
ゲームバナーの作り方【バナー制作講座】
前回「ゲームUIデザイナーに求められるスキルとは?」の記事内で、運用中はバナー制作業務が多いというお話をしました。
そのバナーですが、どのように作られているか興味はありませんか?
今回、キャライラストはフリー素材を使用し、それ以外はすべて自前で作ってみましたので、その制作過程をお伝えします。
素材を準備しよう
サンプルバナーを制作するに当たって、使用可能なフリー素材を探したところちょうど良いのがありました。
過去に、ソーシャルカードゲームとして『星宝転生ジュエルセイバー』というゲームがあったようで、その一部コンテンツをフリー化しているとのこと。
使用する時に、「本当にいいんですか?」という気持ちになりました(笑)
ちなみに、クレジット表記を入れるのと、事後報告は必須となっています。

それとバナーに載せる文言ですが、女の子がアイスを持っているので、それに関連したイベント名を考えました。
- タイトル「Ice Cream パニック!」
- サブタイトル「イベントで★5キャラをゲットしよう!」
キャッチコピーの才能がなさすぎて、このくらいしか思いつきませんでした。。すみません。。
では、さっそく作っていきましょう!
レイアウトを考えよう
まずは、キャラ・ロゴ・その他テキストの位置と大きさを決めます。
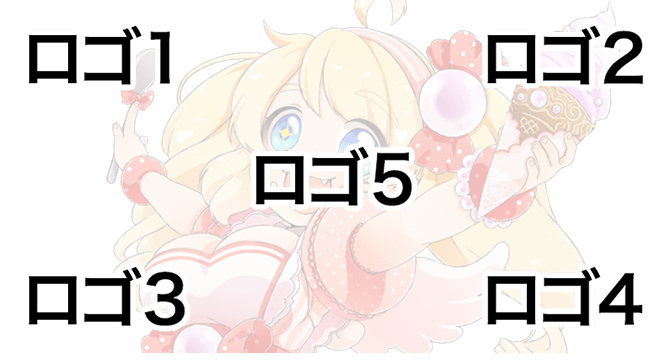
下記の5箇所に、シンプルなテキストロゴを置いてみてください。(今回のサンプルでは「Ice Cream パニック!」の文字になります)

次にロゴの位置に合わせてキャラクターの配置も変えてみましょう。
例えば、左上にロゴを置いたら、右側が空くのでそこにキャラクターを配置します。
この時、ロゴとキャラの大きさも調整しながら、バランスよく見えるものを探しましょう。
いくつか良さそうなレイアウトが見つかったら、下記をチェックしてみます。
- 左上から右下に視線を移動したとき、違和感なく文字が読めるか
- 目立たせたいキャラとロゴの大きさ、位置関係は問題ないか
- スマホで見た時に文字が潰れないか
私は、最終的にこの配置に決めました。

視線誘導的には、ロゴ→キャラ→その他テキストの順になるのが良いのですが、今回はそうなってませんね。
そうしなかった理由としては、下記になります。
- アイスをなるべく画面の中央付近に配置したい
- アイスとロゴ「ICE CREAMパニック!」を近くに置きたい
- キャラとその他テキスト「イベントで★5キャラをゲットしよう!」を近くに置きたい
レイアウトの基本でよく言われる、近接(関係性の近い要素を近づける)の理論を使いました。
基本のルールから外す場合は、それ以外の理由を説明できると良いかと思います。
色を考えよう
ここでざっくりで良いので、どんな色を使うか考えて置きましょう。
一番簡単な方法としては、キャライラストで使用している色を選ぶことです。
今回は、黄色・茶色・赤色・青色・紫色ですね。
その他にアクセントになりそうな色を別で選んで、ロゴで使用するのもよいかと思います。

ロゴを作ろう
ロゴですが、大まかな制作の流れは下記になります。
- ① イメージにあったフォントを探す
- ② 文字遊びをする
- ③ 文字の色を決める
- ④ 装飾づけなど最終調整をする
イメージにあったフォントを探す
ロゴのタイトル文字を入力し、自分が持っているフォントの中からイメージに一番近いものを複数ピックアップします。
今はフリーフォントも多数あるので、ネット上で探してみてください。
ちなみに、Adobe製品を契約している人であれば無料で使える高品質フォントがありますので、こちらもオススメです。
今回のバナーはポップで可愛らしい印象を出すために、丸型フォントを選びました。

このフォントは、「ニコモジ+(プラス)」というフリーフォントを使用しています。
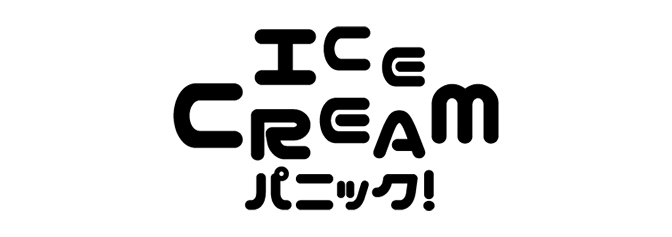
文字遊びをする
ただ文字を並べただけでは面白くないので、1文字ずつ大きさを変えたり、上下移動したり、回転してみたりなどの調整をしていきます。
こんな感じになりました。

文字の色を決める
先ほど、キャライラストで使用しているカラー(黄色・茶色・赤色・青色・紫色など)を使うというお話をしました。
それを頭の片隅に置きながら、また、キャラとの色合いを見ながら決めていきます。

この時点では、色を使いすぎてうるさいかも・・・と思いながらも作業を進めています。
装飾をつけていく
もう少しまとまりが出るように、文字全体に暗めの境界線を付けたり、テクスチャをつけたりなどしてみます。

文字だけだと寂しいので、簡単なイラストなどを追加していきます。

アイスやリボンなどを追加して、文字内に光を入れたり、軽くシャドウを入れたりして完成です。
背景を作ろう
背景についてですが、バナー製作時にキャラと一緒に背景素材も指定されることがありますので、その場合は色調整などをして仕上げてしまいましょう!
今回は、背景素材がないので、作ることにします。
といっても、ロゴのように決まった手順があるわけではないです。
キャラやロゴを目立たせるための賑やかしであることを念頭に置きながら作成します。
今回は、キャラもロゴもカラフルなので、背景もある程度カラフルなものに仕上げました。うるさくなりすぎないように、白い背景部分も大きめに確保しています。
▼Before

▼After

仕上げの調整をしよう
最後にキラキラエフェクトを入れたり、全体の色調整をしたりして仕上げます。今回は一旦こちらで完成とします。

おわりに
このバナーですが、本当は修正した方が良い点がいくつかあります(笑)。
- 「★5キャラ」の文字のところだけ目立たせてるために、虹色にしてほしい
- キャラよりもロゴの方が目立つので色合いや大きさエフェクトなどで微調整してほしい
- ロゴの「ICE CREAM」の視認性が悪いので、文字調整してほしい(ICEの部分だけは上下移動させないなど)
この辺りの修正依頼はきそうだなぁと思ってます。
自分一人で制作していると気づけないことが多いので、他の人にチェックしてもらうというのは、本当に大切です。
会社で働いているときに、一番有意義なのは、他の方に自分のデザインをチェックしてもらえることかもしれませんね。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ
















