
Photoshop(フォトショップ)で使えるキラキラブラシの作り方
ゲームのイベントバナーやサムネイルを作るときに、何か物足りないと感じたことはないでしょうか。
その解決策の一つとして、「キラキラエフェクト」を散りばめるという方法があります。このキラキラは様々な場面で使える優秀なエフェクトなので、使用頻度も高めです。
毎回一つ一つのキラキラのカケラを手作業で配置してもよいのですが、Photoshopのブラシに登録しておくことで、手間をかけずにランダムでキラキラを描くことができるので、オススメです。
一度ブラシを作り登録しておくことでいつでも使えるようになりますので、この機会にぜひPhotoshopでキラキラブラシを作ってみましょう!
キラキラブラシのパーツを作成する
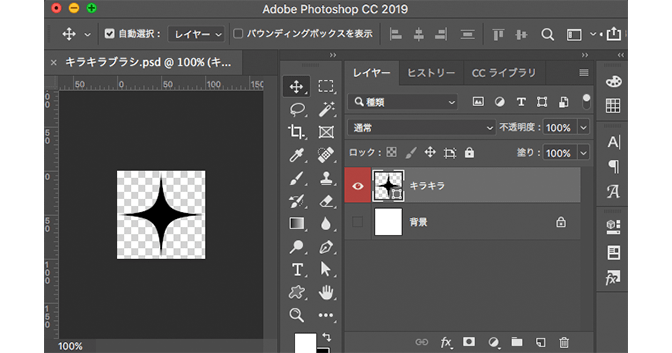
Photoshopを開き、100px×100pxのカンバスサイズを作成し、キラキラの元となるシェイプを下記のように作成します。このシェイプは、Illustratorの「パンク・膨張」機能で作成したり、フリー素材を探すなどして用意してください。

ちなみにこの時点では、あえて光彩などは入れません。その時々で光彩の大きさや効果などを変えたくなるため、元になるベースのシェイプは最もシンプルな形で作成しておきます。
キラキラブラシを登録する
作成したキラキラブラシのパーツを登録(定義)しよう
Photoshopのメニューから、「編集>ブラシを定義」を選択してください。
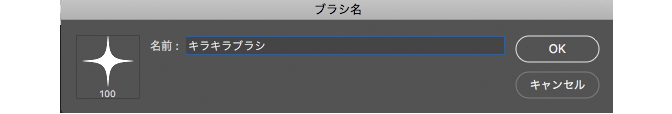
今回は「キラキラブラシ」という名前で登録してみました。

登録したキラキラブラシの設定をしよう
Photoshopのメニューから、「ウィンドウ>ブラシ設定」を選択してください。
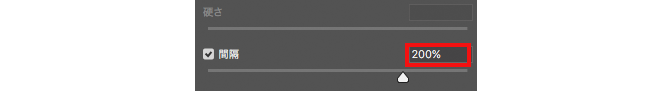
①「間隔」を200%に設定します。

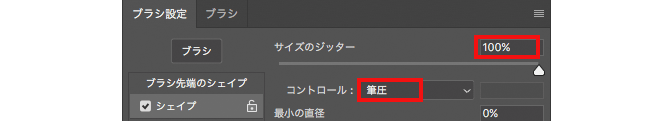
②シェイプの設定に移動し、「サイズのジッター」を100%に設定します。また、「コントロール」を「筆圧」に設定します。

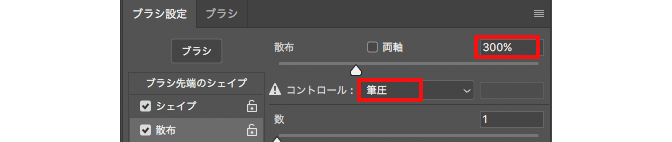
③散布の設定に移動し、「散布」を300%に設定します。また、「コントロール」を「筆圧」に設定します。

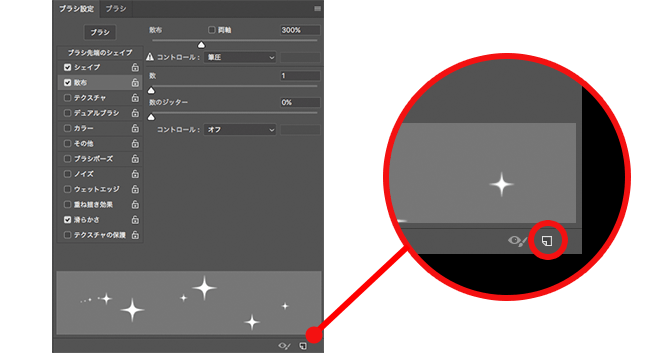
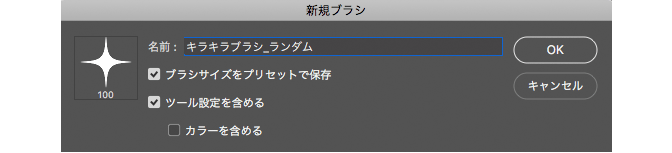
④右下の書類アイコン(新規ブラシ作成)ボタンを押し、今回設定したブラシを登録します。今回は「キラキラブラシ_ランダム」という名前で登録しました。


今回、②③で「コントロール」を「筆圧」に設定した部分がポイントだったりします。実際に使用する際に、ペンの筆圧でキラキラのサイズや散布度を変化させられることによって、自由度が上がるためです。
登録したキラキラブラシにレイヤー効果を重ねる
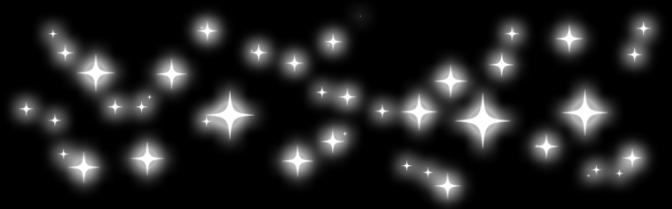
それでは、登録したキラキラブラシを使ってみます。まずは何のレイヤー効果もつけずに、キラキラブラシを使ってみました。

上記にプラスして、レイヤー効果をつけてみます。

いかがでしょうか。効果をプラスするだけでも華やかな感じになりますよね。今はモノトーンなので、実際に色をつけた状態で、このキラキラブラシを使用してみます。

ちなみに、レイヤー効果は「光彩(外側)」を使用し、描画モードを「覆い焼きカラー」に設定しています。不透明度やスプレッド、サイズは、適宜調節してみてくださいね!
このブラシですが、基本となるブラシのシェイプを、ハートや星型、丸型(粒子)に変更するだけで簡単にランダムなエフェクトブラシを作成することができます。
色々な用途で使用できるので、ぜひPhotoshopでブラシの登録をしてみてくださいね。時間短縮になること間違いなしです!
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ















