
ゲームUIデザインのガイドラインを作成しよう(フォルダ構成・命名規則)
質問です。
もしあなたが、新規開発途中のゲームUIデザインを引き継ぐことになったら、まず始めに何をしますか?
おそらく、
- UIガイドラインなどの資料はないか探す
- 実際のデータがどう管理されているか確認する
といった行動をするのではないでしょうか。
そして、もしUIガイドラインもない、データも散在していたら・・・・絶望しますよね(笑)。キャッチアップするだけで、相当な時間を使ってしまいます。
そうならないためにも、日頃からドキュメント化やデータ管理をしておくことが大切です。整理整頓は大変ですが、はじめに整えておくと後からとても楽になりますよ!
ただし今回は、大規模開発ではなく、1ヶ月程度で作成できるカジュアルゲームのUIデザイン管理にフォーカスしたいと思います。
制作期間、予算に限りがあり、デザイン制作も1人という条件を考えると、ドキュメント化やデータ管理まで正直、手が回らないです・・・汗
そこで、ドキュメント化しなくても、ガイドラインが分かるようなデータ管理に切り替えることにしました。
具体的には、
- データ管理を楽にするために、「フォルダ構成」をテンプレート化
- 「命名規則」を作り、レイヤー名のルールを統一
ということをしました。
フォルダ構成
最上部のフォルダ構成
最上部のフォルダ構成は下記のとおりです。
プロジェクト名
├── 000_スケジュール
├── 010_企画・仕様
├── 020_デザイン・・・①
└── 090_確認この時のフォルダ名の付け方ですが、先頭の数字は3桁にしています。これは、後でフォルダを追加するときに役立つからです。
例えば、競合のデザインを調査して、資料をまとめたとします。その場合、「011_調査」という名前でフォルダを追加すると、「企画・仕様」に関連する資料という紐付けをすることができます。
既存フォルダの間に、新規で追加したい場合に数字3桁で管理すると便利ですので、オススメです。
次に①「020_デザイン」のフォルダ構成を見ていきます。
①「020_デザイン」のフォルダ構成
「020_デザイン」の中には、UIデザインのデータすべてを格納しています。
020_デザイン
├── 010_UIデザイン
│ ├── 000_Common・・・②
│ ├── 010_Title
│ ├── 020_Home
│ ├── 030_StageSelect
│ ├── 040_Game・・・③
│ └── 050_Result
├── 020_イラスト
│ ├── 010_Chara
│ └── 020_Bg
└── 030_ストア
├── 010_Icon
├── 020_ScreenShot
└── 030_Banner「010_UIデザイン」直下のフォルダ構成は、プロジェクトごとに変わってきますが、各ページ(画面)単位で1フォルダを作成しています。
「020_イラスト」についてですが、UI以外にイラスト制作も一緒に依頼される場合があるため作成しています。
「030_ストア」の中には、「App Store」や「Google Play」用のアイコンやバナーなどのデータを格納します。
次に、②「000_Common」、③「040_Game」のフォルダ構成を個別に見ていきます。
②「000_Common」のフォルダ構成
「Common」の中には、ボタンなどの共通パーツを格納しています。
000_Common
├── 010_Jp
│ ├── bar.psd
│ ├── btn.psd
│ ├── dtxt.psd
│ ├── gauge.psd
│ ├── gtxt.psd
│ ├── icon.psd
│ ├── thumb.psd
│ └── ttl.psd
├── 020_En
│ └── 略
└── 999_Font
└── 略ローカライズが必要な場合を考えて、「010_Jp(日本語)」「020_En(英語)」と初めからフォルダを分けています。
また、「010_Jp」の中ですが、共通で使うパーツを用途別にpsdを分けて管理します。
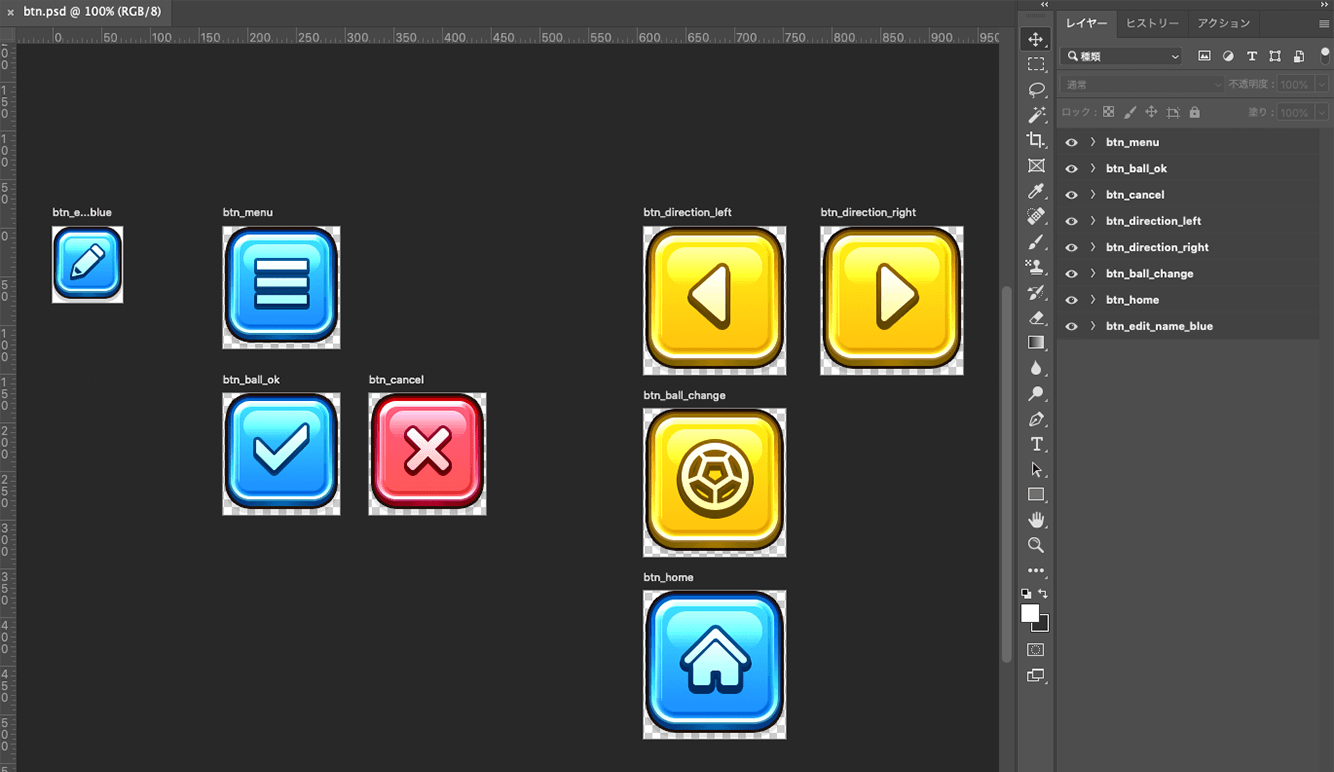
例えば、「btn.psd」の中には、ゲーム内で使用するすべてのボタン素材が入っており、それらはアートボードで分離しています。

この「Common」の中に共通パーツがすべて入っているので、ここを確認すると誰でも他ページ(画面)のデザインが作成できるようになります。
いわば、ここが「ゲームUIのガイドライン」になります。ドキュメント化する時間をとれないので、データの作り方で代用している感じですね。
ちなみに「999_Font」には、使用してるフォントのライセンス情報など必要な資料を置いています。
③「040_Game」のフォルダ構成
「Game」の中には、メインとなるインゲーム画面のデータを格納しています。
040_Game
├── 010_Jp
│ ├── 01_Screen
│ ├── 02_Assets
│ └── 03_Psd
└── 020_En
└── 略「010_Jp」の中ですが、下記の用途で3つのフォルダに分けています。
- 01_Screen・・・画面レイアウトを確認するための画像
- 02_Assets・・・個別に書き出したパーツ画像
- 03_Psd・・・オリジナルのUIデザインデータ
「03_Psd」には、オリジナルのUIデザインデータを置き、それを1枚画像として書き出した画像を「01_Screen」に格納しています。
「02_Assets」の中には、ゲーム内で配置して使用できる形に切り出した「個別パーツ」が入っています。
全体のフォルダ構成
最後に、全体のフォルダ構成を一覧にしたものを載せておきます。
プロジェクト名
├── 000_スケジュール
├── 010_企画・仕様
├── 020_デザイン
│ ├── 010_UIデザイン
│ │ ├── 000_Common
│ │ │ ├── 010_Jp
│ │ │ ├── 020_En
│ │ │ └── 999_Font
│ │ ├── 010_Title
│ │ ├── 020_Home
│ │ ├── 030_StageSelect
│ │ ├── 040_Game
│ │ │ ├── 010_Jp
│ │ │ │ ├── 01_Screen
│ │ │ │ ├── 02_Assets
│ │ │ │ └── 03_Psd
│ │ │ └── 020_En
│ │ └── 050_Result
│ ├── 020_イラスト
│ │ ├── 010_Chara
│ │ └── 020_Bg
│ └── 030_ストア
│ ├── 010_Icon
│ │ ├── 010_Jp
│ │ └── 020_En
│ ├── 020_ScreenShot
│ └── 030_Banner
└── 090_確認命名規則
命名規則については、未だに迷うところはあるものの、ある程度のルールを作っています。このルールで、Photoshopのレイヤー名をつけています。
ゲーム内で個別に使用する各パーツを、このレイヤー名で自動書き出しする設定にしているので、きちんとつけておかないと後で自分が苦労します(笑)。このパーツは、上記で説明したフォルダ構成でいうと「02_Assets」に格納されています。
それでは、レイヤー名の付け方ですが、基本は下記のルールで統一しています。()の中は必要があれば使用します。
- 先頭 + サイズ + 固有名詞 +(番号)+(末尾)
「固有名詞」は、対象画像が分かるような任意の名前にし、その差分が複数存在する場合は「番号」をつけて管理します。その他の「先頭」「サイズ」「末尾」については、名前の付け方を下記にリストアップしました。
先頭
| 名前 | 説明 |
|---|---|
| gtxt_ | CLEARなどのグラフィカルなテキスト画像 |
| dtxt_ | ビットマップフォント化する画像(装飾付きの数字など) |
| txt_ | 可変テキスト |
| parts_ | 各種パーツ画像 |
| gauge_ | ゲージ画像 |
| bar_ | ゲージと合わせて使用するバー画像 |
| handle_ | 音量設定などの調整に使用するハンドル画像 |
| bg_ | 背景画像 |
| btn_ | ボタン画像 |
| icon_ | アイコン画像 |
| ttl_ | タイトル装飾画像 |
| effect_ | エフェクト画像 |
| thumb_ | サムネイル画像 |
| frame_ | フレーム画像 |
| bn_ | バナー画像 |
| arrow_ | 矢印画像 |
| line_ | 装飾などのライン画像 |
| list_ | リスト型の装飾画像 |
| nav_ | ナビゲーション画像 |
| checkbox_ | チェックボックス画像 |
サイズ
| 名前 | 説明 |
|---|---|
| _xs_ | 最小サイズ |
| _s_ | 小サイズ |
| _m_ | 中サイズ |
| _l_ | 大サイズ |
| _xl_ | 最大サイズ |
末尾
| 名前 | 説明 |
|---|---|
| _jp | 日本語版 |
| _en | 英語版 |
ただし、ボタンなど共通で複数デザインが存在するような場合は、更に個別のルールを設けています。ここまで記載すると細かくなり過ぎるので、今回は割愛しますね(苦笑)。
ベースの考えとして、画像を名前順でソートした時に、必要な素材を探しやすいかを重要視しています。ただしパーツ類が多くなると、このルールから外れるものがあったりなど、すべてをキレイに統一するのは難しいなと感じています。
まとめ
今回は、小規模なカジュアルゲームを想定した、UIデザインのフォルダ管理と命名規則についてまとめました。
一番の目的は、最小工数で、UIガイドラインを作成しなくても他の人が分かるようなデータにするというところです。
まだUIの管理方法については、課題も多くあるので、少しずつアップデートしていきたいなと思っています。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ















