
ゲームUIデザインを効率化できるPhotoshop CCのレイヤーカンプ機能
ゲームのUIデザインをするときに、できるだけ効率化したいと思うのは当然ですよね。
工数を削減するためにも、便利な機能は積極的に使っていきましょう!
今回はPhotoshopのレイヤーカンプ機能というのをご紹介します。
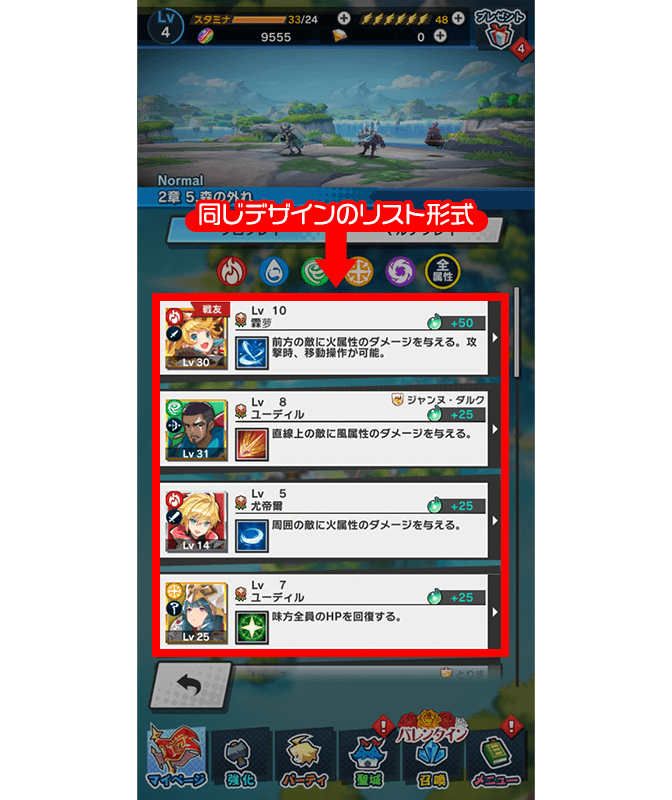
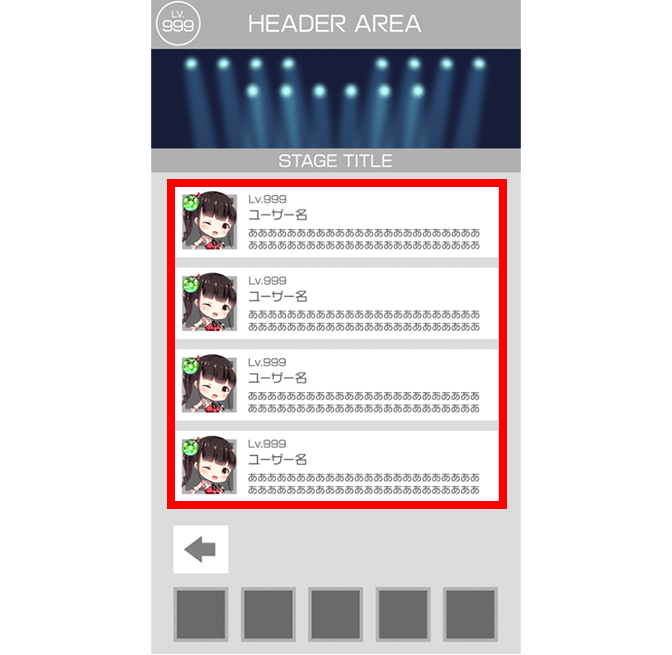
下記は、ドラガリアロストのサポーター選択画面ですが、このような同じデザインのリスト形式が続く場合に、レイヤーカンプ機能を使うと便利です。

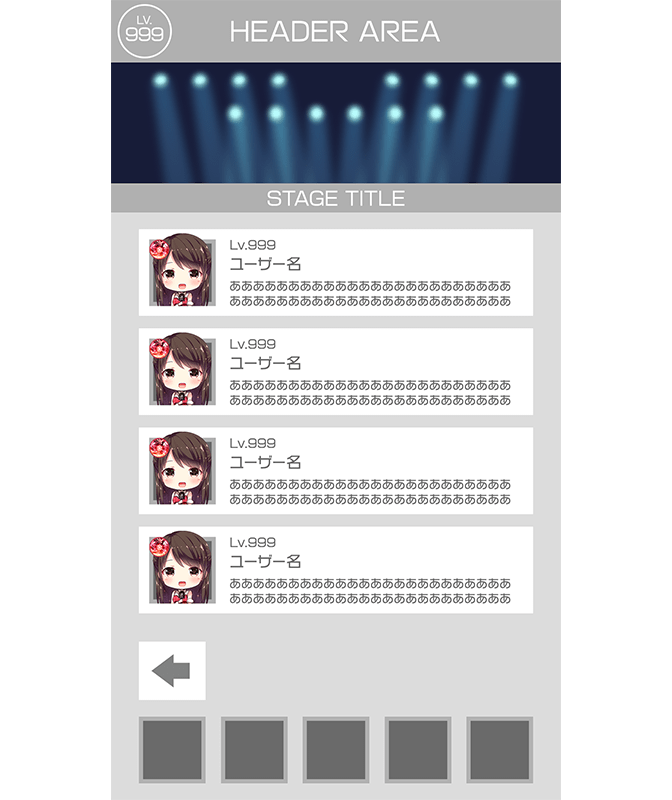
これをベースに簡略化したワイヤーフレームを使って、説明していきます。
レイヤーカンプとは
レイヤーカンプとは、各レイヤーの状態を記録しておくことができる機能です。そのため、複数のレイアウトのバリエーションを作成したいときに非常に便利です。
Adobe公式マニュアルでは、記録できるものを下記のように定義しています。
- レイヤーパネル内のレイヤーの表示と非表示
- ドキュメント内のレイヤーの位置
- レイヤースタイルや描画モードの適用によるレイヤーの外観
レイヤーカンプの使い方
サンプルとして下記のワイヤーフレームを作成しました。素材は、イラストACのものを使用しています。
また、今回不要な部分については簡略化した状態にしています。

Photoshopメニューから、下記の「レイヤーカンプ」と「属性」パネルを表示します。
- ウィンドウ>レイヤーカンプ
- ウィンドウ>属性
今回、レイヤーカンプで管理したいのは、画面に4つ並んでいるリスト部分になります。
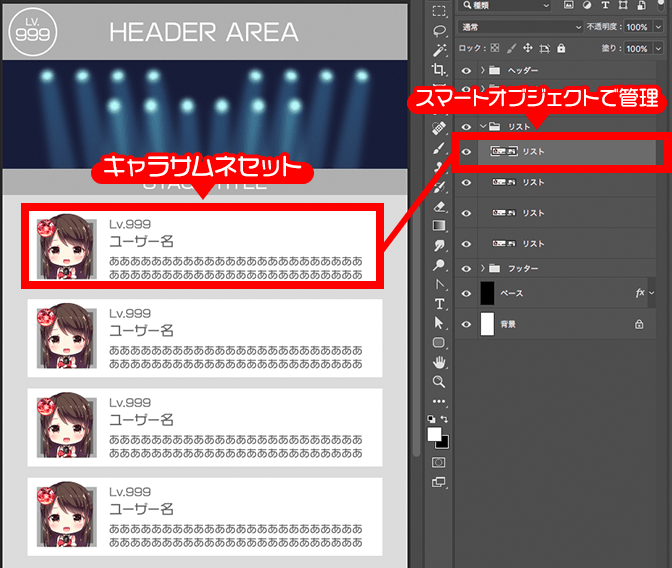
キャラサムネイルとレベル、ユーザー名とテキストを1セット(以降は「キャラサムネセット」と呼ぶ)と考えて、このセットごとにレイヤーカンプを使って切り替え可能な状態にします。

キャラサムネセットは、1つのスマートオブジェクトにしているので、その中でレイヤーカンプを作成していくことになります。
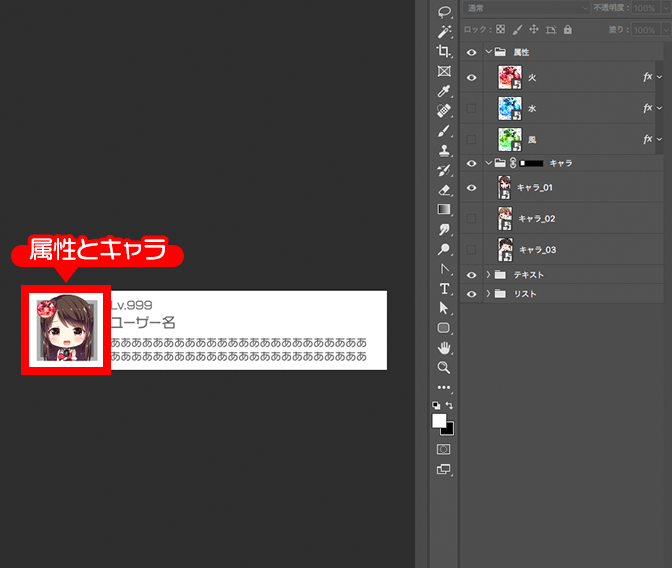
下記の中で表示/非表示を切り替えたいのは、「属性」と「キャラ」の部分です。

これらを下記の3つの状態でそれぞれ記録します。
- ①火属性、キャラ_01
- ②水属性、キャラ_02
- ③風属性、キャラ_03

まずは、上記①の状態を記録しましょう。画面には、火属性アイコンとキャラ_01を表示させた状態で、レイヤーカンプメニューから「新規レイヤーカンプ」を選択します。
名前は「キャラ01」とし、OKボタンを押します。これで、①の状態が記録できました。

同じように、「キャラ02」「キャラ03」も作成しましょう。
それでは、正しく記録できたか確認します。下記のキャラ01の横にある書類アイコンをクリックしてみてください。同様にキャラ02、03もアイコンをクリックして、画面の状態が切り替わるか試してみましょう。

キャラサムネセットのスマートオブジェクト内での設定はこれで終わりです。保存して、閉じてください。
次に、メイン画面に戻ると、一番最後に保存した③の状態(風属性、キャラ_03)になっているはずです。

では、先ほど作成したレイヤーカンプの状態を、メイン画面のキャラサムネセットに1つずつ反映させていきます。
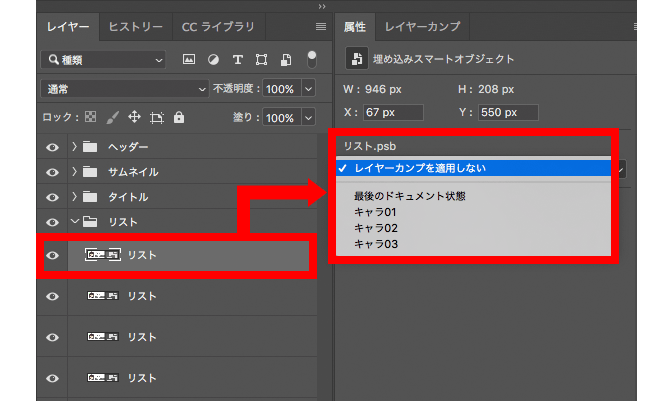
「リスト」レイヤーをクリックした状態で、属性パネルを表示します。現在は、「レイヤーカンプを適用しない」になっていますが、それを「キャラ01」に変更します。

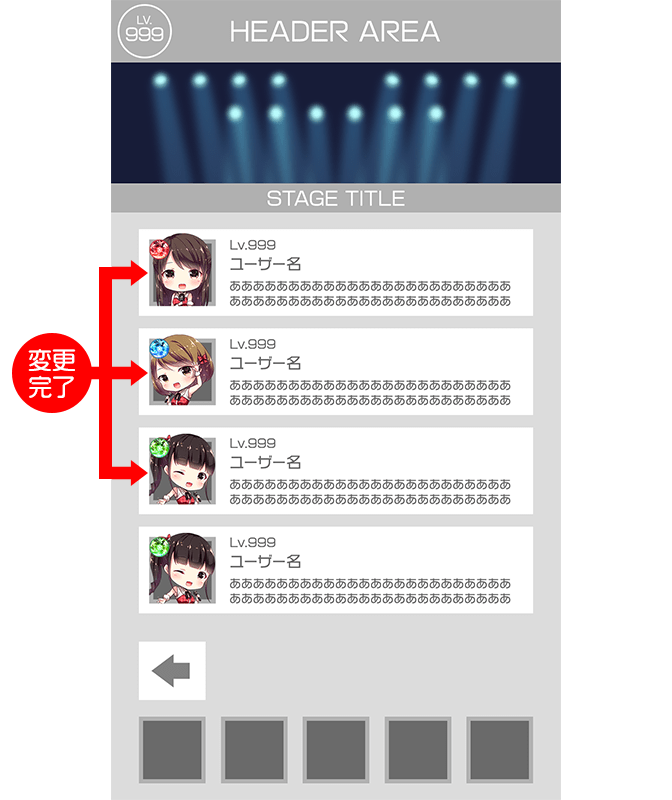
そうすると、キャラサムネセットが切り替わり、火属性のキャラ_01が表示されます。同様に、それぞれのリストを選択し、属性パネルから「キャラ02」「キャラ03」を適用させていきましょう。

このレイヤーカンプを使うと、不要なレイヤーを増やすことなく簡単に複数の状態を管理できるため、非常に便利です。今回のようにスマートオブジェクトやファイルのリンク機能を合わせて使用すると便利なのでオススメです。
レイヤーカンプのまとめ(動画あり)
レイヤーカンプの使い方を、3分以内の動画でまとめてみました。
各レイヤーの状態を記録できる「レイヤーカンプ機能」を使い、複数のレイアウトのバリエーションを簡単に作りましょう!
特に、スマートオブジェクトやファイルのリンク機能を併用すると効率化できます。
また、レイヤーカンプを使うことで、不要なレイヤーを追加せずに、画面差分を作成することができるのが利点です。
使いどころを見極めながら、利用していきましょう。
レイヤーカンプファイルをダウンロード
今回レイヤーカンプ機能を説明するために作成したPhotoshopのファイルを公開しますので、気になる方は確認してみてくださいね!
実際にファイルを見た方が分かりやすいかも(笑)。
注意事項
Photoshopのファイル内で使用しているキャラや背景素材を再利用することは禁止です。この素材は、無料イラスト素材サイト「イラストAC」のものを使用しています。使用したい方は、直接本家サイトへ行き、自分でダウンロードしてください。
ダウンロード
Photoshopレイヤーカンプ機能ファイルゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ















