
ゲームUIの作り方講座(UIアニメーション編)
一つ前の記事では、「ゲームUIのデザイン編」ということで、仕様確認、大ラフ作成、本番UIデザインの作成までをお伝えしました。
今回は後編として「ゲームUIのアニメーション」からスタートします。
ゲームUIデザインの制作フローのおさらい
ゲームUIの制作フローは、大まかに言うと、下記の①〜⑦になります。
- ①追加機能の仕様書とワイヤーフレームを確認
- ②提案ベースでUIデザインの大ラフ作成
- ③本番UIデザイン作成
- ④ローカライズ対応
- ⑤UIアニメーション作成
- ⑥データ整理・画像書き出し
- ⑦実機確認
今回は、⑤〜⑦までを個別に説明していきたいと思います。
⑤UIアニメーション作成
UIのアニメーションですが、「せんろマイル」と「電車ルーレット」の演出用モックを作成しました。
「せんろマイル」のUIアニメーション
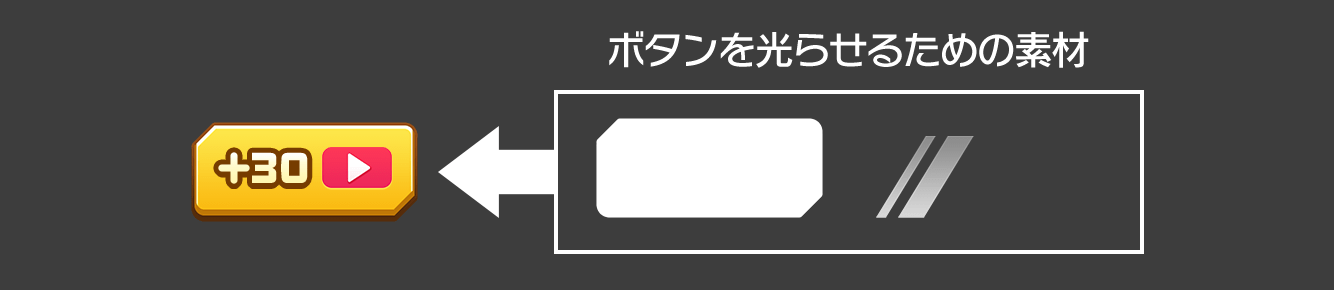
マイルをもらい、各種ボタンが表示されるまでの演出になります。
このボタンを光らせる演出ですが、素材は下記のみで表現しています。簡単なアニメーションですが、あるだけでグッと見栄えが変わってくるはずです。

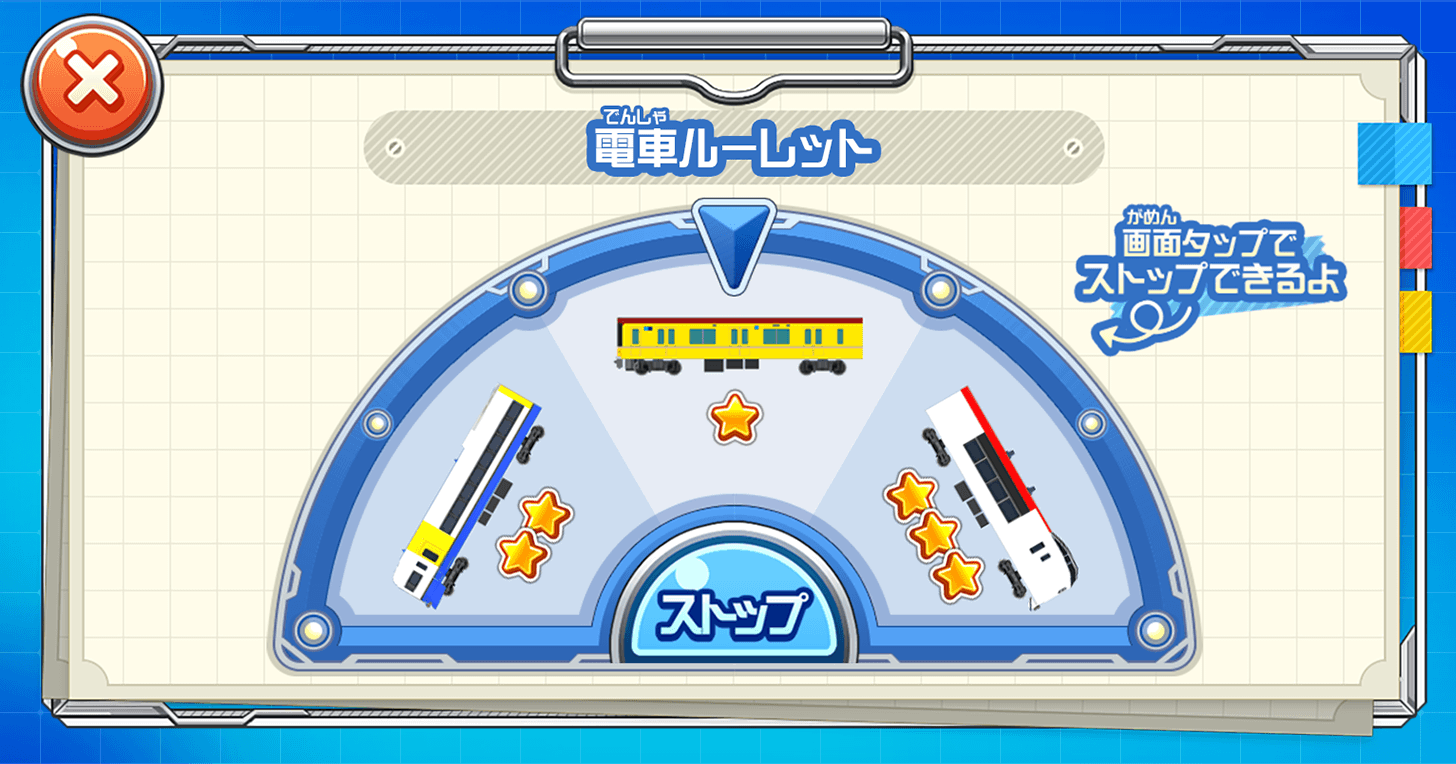
「電車ルーレット」のUIアニメーション
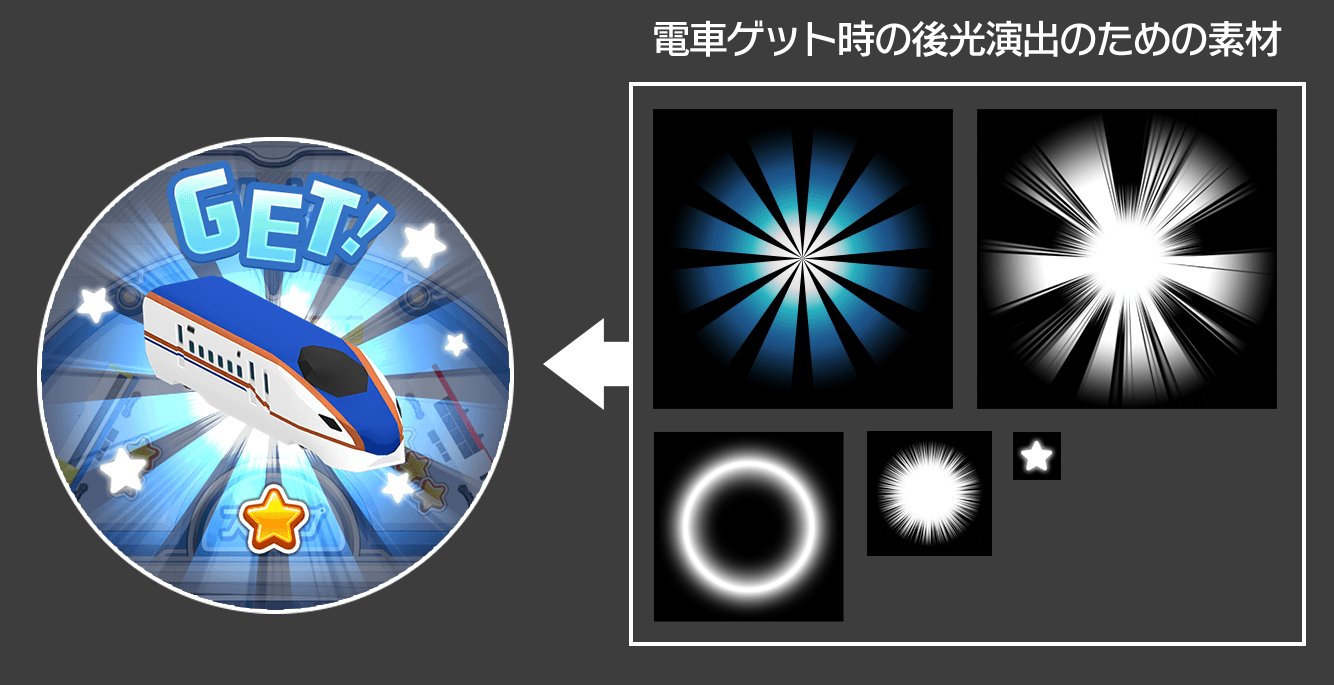
マイルが貯まった後に、ルーレットがスタートして、もらえる電車が確定するところまでの演出になります。
電車をゲットの演出ですが、下記の素材をUnity上で加算をかけた状態で使用しています。加算をかけると光の演出がきれいにできるのでオススメです。

アニメーションは専門外ですが、できるだけユーザー視点で見たときに、気持ち良い動きになるようにテンポ感などを重要視しています。
ちょっとだけタイミングをずらしたり、タメを作ったりなど、細かい調整だけでも印象が格段に違ってきます。
この動画では、★1のみになりますが、★2、★3については、エフェクトの色合いが変わります。またレアリティ(星)表示も時間差で個別に表示するように調整しています。
このアニメーションですが、ツールは「Adobe Animate CC」を使用して作成しています。名前は変わりましたが、操作感はFlashと一緒です。
数年前にFlashゲームを作っていたこともあり、慣れているため、短時間でモックを作成したいときはこのツールを使っています。ただし、今後はAfterEffectsにシフトしていこうかなと考えています。
⑥データ整理・画像書き出し
UIデザインとアニメーションが終わったら、各画面のデータ整理と画像書き出しを行います。可能な範囲で9スライスなども考慮に入れた状態にしています。
ただし、この辺りはエンジニアさんと要相談かと思います。「画像書き出しから個別の座標指定までして欲しい」と依頼されることもあります。
余談ですが、私はUIデザインはPhotoshopメインで行っています。細かなパーツを作成する際はIllustratorも使用しますが、9割はPhotoshopのみで完結しています。
実は、一番気を使っているのは、レイヤー名の付け方です。画像を書き出すときは、画像アセット書き出し機能を使用しているため、「レイヤー名.png」で指定し、自動で書き出されるようにしています。
そこで、レイヤー名が被らないように、命名規則を決めて文書化しました。この作業を途中からスタートしたため、一部名前に統一性がなかったり、間違っていたりなど反省すべき点がいくつもあります。
また修正が楽になるようにと、リンク配置を多用していたのですが、
- 構造が複雑になる
- ファイルのバックアップをとることが困難
という理由から、今回の追加UIでは多用するのをやめました。
カジュアルゲームということで、複数人でデザインを分担することがないため、工数削減の意味でも、UIのレギュレーション資料やデータ化などの作業は省きました。
ただ・・・今思うと簡易的にでもまとめておくべきだったと反省しています。特に頻繁に使用する共通素材については、データを分離し、個別に分けておくべきでした。
そうすることで、簡易的にUIレギュレーションを作成しているのと同じ効果が得られるからです。
ボタン、ゲージなどの共通パーツは、それぞれ1つのpsdにアートボード等で区切り、デザインを配置して一覧化するという手法が良さそうかなと思い、現在試している最中です。
UIのレギュレーション化というのを深掘りすると、ファイル構成や命名規則などかなりのボリュームの記事になるので、ここで止めておきたいと思います。そもそも記事にしても需要があるのか不明なので・・・汗
⑦実機確認
デザインデータをエンジニアさんにお渡しし、実機に反映されたら、いよいよ確認作業に入ります。確認するポイントとしては、下記を意識しています。
- デザイン/アニメーションで崩れているところはないか
- 文言が間違っていないか
- 使用感はどうか
- 分かりづらくないか
- テンポや流れはどうか
あとは、あえてボタン連打したりなどしてバグがないかなども見ていたりします。実は、この実機確認が一番楽しかったりします。単純に作ったものがスマホで動くというのが嬉しいですよね!
まとめ
ゲームのUIデザインですが、下記の制作フローの通りに進めていきました。
- ①追加機能の仕様書とワイヤーフレームを確認
- ②提案ベースでUIデザインの大ラフ作成
- ③本番UIデザイン作成
- ④ローカライズ対応
- ⑤UIアニメーション作成
- ⑥データ整理・画像書き出し
- ⑦実機確認
今回はあまり触れていませんが、もちろん修正はありますし、実機で確認したときに問題点に気づくことも多々あります。その度に、①に戻り何度か繰り返すことになります。
ゲームは、実際に遊んでみたらイマイチだったり、不足している要素があったり、実は導線が微妙だったりなど、作業の戻しが多いのが普通です。仕様書の段階ですべて完璧にというのは不可能です。
それを理解していれば、修正は苦ではないですし、むしろもっとゲームが良くなると思えば楽しくなります。ゲーム作りは何度経験してもワクワクしますし、大好きです!
最後に、今回ご依頼いただきました「モノイズ様」本当にありがとうございました。またブログへの掲載許可も快諾していただき、感謝しております。
今後とも、どうぞよろしくお願いいたします。
▼子供向けのゲームアプリ「連結だいすき」
連結だいすき for iOS | 連結だいすき for Android
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ















