
ストックイラストのデータ整理術
こんにちは。はなさくのです。
自営の素材サイト「ストックマテリアル」を日々更新していくうちに、データ整理の必要性を感じてきました。
今までは1つのAIファイルに、素材をすべて入れていたのですが、さすがにマズイかなと思い始めてます。
なので、データ管理の方法を少し考えてみようと思います。
旧データ管理の方法
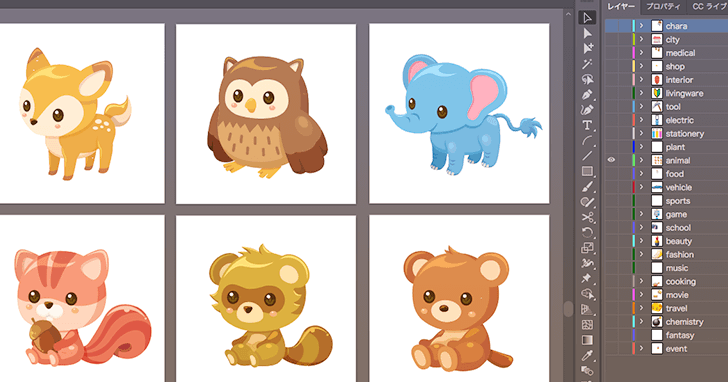
まずは、今までのデータ管理をそのままお見せします。
フォルダ構成ですが、「素材.ai」ファイルと「img」フォルダに分けているだけという簡単すぎる管理方法です。

しかも、すべてのイラスト素材を「素材.ai」ファイルで管理しているので、非常に危ないです。1ファイルが何らかのエラーで開けなくなったり、間違って削除してしまうと終わりです(危険すぎる・・・汗)。

旧データ管理の問題点
今までのデータ管理の問題点をリストアップしました。
- 1ファイルですべてのデータを管理するのは危険(エラーで開けないなど)
- 1ファイルのデータサイズがどんどん膨れ上がる
- 書き出したpng/jpgファイルが1フォルダ内にすべて置いてあるため、必要な画像を探すのが大変
これらを解決するために、データ整理してレギュレーションを決めていきます。
データ管理のレギュレーション決め
素材カテゴリ毎にIllustrator(AI)ファイルを分ける
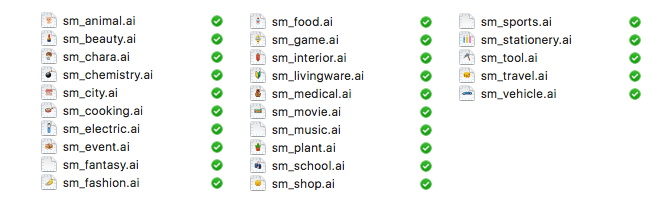
まずは、AIファイルの整理からはじめます。
ストックマテリアルでは、素材のカテゴリが25個あるので、それに合わせてAIファイルも25個作ります。StockMaterialのSとMをとって先頭に「sm_」と付けました。今後、別の素材サイトを立ち上げることも考慮して、先頭の文字で分類できるようにしておきます。

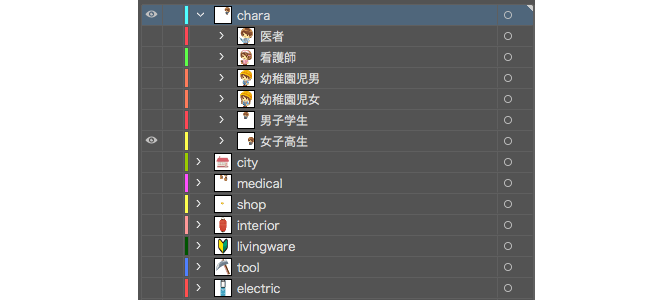
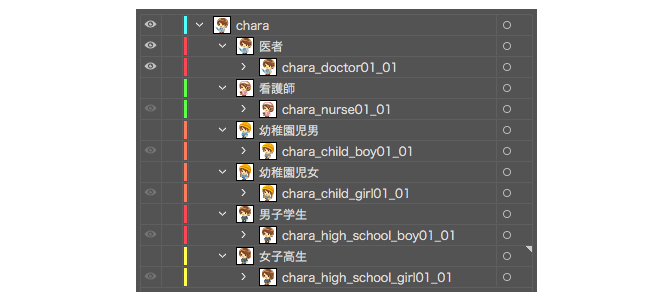
各AIファイルの中身を見ると、すっきりしたレイヤー構成になりましたね。

ちなみに、レイヤー名ですが、まずは日本語で識別できる名前を付けて、その後に、英語でも名前を付けています。
英語の方は、[カテゴリ名]_[素材の名前][番号1]_[番号2]にしています。
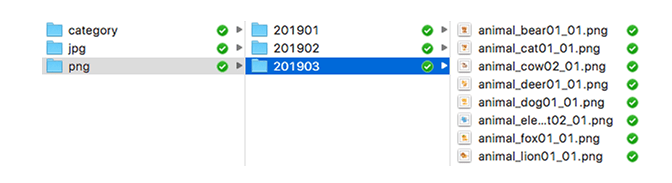
[番号1]ですが、同じ名前の素材でデザイン違いのものがあれば、ここの番号が変わります。例えば、最初に作った牛素材は「animal_cow01_01」で、次にデザイン違いの牛を作った場合は、「animal_cow02_01」になります。
[番号2]は、同じ素材を使いまわして色違いを作る場合に使用します。上記の牛素材を例にすると、最初に作った牛素材をベースに色変えをしてもう一つ作った場合、「animal_cow01_02」になります。
書き出した画像は、用途別にフォルダを分ける
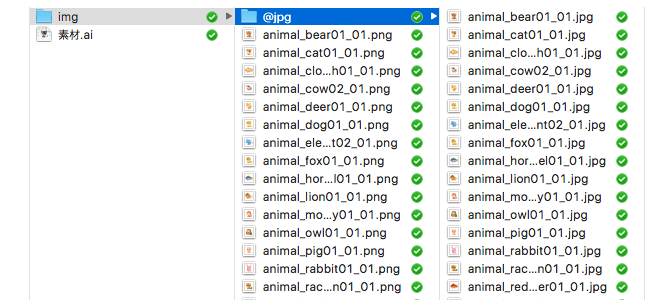
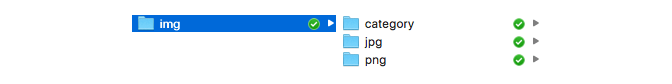
次に書き出した画像ですが、「category」「jpg」「png」の3つのフォルダに分けて格納していきます。

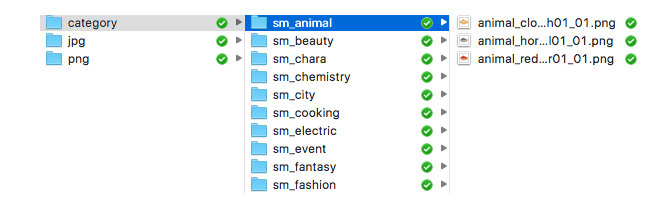
「category」フォルダの中には、先ほどカテゴリ別に作成したAIファイルと同じ名前のフォルダを25個作成します。その中に個別の画像を格納していきます。

また「jpg」「png」フォルダの中ですが、これらの構成は基本同じです。今回は「png」フォルダの方を例にとって説明します。この中には、日付別のフォルダを格納しています。

「category」フォルダに格納した画像と同じものを「png/jpg」フォルダにも格納することになります。理由としては、前月の振り返りの記事を書くときに、画像をまとめて使用したいからです。
ちなみに、素材サイトにはpng画像でアップロードしていますが、jpgも書き出しているのはインスタグラムに画像投稿するためです(png画像を受け付けてくれないんですよね・・・)。
データ整理を終えて
ひとまず整理し終えたので、このレギュレーションで今後の素材を作成していきたいと思います。
部屋の掃除をした後も思うのですが、キレイに整頓すると気持ちが良いですよね!
今回は書けなかったのですが、デザインデータのバックアップ方法についても記事にしようと思います。
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ
















