
ゲームUIのアニメーションや演出などの動きを伝える方法
ゲームUIは、デザインだけでなく、どんな動きをさせるかということが非常に重要です。
この「動き」には、ボタンが拡縮するだけの簡単なアニメーションから、ガチャ画面の派手な演出まで幅広くあります。
UIデザイナーがこの「動き」を提案するための方法を、4つご紹介します。
動きを言葉で説明する
ボタンの拡縮、画像を左右にスライドなど、簡単なアニメーションの場合は、言葉で説明することをオススメします。
定番の動きについては、余計な工数をかけないためにも、サクッと口頭で伝えてしまいましょう!
動きの参考になる動画を探す
複雑なアニメーションの場合は、WebサイトやYouTube、Pinterestなどから、似たような演出がないか探してみてください。
その際はソーシャルゲームだけでなく、過去のコンシューマーゲームまで幅広く探すことをオススメします。
コンシューマーゲームは歴史が長く、クオリティも高いので、参考になるはずです。
ゲーム以外では、Webで使われている「CSSアニメーション」のまとめ記事などが役に立ちます。
例えば、「animatable」というサイトでは、CSSアニメーションのサンプルを一覧で見ることができます。
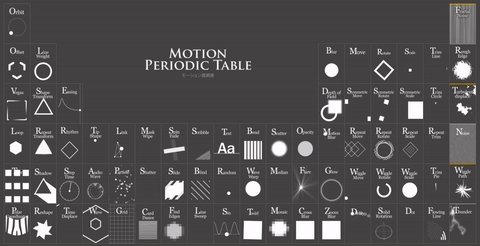
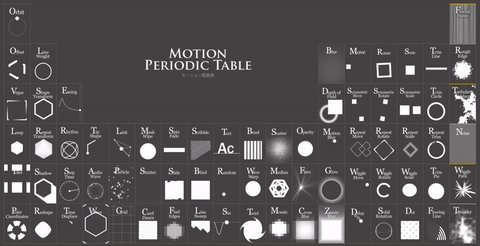
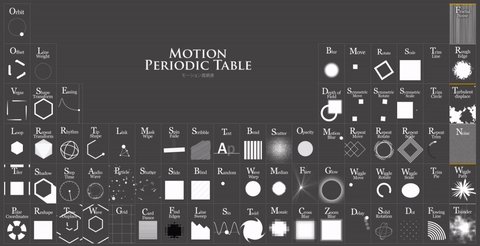
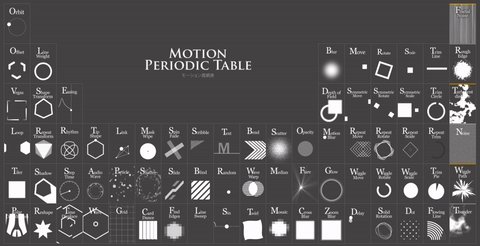
その他にも、「モーション周期表」として素敵なエフェクトを公開している方もいます。

画像:giphy.com「Joanie Lemercier」
また、UIアニメーションデザイナーの「たかゆ」さんが運営されている「ゲームUI演出」というサイトが素晴らしいので、ぜひこちらもチェックしてみてくださいね!
動きの絵コンテを作成する
ゲームクリア時の演出やスコア表示など、要素が多い画面の演出については、絵コンテを作成して、流れを確認することをオススメします。
これを作成することで、自分の中でも情報整理ができますし、相手に伝えるときにも認識のズレが生じにくいというメリットがあります。
動きのモックを作成する
動きの細部までこだわりたいなら、自分でモックを作ることをオススメします。
実際に動いているものを見せることで、イメージの共有が楽にできます。
下記のようなモックをDribbleで公開されている方がいます。要素は単純ですが、動きがとても気持ち良いですよね。ここまで再現したいなら、モックを作った方が良いと思います。

画像:dribbble.com「Liquid Health Bar by Eddy Koek」
主なモック作成ツールは、下記になります。
- Flashで作る
- AfterEffectで作る
- Photoshopのフレームアニメーションで作る
個人的には、Flashが早くて便利かなと思いますが、サポートも終了して、ついに終焉を迎えようとしてますね。悲しいです。。Flash全盛期は、個人制作のおもしろ動画がたくさんアップされて楽しかったのですが・・・。
今後は、AfterEffectでリッチなアニメーションを作るのが流行りそうです。
まとめ
- 単純で定番な動きなら、言葉で伝える
- 複雑な動きなら、参考動画を探す
- 要素や遷移が多い画面なら、絵コンテを作成する
- 動きの細部までこだわりたいなら、モックを作成する
制作工数やクオリティのバランスをとりながら、動きも含めたゲームUIを提案できたらステキですね。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ
















