
ゲームUIでよく使われる「タブの種類」3選
情報(本文)や画面の一部切り替えにタブ表現がとても便利ですよね。
ゲーム画面でもよくみかけます。
ゲームの世界観に合わせて、装飾などで彩られたタブがたくさんありますが、よく見かける基本の種類は、そこまで多くありません。
今回は特に使用頻度の高い、タブの種類を3つご紹介します。
ゲームUIでよく使われる3種類のタブ
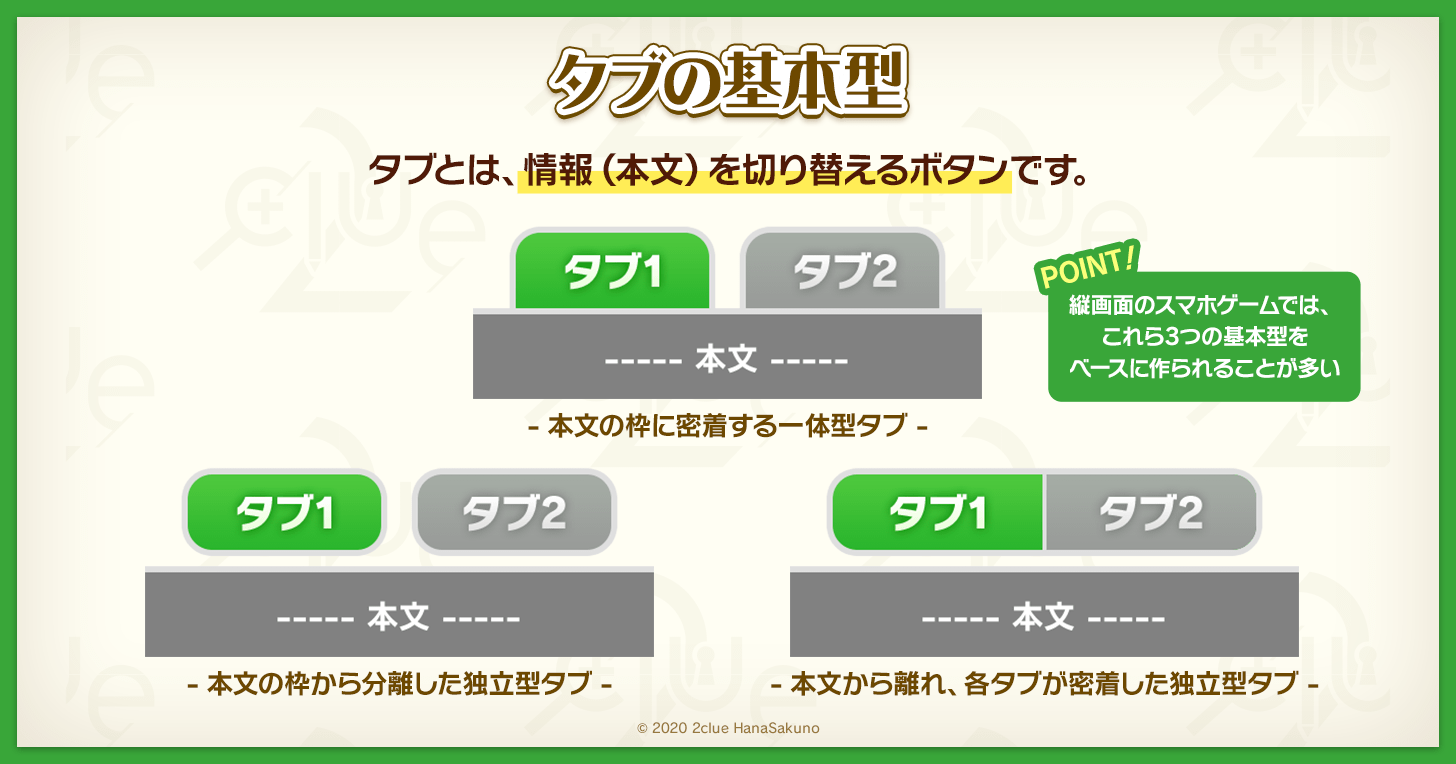
今回は、縦画面のスマホゲームでよく見かける「3つの基本型」をピックアップします。
- ①本文の枠に密着する一体型のタブ
- ②本文の枠から分離した独立型のタブ
- ③本文から離れ、各タブが密着した独立型のタブ
①は本文にタブが密着しているため、タブと本文エリアが連動しているというのが分かりやすい型になります。
画面の比較的小さなエリアで部分的に情報を切り替えるときなどに便利です。
場合によりますが、画面の大半を占める本文エリアをタブで切り替える場合は、②③の方が使い勝手がよいかもしれません。
切り替えエリアに大きめの台紙を敷き、そこに密接させるタブをつけることもできますが、デザインでうまく見せないと画面の大半を囲むような枠をつけることになるので、圧迫感が出る可能性があります。
また、③は本文からタブが切り離されていますが、タブ同士は密着しているので、連動していることは伝わると思います。
②は、本文からタブが切り離されて、かつタブ同士も分離して切り離されているため、余白をあけすぎると連動していることが分かりづらい場合があるため、注意が必要です。
ですが、作る側からすると、拡張性も高く、用意する素材も最小限ですむため、かなり使い勝手が良いタブの型だと思います。
以上、使用頻度の高いタブの種類3選でした!
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ













