ゲームのショップ画面に必要な要素とは?UIデザインで気をつけるポイントをご紹介!
ソーシャルゲーム内のアイテム課金ショップは、ユーザーに楽しくゲームを遊んでもらうためにお金を支払っていただく重要な画面です。
今回は、主にガチャなどで使用されるアイテム課金ショップを中心に解説します。
このアイテムは、魔法石やジェムなどゲーム内で固有の名前で呼ばれていますが、記事内では「ジェム」の呼び名で統一します。
既存ゲームのショップ画像を見ながら、ご紹介していきますね!
ゲームのショップ画面に必要な要素は?
ゲームショップ画面に必要な要素はこちら。
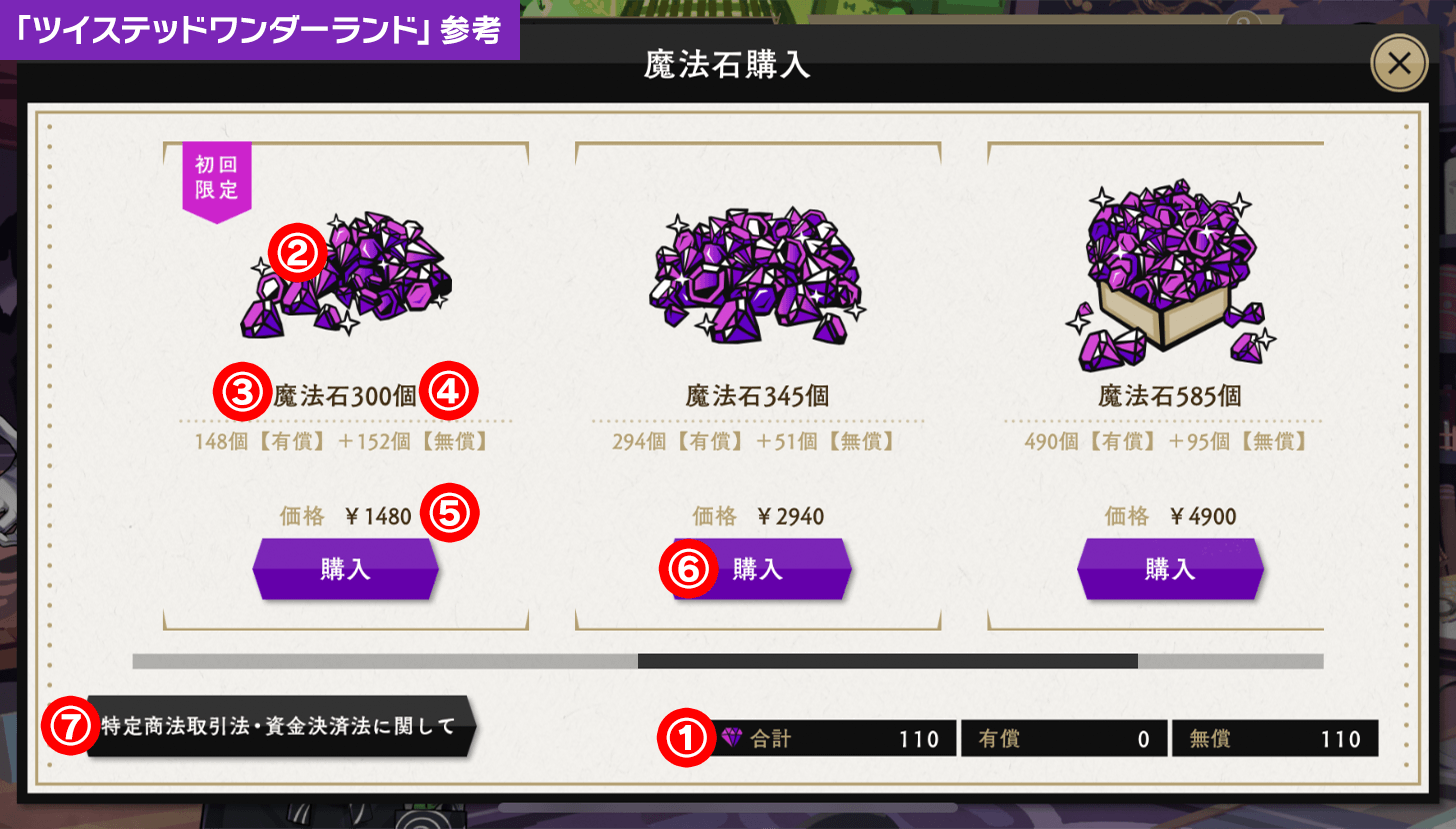
- ①現在所持しているジェムの数
- ②商品(ジェム)のサムネイル画像
- ③商品名
- ④販売個数(有償、無償の内訳)
- ⑤価格
- ⑥購入ボタン
- ⑦資金決済法・特定商取引法に基づく表示/注意書きなど
- ⑧購入履歴
①現在所持しているジェムの数
ユーザーが現在所持しているジェムの数を確認するために必要なので、必須項目となります。所持数を確認しながら、あといくつ買い足すかなど判断することになるので、ショップ画面にないと不便ですよね。
②商品(ジェム)のサムネイル画像
これから何を購入するのかを瞬間的に判断してもらうため、適切なサムネイル画像にする必要があります。(詳細については、後ほど解説します)
③商品名・④販売個数(有償、無償の内訳)
商品名ですが、販売商品が複数ある場合は、違いが分かりやすいように固有の名前にしましょう!
商品名と販売個数を1セットとして、記載しているものも多いです。「ジェム×100個」のような書き方ですね。ゲーム運用側としては、汎用的で使い勝手が良いかもしれません。
ジェムを販売個数に応じて複数商品売りたい場合、個数部分(×100個など)を変えるだけで固有の商品名として扱えるため便利です。
「ツイステッドワンダーランド」参考
また「ジェム×100個(10個はおまけ)」のように、急遽、個数の内訳をつけたい場合など不測の事態にも対応できる場合もあります。
ただし、商品名が長くなると見づらいので、最初からきちんと設計してUIデザインした方が良いのは間違いありませんね・・・!
販売個数についてですが、若干複雑になるのが「有償」「無償」の記載部分です。ゲームによっては、この「有償」「無償」を分けているものがあります。
ジェム×100個(有償90、無償10)の場合は、おまけのジェムが10個含まれているという内容になります。ゲーム内で有償ジェムしか使えない場面が出てくることもあり、扱いが大変・・・。
このあたりは、ゲームによって変わってくるので、ユーザーを混乱させないように、分かりやすく記載しておくと、不要なトラブルを防ぐことができます。
⑤価格
価格については、ユーザーが一番気にするところでもあるので、見やすい大きさ、色、配置などを心がける必要があります。
カンマ(,)を入れるか、¥または円にするかなど、細かい部分ですが、UIデザイン時にレイアウトやローカライズなども考慮しつつベストな選択ができると良いですね。
その他に、購入ボタンに価格を記載しているUIデザインもよく見かけます。
⑥購入ボタン
購入ボタンについては、下記のパターンがあります
- 「購入」文字を記載したボタン
- 「価格」を記載したボタン
- 購入ボタンなし
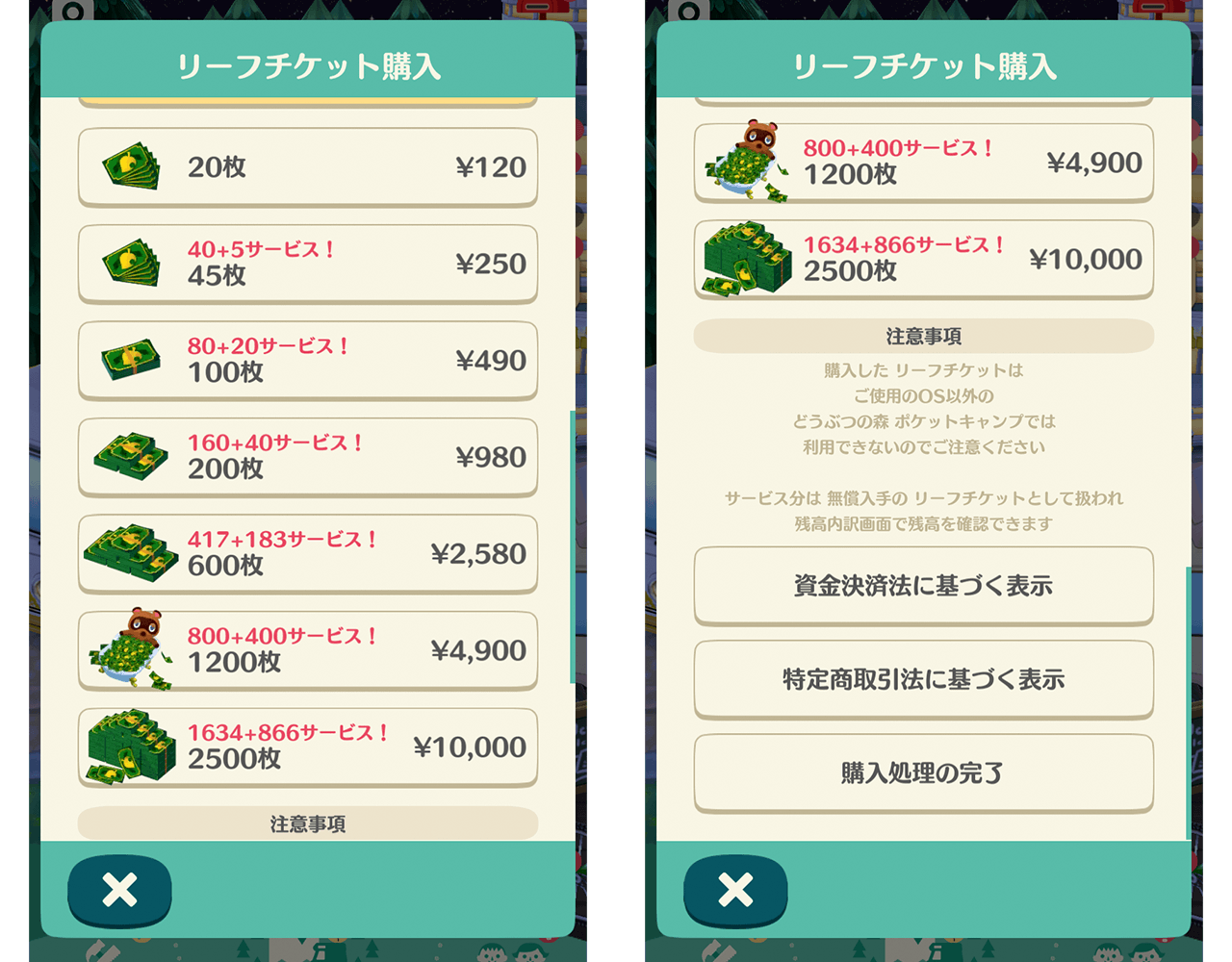
どれが正解ということはないのですが、商品がたくさん並んでいるときに同じ名前の「購入ボタン」を配置するとクドイので、リスト全体をボタンとみなしたUIデザインにすることもあります。
「どうぶつの森 ポケットキャンプ」参考
ただし、誤タップする危険があるため、それを防ぐためだったり、これから購入するというアクションを自然に促す目的で、「購入」文字を記載したボタンを配置することもあります。
「白猫テニス」参考
「価格」を記載したボタンは、上記より更に視覚的に分かりやすいため、ユーザーが安心してボタンを押せるという効果があるかもしれません。
「ピクサータワー」参考
ただし、今後桁数が増えても破綻しないレイアウトにするなど、配慮が必要です。
⑦資金決済法・特定商取引法に基づく表示/注意書きなど
資金決済法・特定商取引法に基づく表示については、必須項目になります。
会社によって、注意書きなどの記載を義務化しているところもあるので、このあたりの内容はきちんと確認をとって記載しましょう。
⑧購入履歴
今まで購入した商品の履歴を確認できる画面への入り口を用意しておきましょう。各種トラブルを防ぐために、別途、購入履歴を確認できる画面を制作すると良いかと思います。
ショップ画面は「ダイアログ」と「全画面表示」どちらを選択すべき?
ゲーム内のショップ画面は、様々な場所から呼び出されるため、遷移前後の整合性がとりやすいダイアログ形式で作成すると扱いが楽になります。
呼び出し元の例としては、下記があります。
- ヘッダーの所持ジェム付近にある+ボタン
- フッターメニューのショップボタン
- ゲームオーバー時にジェムでリトライ可能な場合のショップボタン
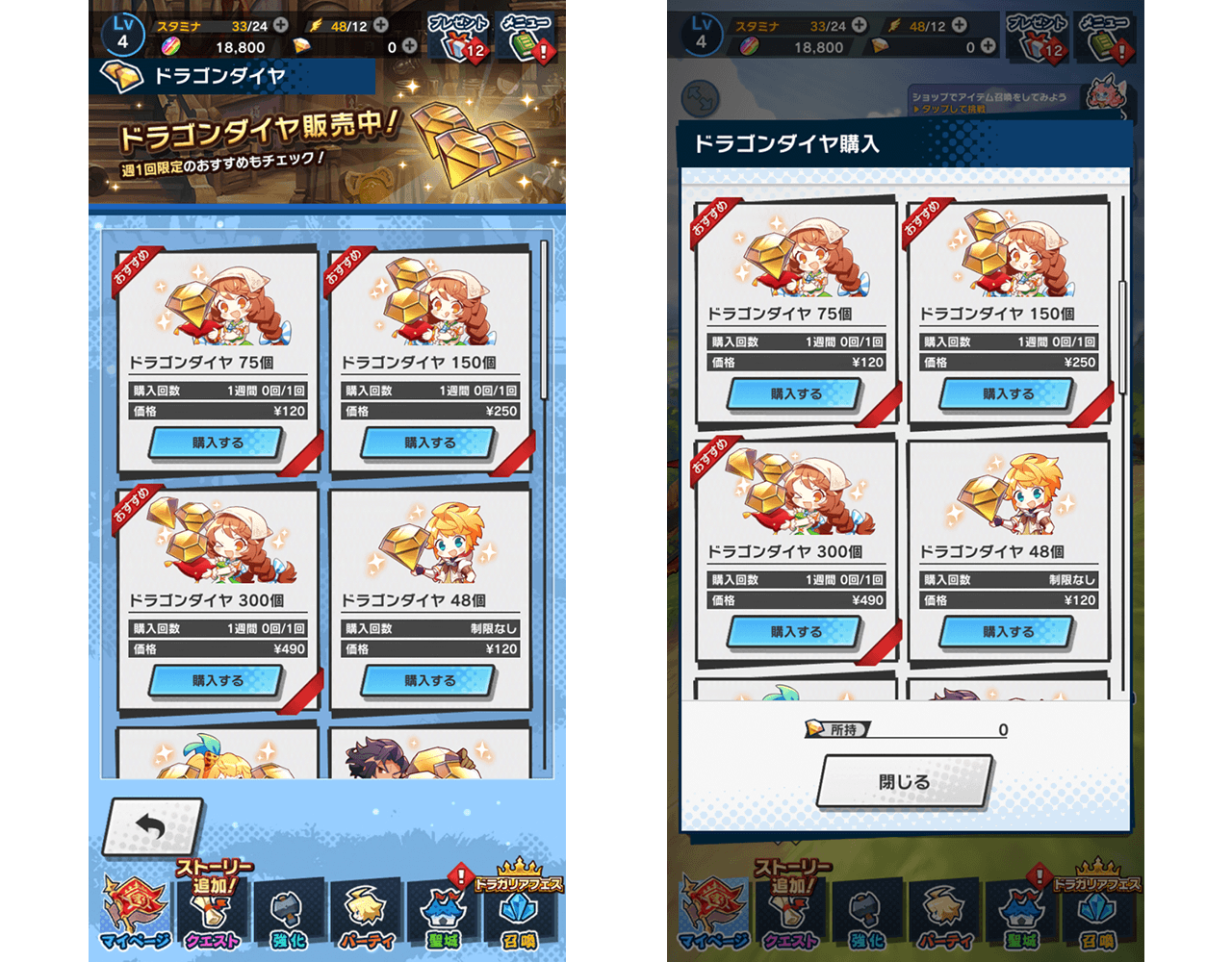
ショップは課金に絡む重要な画面のため、できるだけリッチなUIデザインにしたい場合は、全画面表示とダイアログで2デザイン作成することもあります。
「ドラガリアロスト」ショップ画面参考
左:全画面表示 右:ダイアログ表示
ショップ画面は、単体のジェム販売の他に、パック販売など期間限定で扱う商品も多く、更新頻度が高いです。そのため、2デザイン作成するときは、運用が複雑化しないように、UI設計時に気をつけておく必要があります。
商品アイテムを魅力的に見せるサムネイル画像とは?
手間がかからず、運用もしやすいことから、個数に関係なく、ジェム1個のイラストをサムネイルとして表示し、商品ごとにシンプルなリスト形式にする方法があります。
「プロジェクトセカイ」参考
他には、商品別に(ジェム個数に応じて)サムネイル画像を変えて差別化する手法もあります。ジェムをボトルや袋、宝箱に入れて豪華にみせたり、キャラを一緒に表示させたりなど視覚的に区別しやすいように工夫されています。
「プリンセスコネクト」参考
ゲームの世界観に合わせて作り込まれているショップも増えて、視覚的に楽しく魅力的に見えるため、純粋に欲しくなりますよね・・・!
「食物語」参考
期間限定のパック販売や購入回数を制限してセール販売するなど、多様な形でショップに並ぶことを考えると、サムネイル表示エリアは余裕のある大きさにすると汎用性が高くなります。
「残りXX時間」「XX月XX日まで」などラベルをつけることもよくあるので、その辺りも考慮に入れたレイアウトにしておくと良いですね。
ショップのゲームUIデザインを制作するにあたって
ショップ画面は、直接お金をユーザーに支払っていただく部分なので、サムネイル画像の見せ方やテキスト文などは、十分検討を重ねましょう。
おまけ、お得、サービスなどこうした文言がOKかなど、細かいところまで指摘されてショップ画面を制作した記憶があるので、気を配って制作することをオススメします。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ