
ゲームUI素材(ジェム/剣アイコン・トグルボタン・ミニキャラ)の作り方まとめ
Twitterでアップしている、ゲームUI素材の作り方やお役立ち情報のまとめ記事になります。
今回は、ジェムや剣アイコン、トグルボタンの作り方について解説します。
また、ミニキャラの作り方についても、ラフから清書までの流れをまとめています。
最後にネタ枠として、スプラトゥーン2のわかばシューターについて語ります。
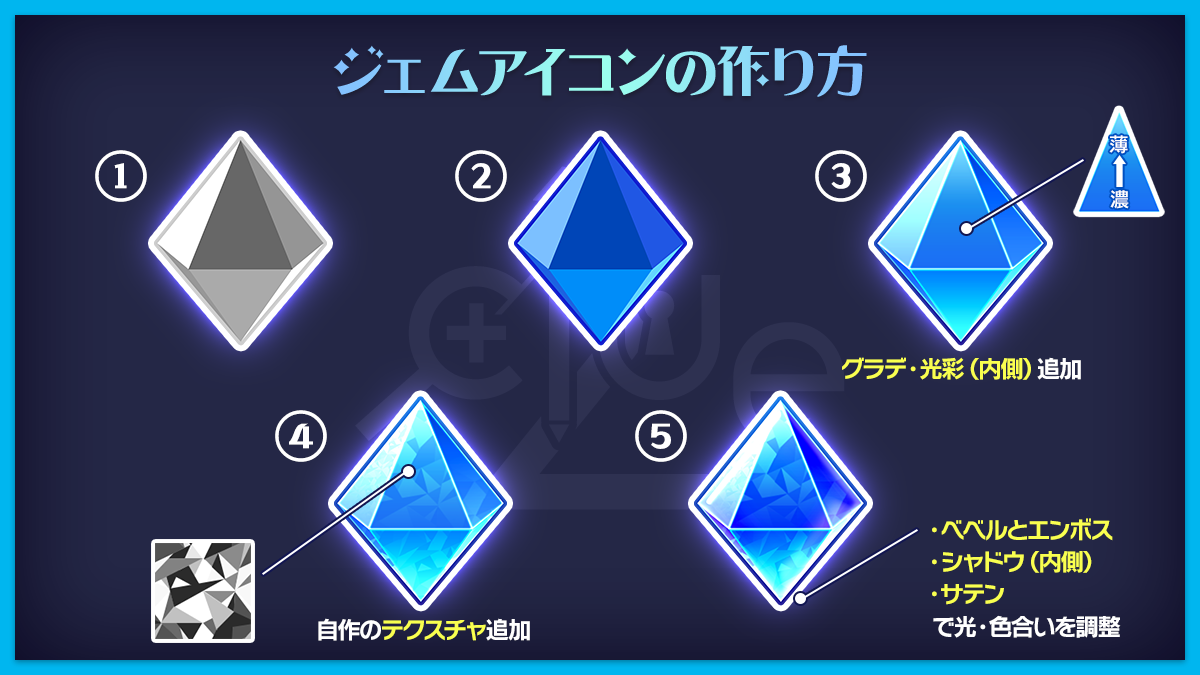
ジェムアイコンの作り方
ゲーム内の課金要素として、ジェムアイコンは頻繁に使用されていますよね。
今回は、フォトショップのレイヤー効果の「ベベルとエンボス」「シャドウ(内側)」「サテン」「パターン」などを使用して作成しています。
簡単にそれっぽく見せる方法についての解説です。
応用すれば、宝石系のアイコンも比較的簡単に作れます。
剣アイコンの作り方
この剣アイコンですが、ジェムと同じように、フォトショップのレイヤー効果の「ベベルとエンボス」「光彩」「パターン」などを使用して作成しています。
描き込みが足りないので、小さなアイコン用として考えてもらった方が良いかもしれませんね。
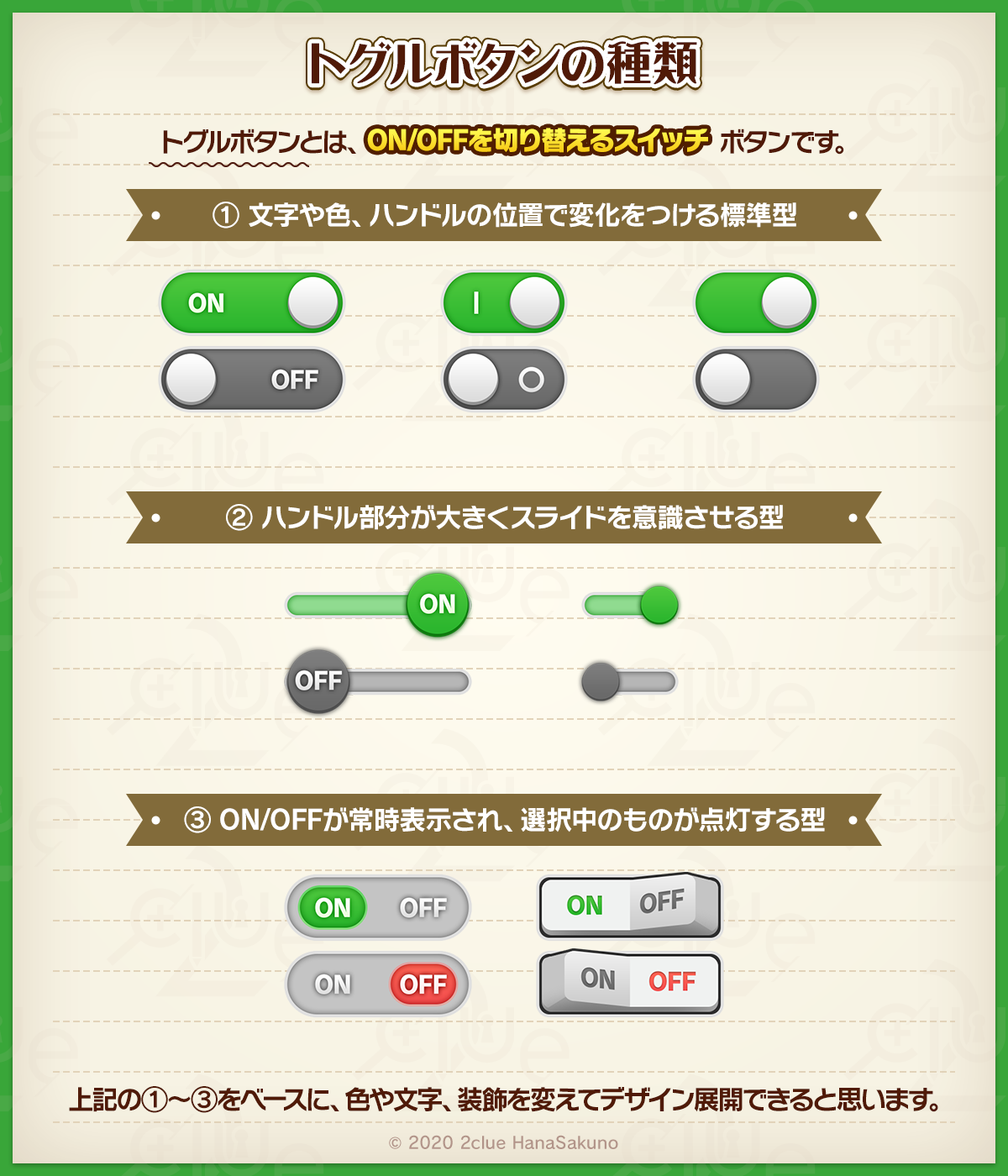
トグルボタンの種類
ゲームのUIを作成するときに、トグルボタンをどういったデザインにするかというのに悩むことがあります。
毎回調べるのは時間の無駄なので、トグルボタンの基本の型を3つにまとめました。
個人的には、「③のON/OFFが常時表示され、選択中のものが点灯する型」が分かりやすくて好きです。
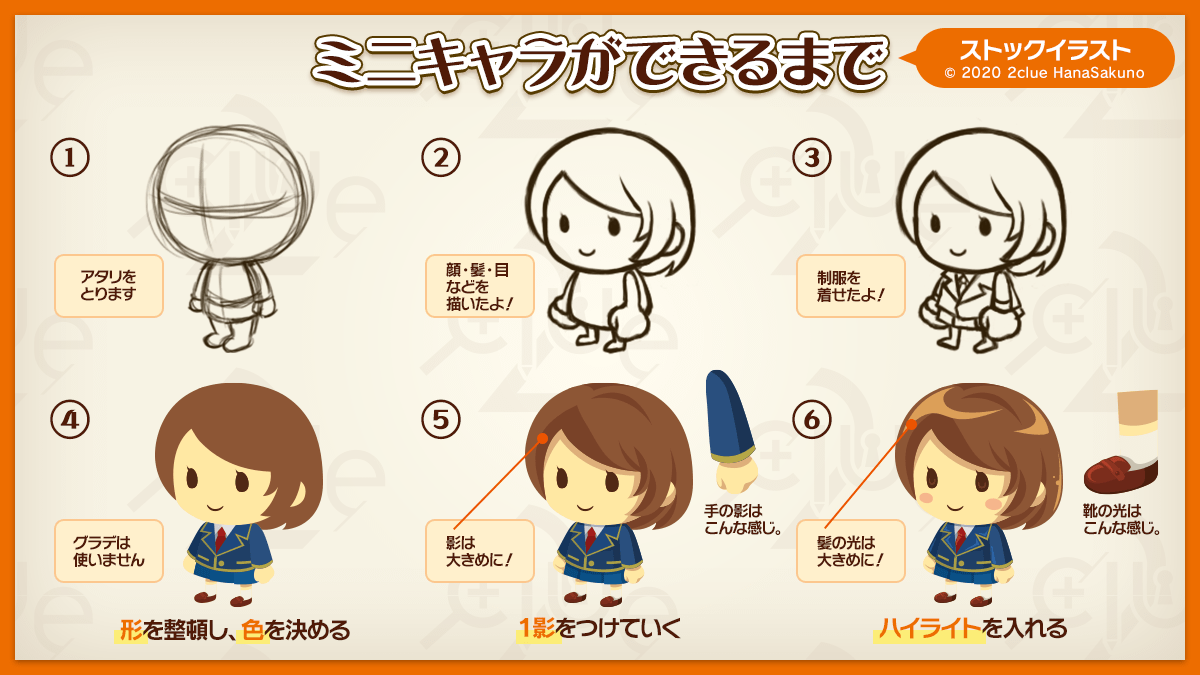
ミニキャラができるまで
ミニキャラ(女の子)の作り方について、ラフから清書まで解説しています。
ラフはフォトショップ、清書はイラストレーターで作成しています。グラデーションなどは使用しておらず、すべて単色で仕上げています。
光や影部分は、ハッキリと区切りメリハリがでるように調整しています。
わかばシューターへの愛を語る
こちらネタ枠ですが、いまだにスプラトゥーン2が好きで楽しく遊んでいます。
その中でも、初期に入手できる「わかばシューター」が好きすぎるので、ピアスやキーホルダーのグッズが欲しいという願望をイラストにしてみました。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ