
ゲームUIデザインの秘訣!使用するフォントのルールを決めよう
新規でゲームUIをデザインするときは、事前にデザインのルールを決めておくのが基本です。ルールの中身として、使用するフォントやボタン、アイコン、色などがあります。
今回は、「フォント」にフォーカスして、用途に応じたルール決めの秘訣をまとめてみました。
フォントを分類しよう
下記の用途に応じて、使用するフォントを選びましょう。
- システムフォント
- 画像フォント
- 数字フォント
- バナーフォント
システムフォント
ここでいうシステムフォントは、ゲーム内で使用される可変の文字(例えばキャラのセリフなど)を指しています。Macでいえば、ヒラギノフォントにあたりますね。
ゲームの規模やローカライズの有無で変わってきますが、基本的には、下記の2種を選んでおけばよいと思います。
- 見出し文字に使用するフォント ←形に特徴があるものを選ぼう
- 説明文字に使用するフォント ←癖があまりなく読みやすいものを選ぼう
見出しの文字は長文になることは少ないので、目を引いてデザインのアクセントになるような形に特徴があるフォントを選ぶと良さそうです。
逆に、ユーザーがじっくりと読む説明文などは、癖がなく読みやすいフォントを使用することをオススメします。
ゲーム容量の問題などでフォントデータを1つしか持てない場合は、見出しにも説明文にも使いやすいフォントを選びましょう。ある程度文字の太さがあり、形がきれいで読みやすいフォントがベター。
画像フォント
文字に装飾をつけるなど、特別な扱いをしたい場合は、画像フォントとして分類しましょう。
例えば、バトル終了時に表示する「CLEAR」や「GAMEOVER」などの文字がありますね。
特別な文字ということで、インパクトが強いフォントが選ばれることが多いです。ただし、ゲーム内で多くのフォントが混在しすぎると、画面がうるさくなるため、「システムフォントの見出し文字」と同じものを選ぶ場合もあります。
数字フォント
数字フォントは、バトル中に表示されるダメージ値やHP、レベルなどの値を指します。
システムフォントに、プログラム上で境界線や色をつけて表示することも可能ですが、バトル中に表示する場合などは1画面上での負荷が高くなるため、数字は画像化してほしいと言われることが多いです。
ダメージ値やHPなどの数字は、ユーザーにとって重要な意味を持つため、読みやすいフォントを選んでください。
バナーフォント
バナーフォントは、イベントバナーなどで使用する文字を指します。
バナーで使用するフォントとして、3つくらい選んでおくとよいでしょう。
ただし、ゲーム内のイベントは数も多くテーマも多岐にわたるので、無理に絞る必要はないかもしれません。指定されたフォントが、イメージに合わない場合もありえますし。
恒例のログインボーナスや割引など、定期的に実施する場合のみ指定のフォントを使用するというルールでもよさそうです。
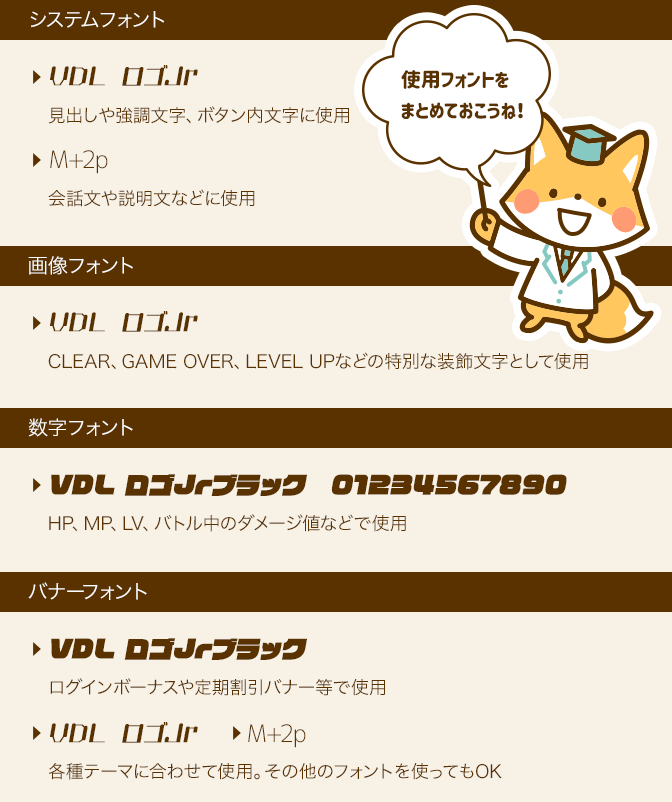
フォント分類の例

フォントサイズ(pt)を決めよう
フォントサイズ(pt)のルール
ざっくりで良いので、見出し(大/中/小)、ボタン内文字、セリフ、ネームタグなどのフォントサイズ(pt)を決めておきましょう。
だいたい4ptごとぐらいで区切りをつけて分類すると良いでしょう。
例えば、こんな感じで。
- 48pt:スキル名、xxx、・・・
- 44pt:見出し大、xxx、・・・
- 40pt:ボタン中、xxx、・・・
後々、ページを量産するときの指標として使えると思います。ただし、情報量の多さによってルール通りにできない場合も多々あります。その場合はしょうがないですね(笑)。ガチガチに縛るのではなく、あくまで参考指標としておきましょう。
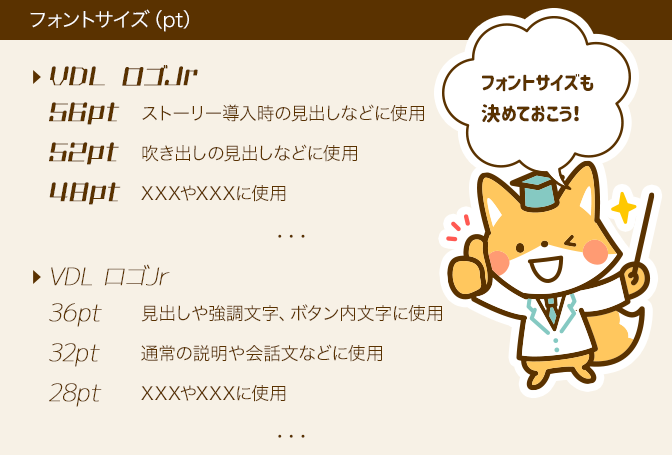
フォントサイズ(pt)の例

フォントの色を決めよう
フォント色の基本ルール
下記は、一部例ですが、基本の文字色のルールを決めておきましょう。
- ポジティブな情報(赤):#FF0000(R:255、G:0、B:0)
- ネガティブな情報(青):#0000FF(R:0、G:0、B:255)
背景色(白or黒)に応じたフォント色のルール
上記の基本ルールですが、あくまで背景色が白の場合を想定しています。
そこで、背景が黒の場合にも備えて、同様にポジティブ/ネガティブなどの文字色を決めておきましょう。
視認性を考慮し、背景色に応じて個別に色を設定しておくことをオススメします。
フォント色の例

フォントの装飾を決めよう
フォントの装飾ルール
上記で述べてきたフォントルールにプラスして、文字の装飾ルールもざっくりと決めておくとよいでしょう。
文字の境界線の色やグラデの使い方、テクスチャの入れ方などをまとめておくと良いです。
文字装飾については、最初の時点ですべてを洗いだすのは不可能なので、CLEARやGAME OVER、RANK UPなど、ゲームで使用頻度が高い文字をピックアップして作成しておく程度で大丈夫です。
フォント装飾の例

フォントルールのまとめ
ゲームUIを作る際には、下記の視点でフォントのルールをまとめておくと、後々楽になります。
- フォントを「システム・画像・数字・バナー」の4つに分類する
- フォントサイズ(pt)を決める(4ptごとくらいで)
- フォントの色を決める(背景が白/黒の2パターン)
- フォントの装飾を決める
新規でゲームUIをデザインする際には、事前にルール化するようにしましょう。
あわせて読みたい
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ
















