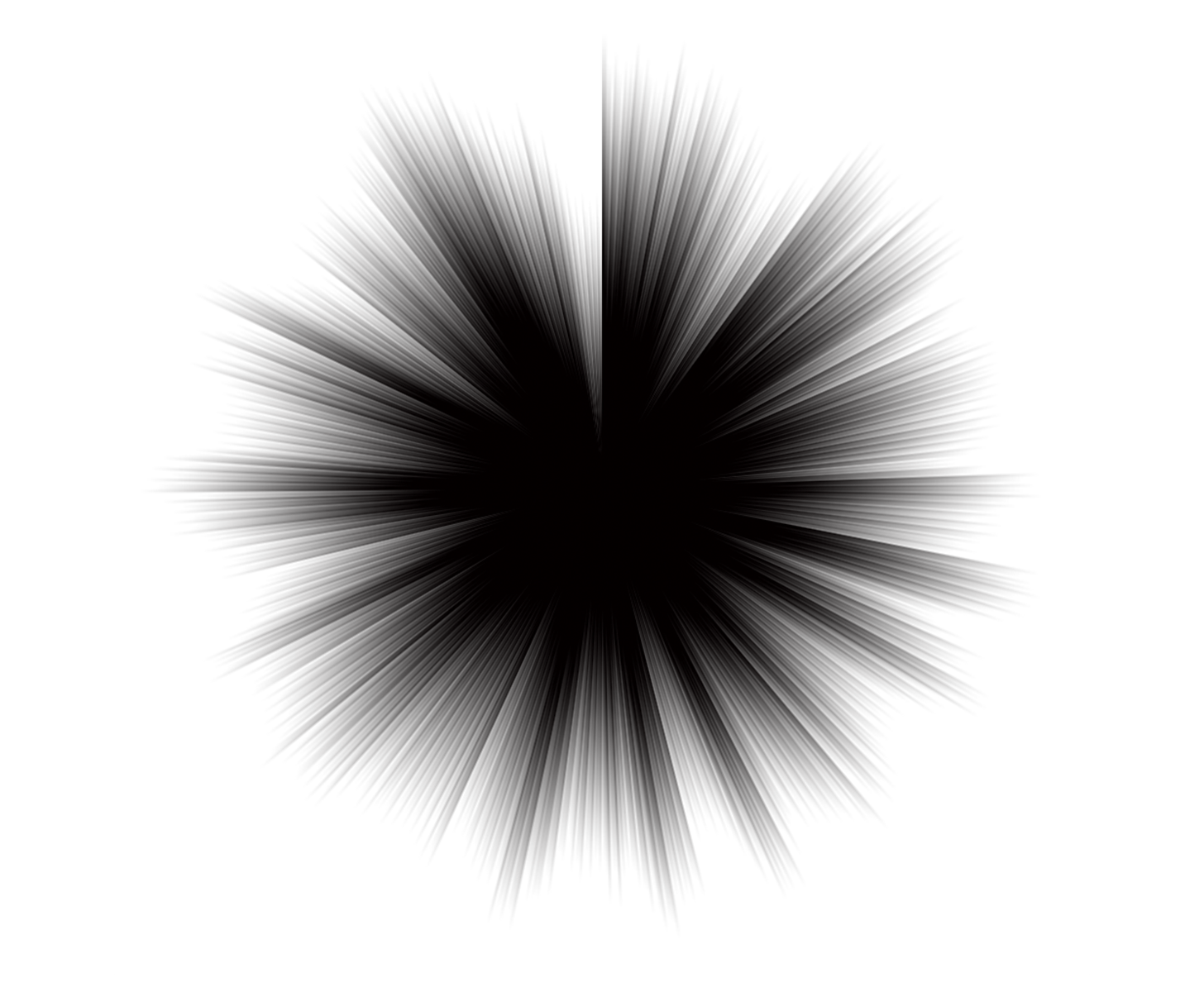
適用すると、下記のようになります。
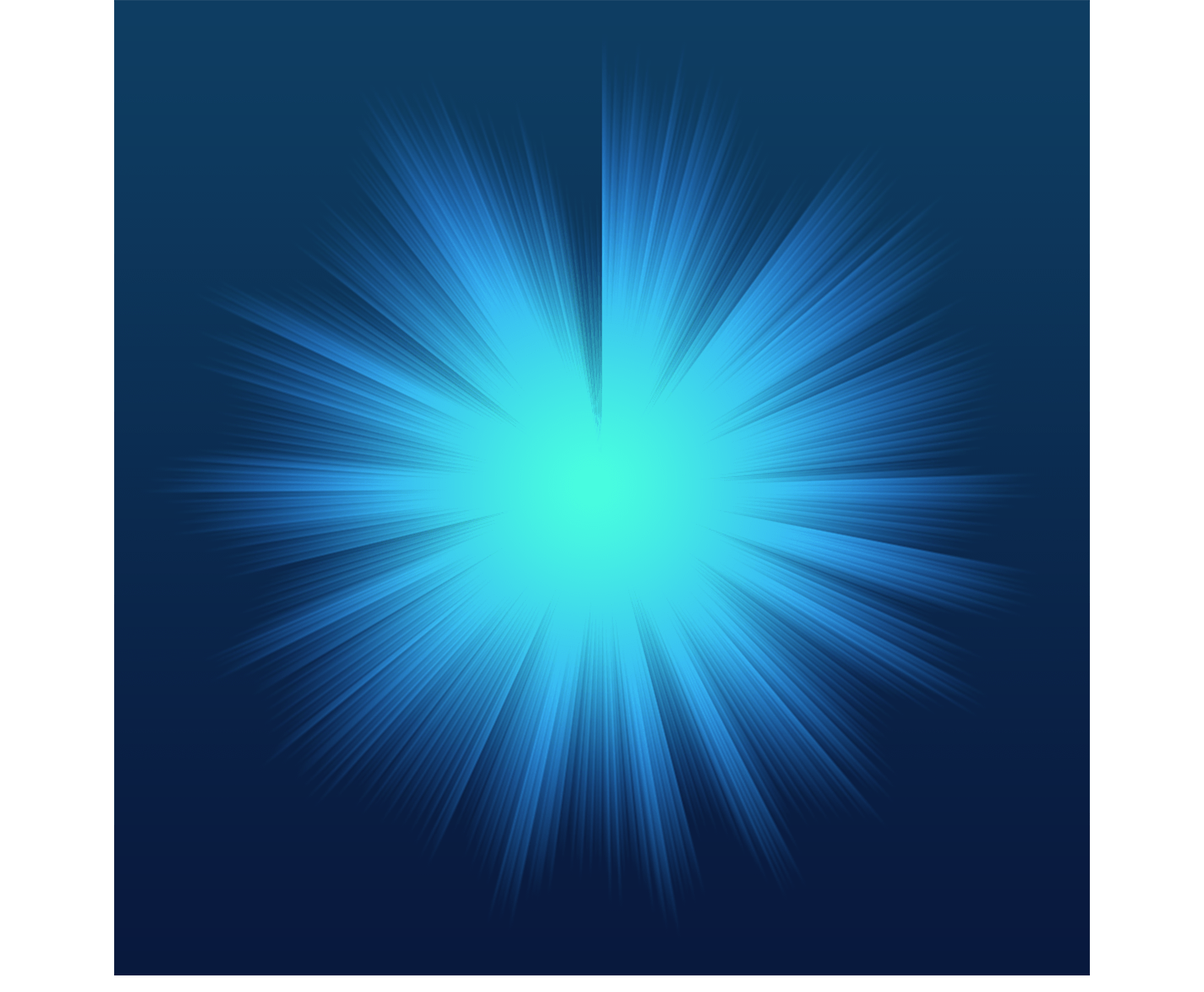
最後にグラデーションを設定して、背景色を暗めにしてみます。
グラデーションの設定値も、おまけでのせておきますね!
せっかくなので、ゲームらしいアイテムと文字をのせてみました。
これで完成です!
フィルターの「波形」や「極座標」の各設定を少し変更するだけで、色々な形の集中線(サンバースト)が作れるので、ぜひ試してみてくださいね!
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ