
ゲームUI素材(ロゴ・ダイアログ・氷文字・スタンプ)の作り方まとめ
2020年7月19日
Twitterでアップしている、ゲームUI素材の作り方やお役立ち情報のまとめ記事になります。
今回は、「ゲームロゴ」や「ダイアログ」のパターン出し、「スタンプ」や「氷文字」の作り方についての解説になります。
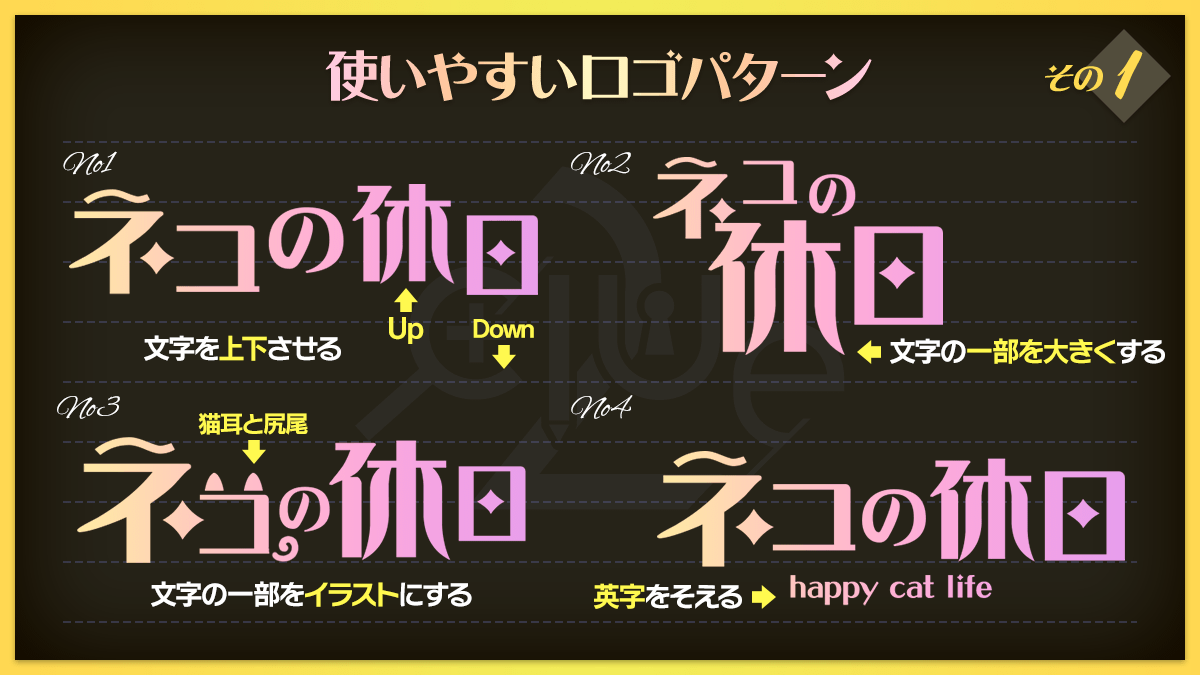
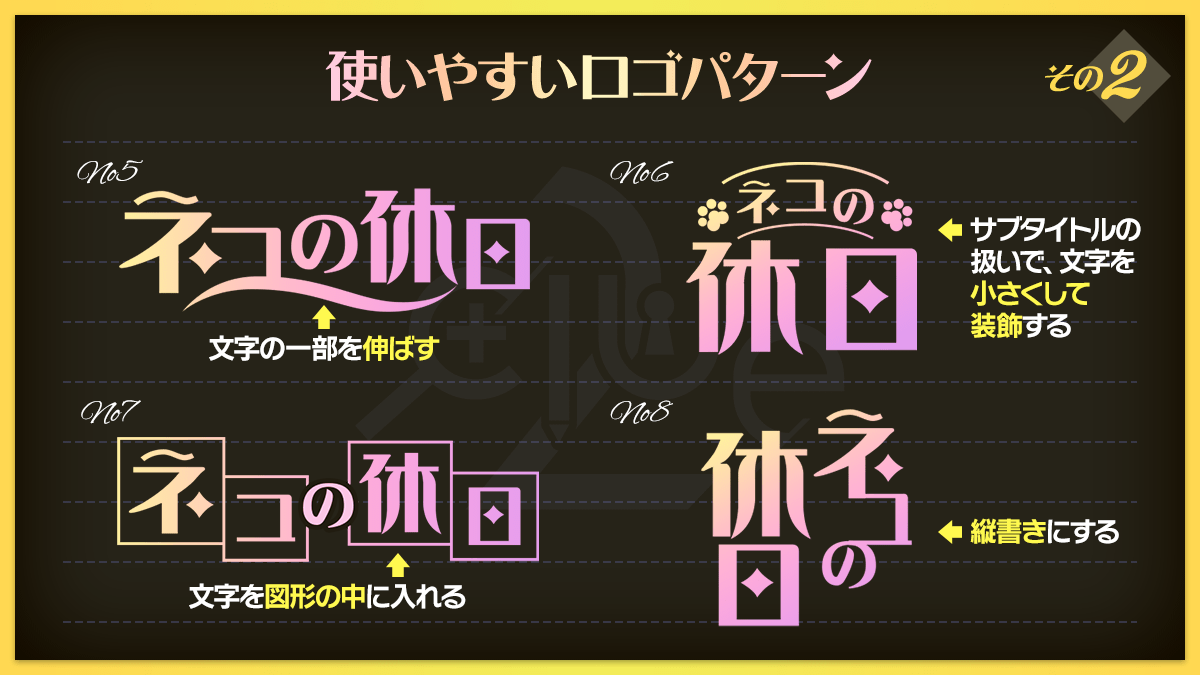
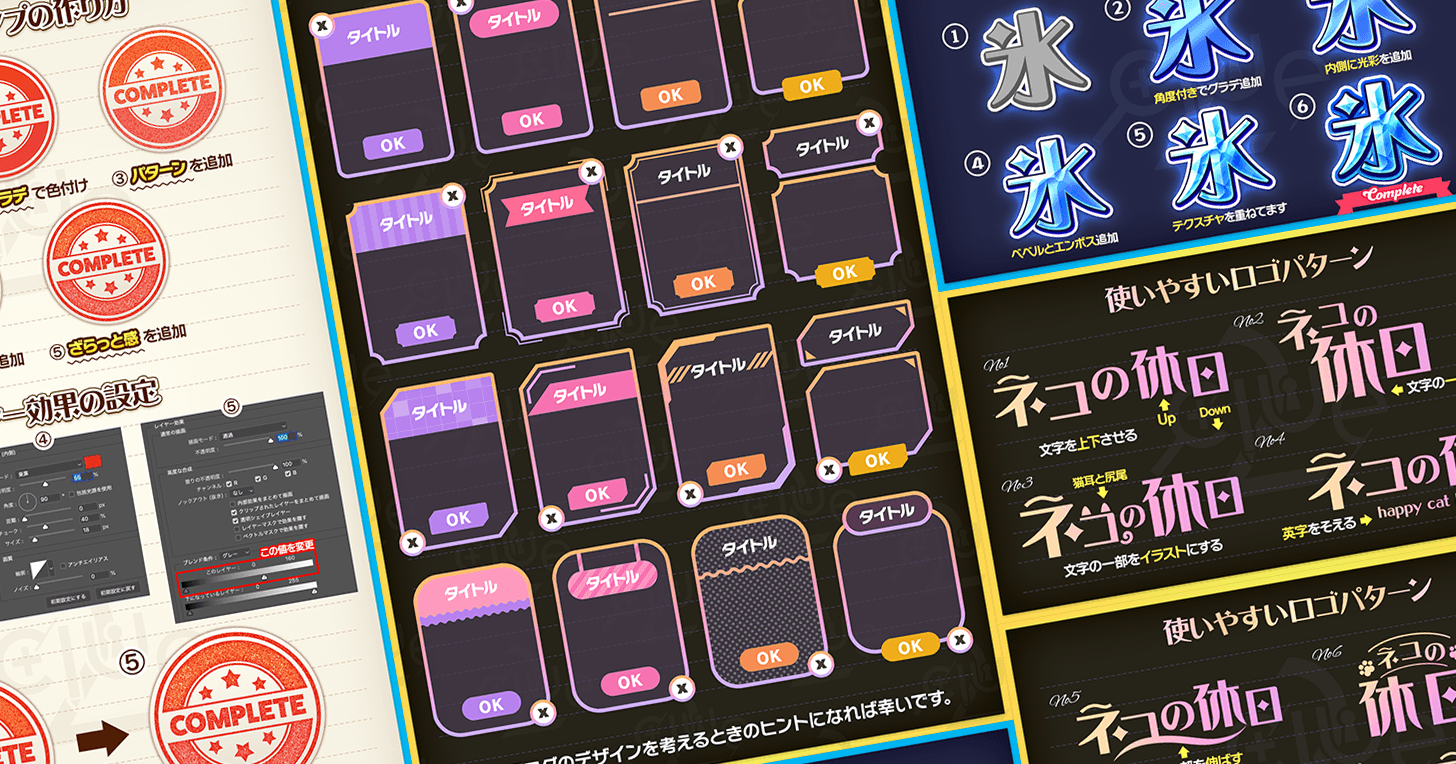
使いやすいゲームロゴのパターン
ゲームのイベントロゴ制作時に、覚えておくと便利な基礎パターンになります。バリエーションをいくつか考えるためのヒントとして使用すると良いと思います。
これらのパターンをベースに発展させて、様々なロゴデザインを作ってみてはいかがでしょうか。
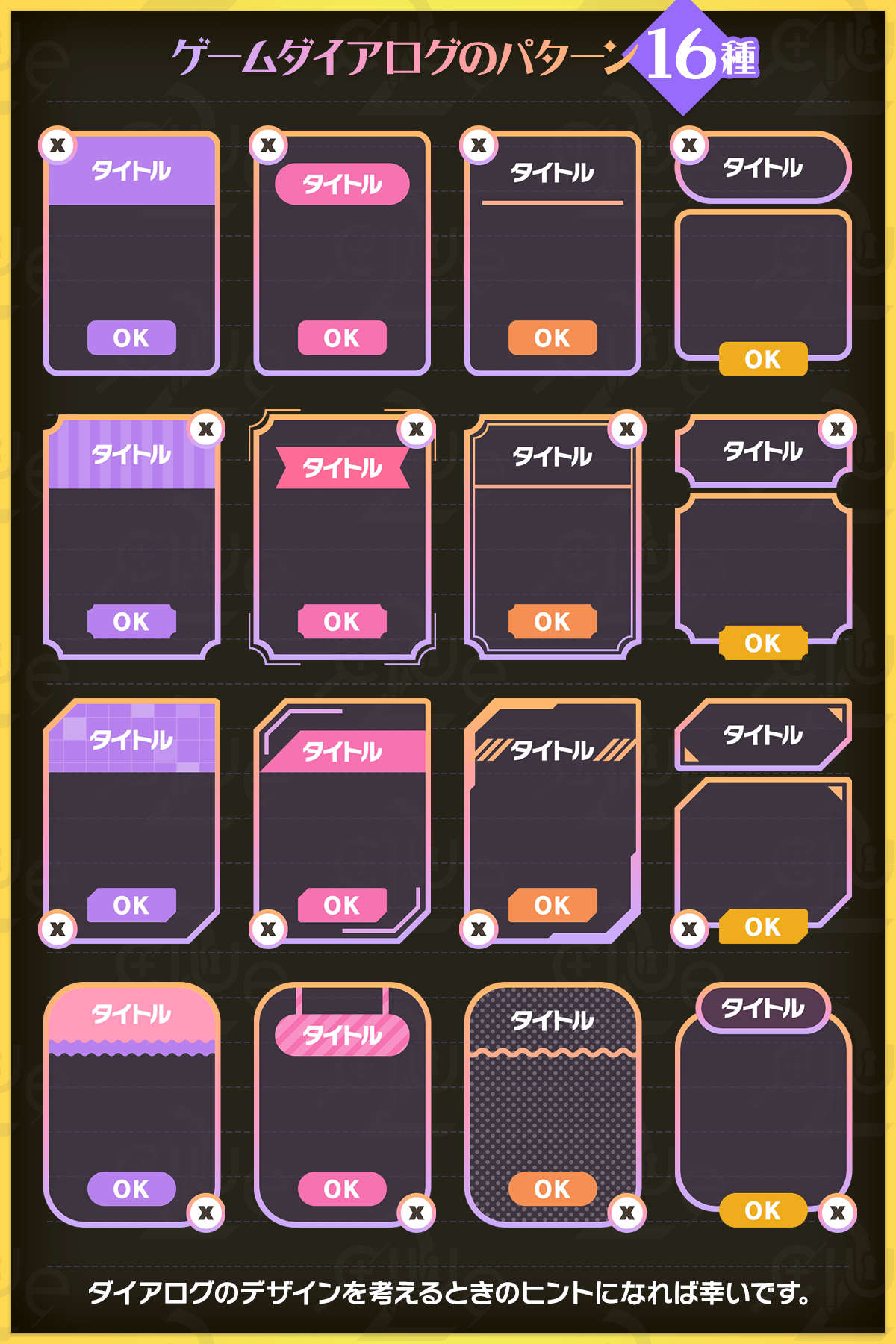
ゲームダイアログのパターン
ゲームUIデザインをするときに、必ず作るものといえば「ダイアログ」ですよね。意外にデザインに悩んだりするので、16種ダイアログのパターンを作成してみました。
これらのパターンをベースに、様々な要素を掛け合わせて、ダイアログのデザインを考えてみてください。
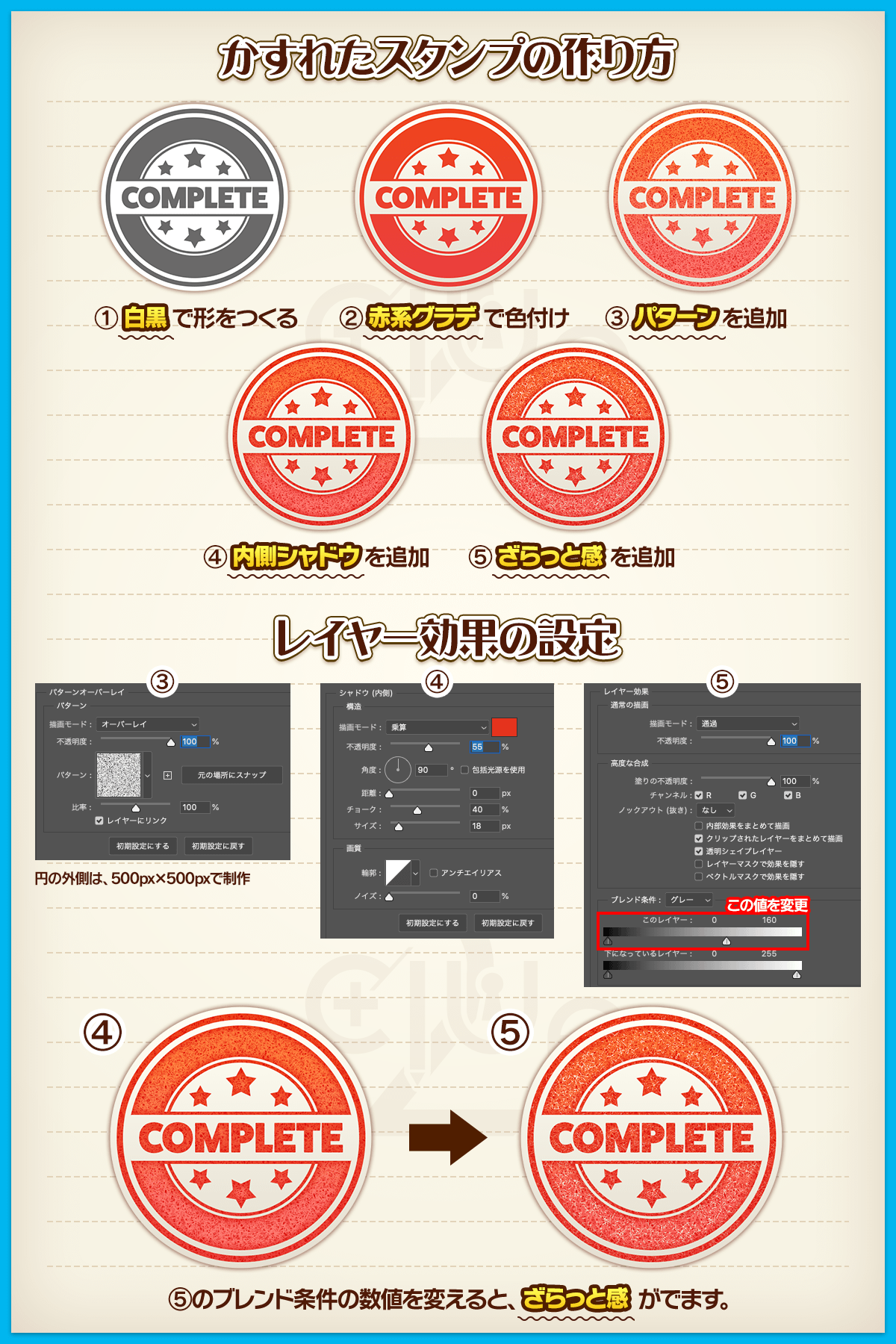
かすれたスタンプの作り方
スタンプの作り方ですが、Photoshopの機能を使えば、簡単にかすれた表現を作ることができます。
画像内では、レイヤー効果の値を公開しているので、ぜひ試してみてください。
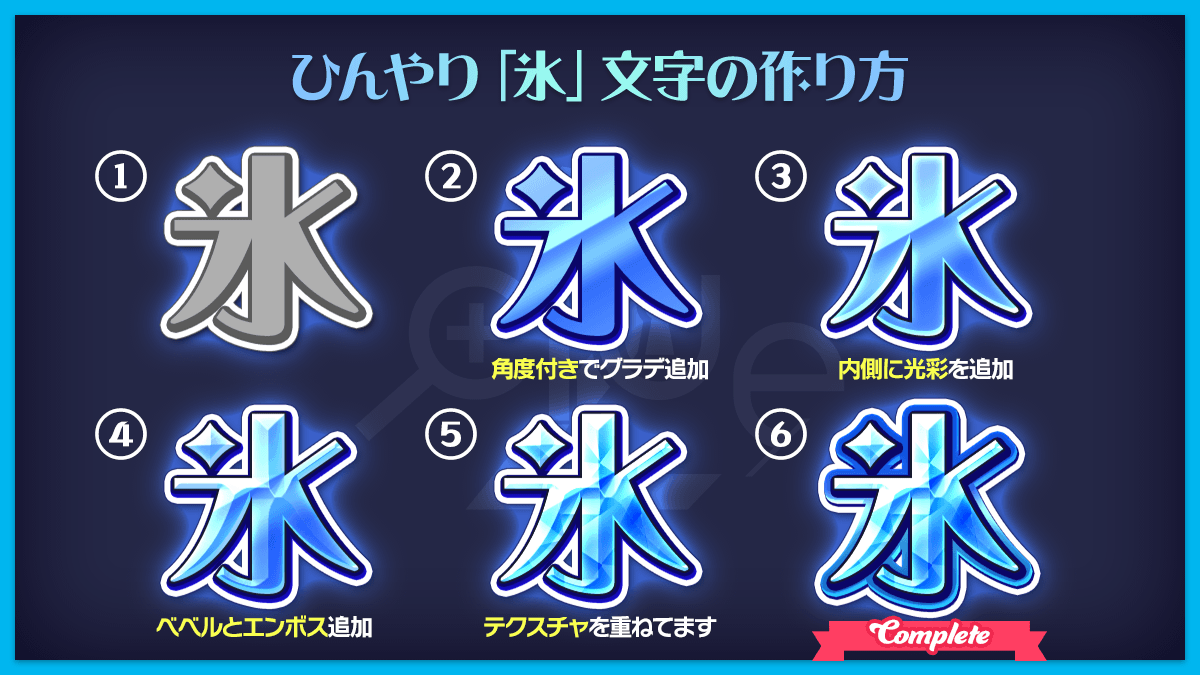
ひんやり氷文字の作り方
夏にぴったりな「氷文字」の作り方を解説してみました。Photoshopのレイヤースタイル「ベベルとエンボス」や「テクスチャ」を重ねることで表現しています。
冬の寒い時期に、雪やスケートなどのバナー文字を作るときに役立つかもしれませんね!
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ