
ゲームUIの作り方講座(UIデザイン編)
以前、「連結だいすき」というゲームアプリのUIを作成したのですが、機能アップデートに伴い、追加でUIデザインをすることになりました。
今回は、ラフから完成したデザインまで一挙大公開します!
「ゲームUIのデザイン編」を前半、「ゲームUIのアニメーション編」を後半と2部構成に分けました。実際の制作物を掲載しながら、ゲームUIの制作フローをご紹介していきます。
「ゲームUIってどうやって作ってるの?UIって何?」という初心者の方でも、最後まで読み終えると理解してもらえる内容にしています。
またすでにUIデザインをされている方は、振り返りや自分とは違う点を意識しながら見ると、新たな発見があるかもしれません・・・!
ゲームUIデザインの制作フロー
ゲームUIの制作フローは、大まかに言うと、下記の①〜⑦になります。
- ①追加機能の仕様書とワイヤーフレームを確認
- ②提案ベースでUIデザインの大ラフ作成
- ③本番UIデザイン作成
- ④ローカライズ対応
- ⑤UIアニメーション作成
- ⑥データ整理・画像書き出し
- ⑦実機確認
この記事では、「ゲームUIのデザイン編」として①〜④について解説していきます。
①追加機能の仕様書とワイヤーフレームを確認
「連結だいすき」というゲームアプリは、自由に連結させてオリジナルの電車を作ることがメインのゲームです。そして、自分で作成した電車を好きなステージで走らせて遊ぶこともできます。
今回は「少しでも長くユーザーに楽しく遊んでもらう」ために、下記の機能を追加したいという要望をいただきました。
- せんろマイル
- 電車ルーレット
- 電車コレクション
せんろマイル
電車を長く走らせて遊んでいると「せんろマイル」がたまります。そのマイルを貯めると新たな電車を無料で入手できるようになります。
電車ルーレット
「せんろマイル」が溜まると、ルーレットを回す権利がもらえます。このルーレットで入手できる電車を決定します。
電車コレクション
所持している電車を一覧で確認できる画面です。「電車図鑑」と言うと分かりやすいかもしれませんね。
余談ですが、案件によってこの仕様書の内容にかなりの差があります。
「詳細な仕様書※1」と「ワイヤーフレーム※2」が用意されていることもありますし、要望のみを箇条書きにした「簡易的な仕様書」の場合もあります。この仕様書の内容に応じて、作業内容を変えていきます。
例えば、簡易的な仕様書の場合は、下記の作業が発生します。
- 詳細なヒアリング
- ワイヤーフレームの作成
今回は、事前に「詳細な仕様書」と「ワイヤーフレーム」が揃っていましたので、簡単な質問をして疑問点などを解消した後に、大ラフの制作に進みました。
- (※1)仕様書とは
- 画面ごとに、どういった機能があり、どのような要素を含んでいるかなどが詳しく書かれている書類です。
- (※2)ワイヤーフレームとは
- 画面のレイアウトを決める設計図のことです。これを作ると、何が・どこに・どのように配置されているかを確認できます。
②提案ベースでUIデザインの大ラフ作成
事前にワイヤーフレームをいただいていたものの、見せ方のバリエーションが複数あると思ったので、手書きの大ラフで一度確認してもらうことにしました。
大ラフなので雑ですが、伝われば良いかなと思ってます(笑)。
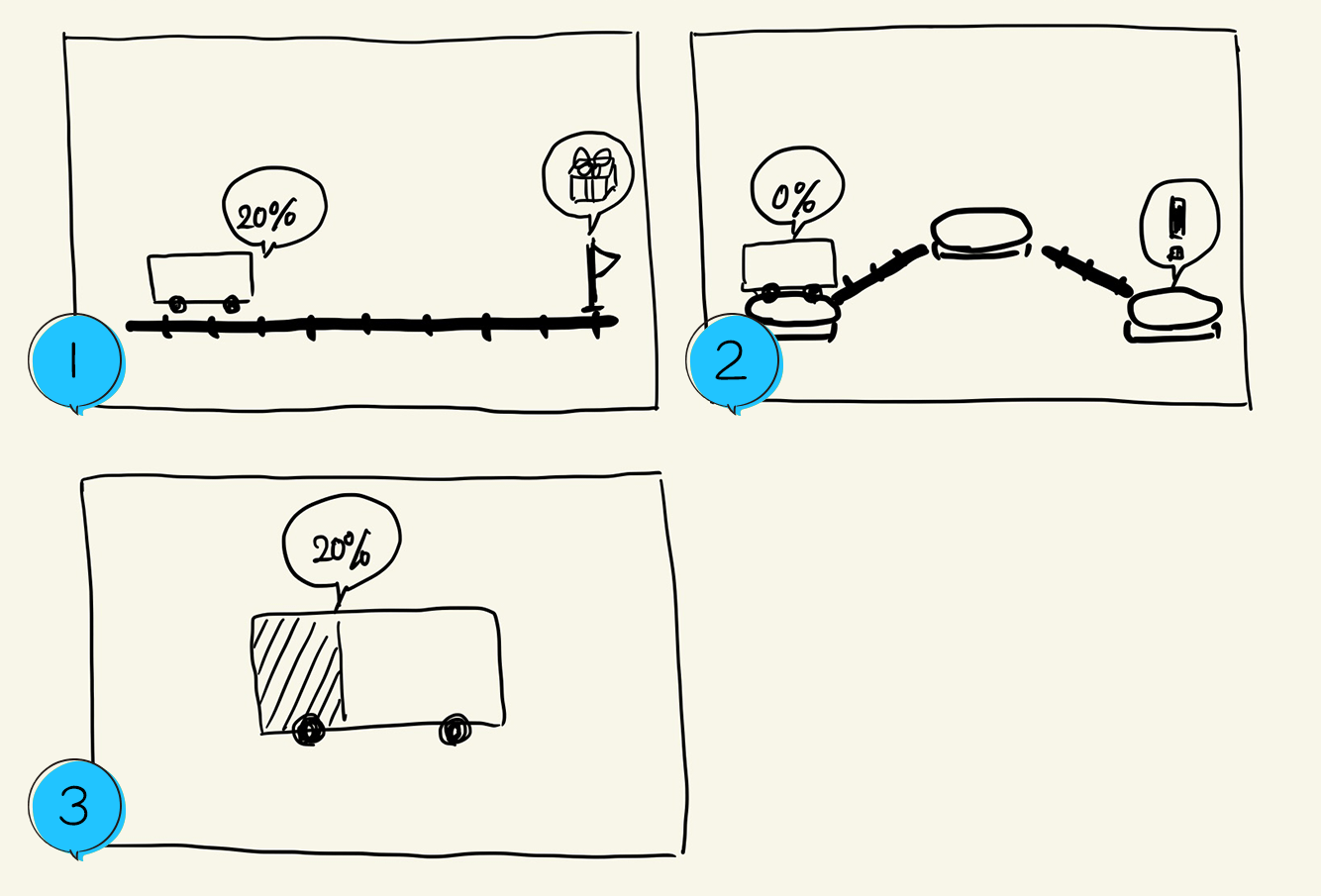
せんろマイル

「せんろマイル」は、現時点で何%のマイルが溜まっているかを確認しやすい③に決まりました。
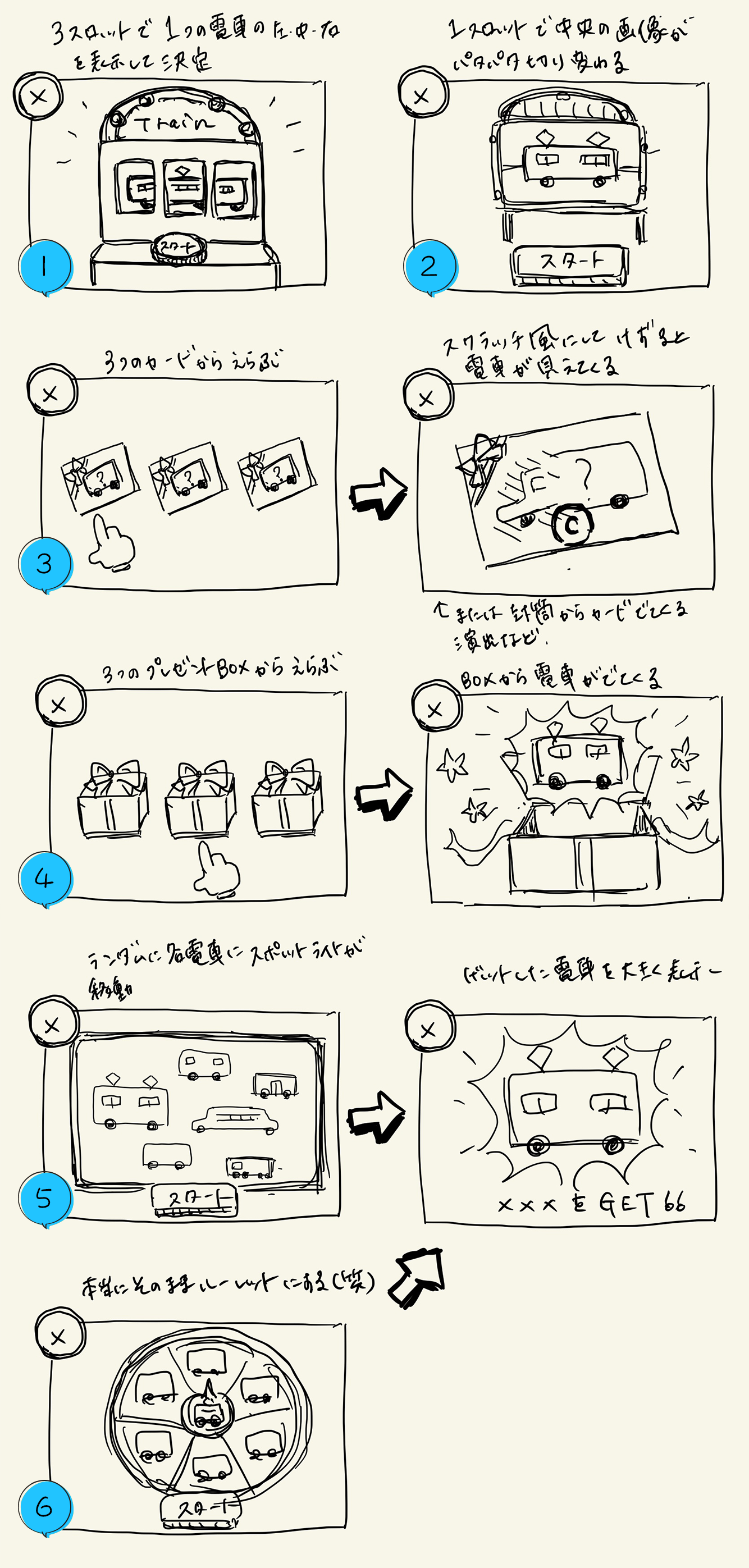
電車ルーレット

「電車ルーレット」は、見た目が楽しそうで分かりやすいという理由から⑥に決まりました。
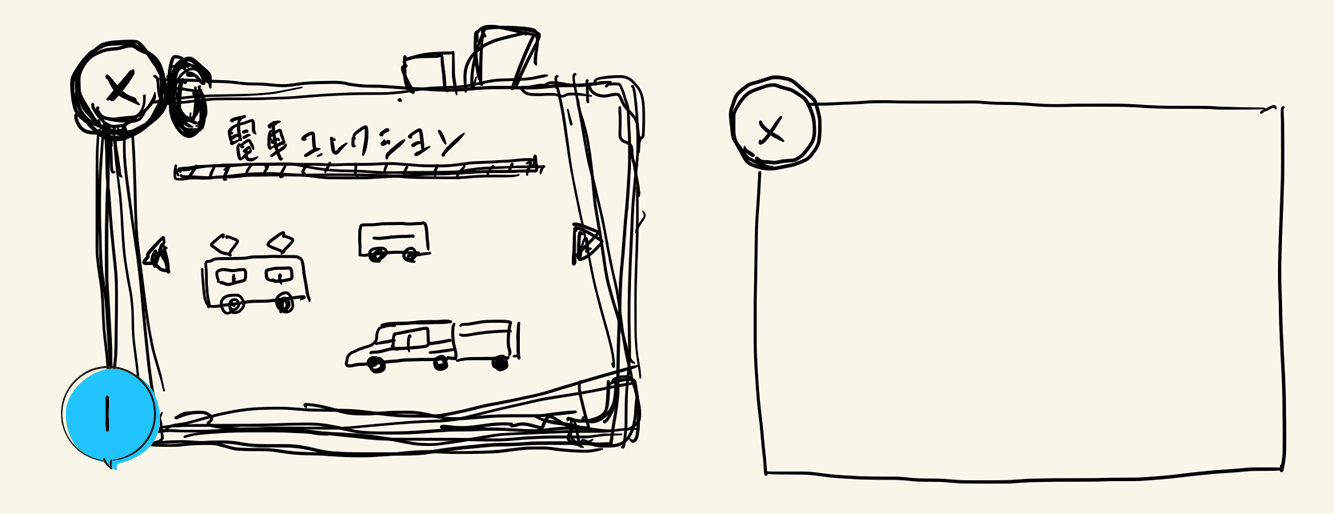
電車コレクション

電車コレクションは、自分の中でイメージが固まっていたので、1案のみ提出し、こちらに決まりました。
③本番UIデザイン作成
大ラフを元に、本番用のUIデザインを作成しました。
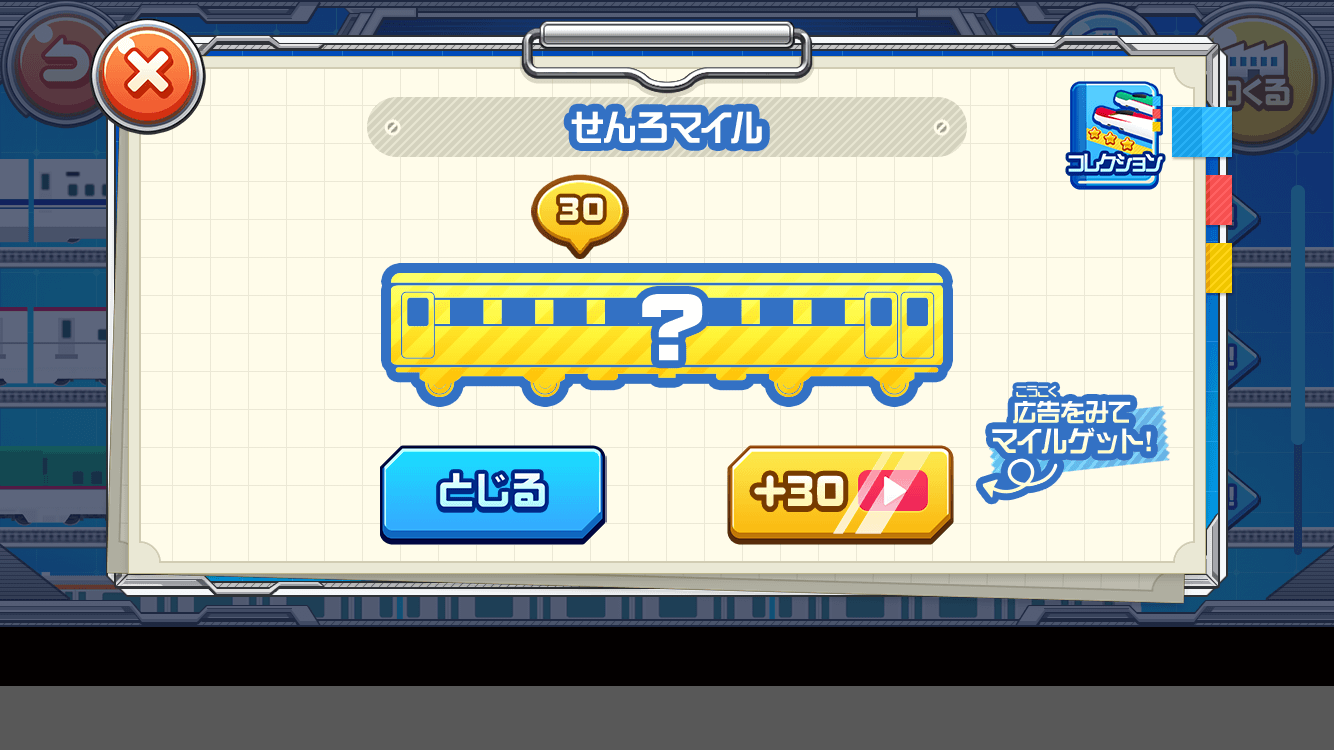
せんろマイル

「広告を見てマイルゲット!」を目立たせるために、光が移動するボタンアニメーションをつけることにしました。
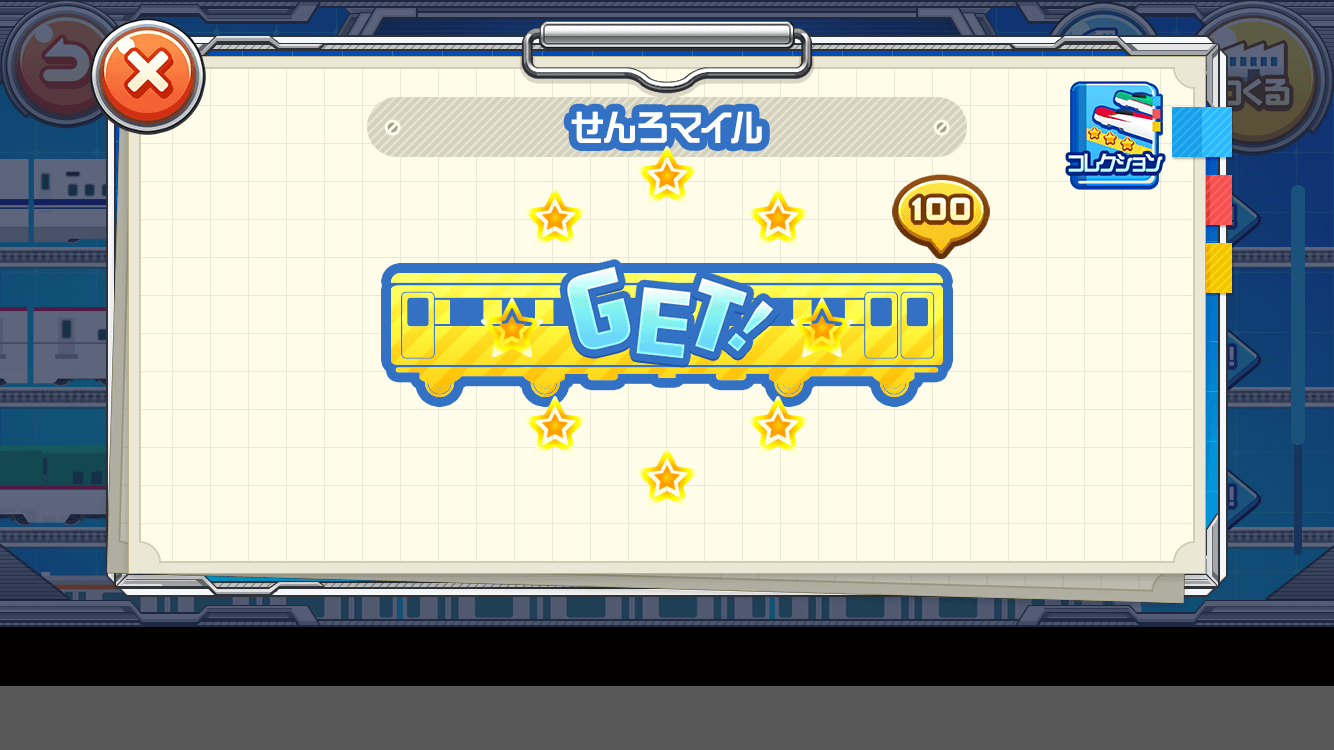
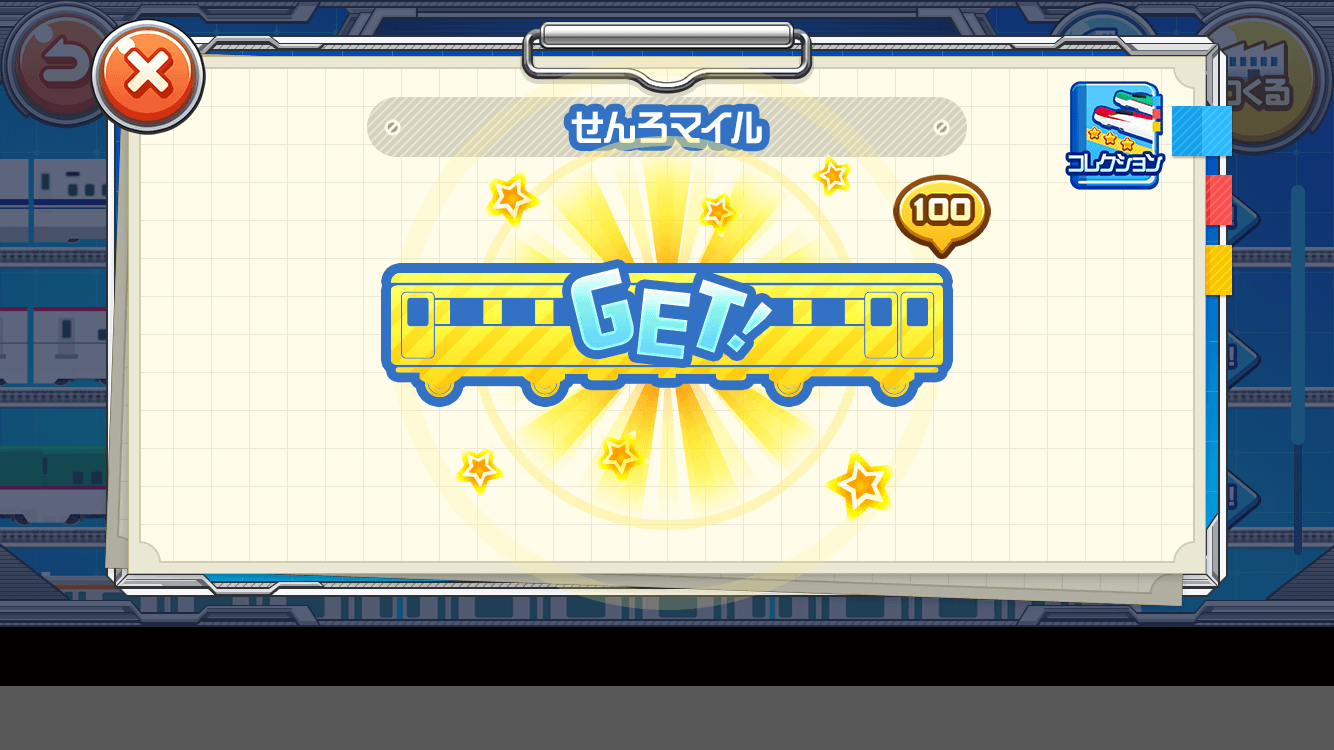
せんろマイルゲット

「せんろマイルゲット画面」ですが、最終的には上記で決まりましたが、初稿では下記のようなデザインにしていました。

どの段階で変更したかというと、電車ルーレットの確定演出アニメーションを作っていたときです。
初稿デザインのままでは、一番盛り上げたい確定演出と同程度の内容になりそうでしたので、差別化するために軽めの演出表現に切り替えることにしました。
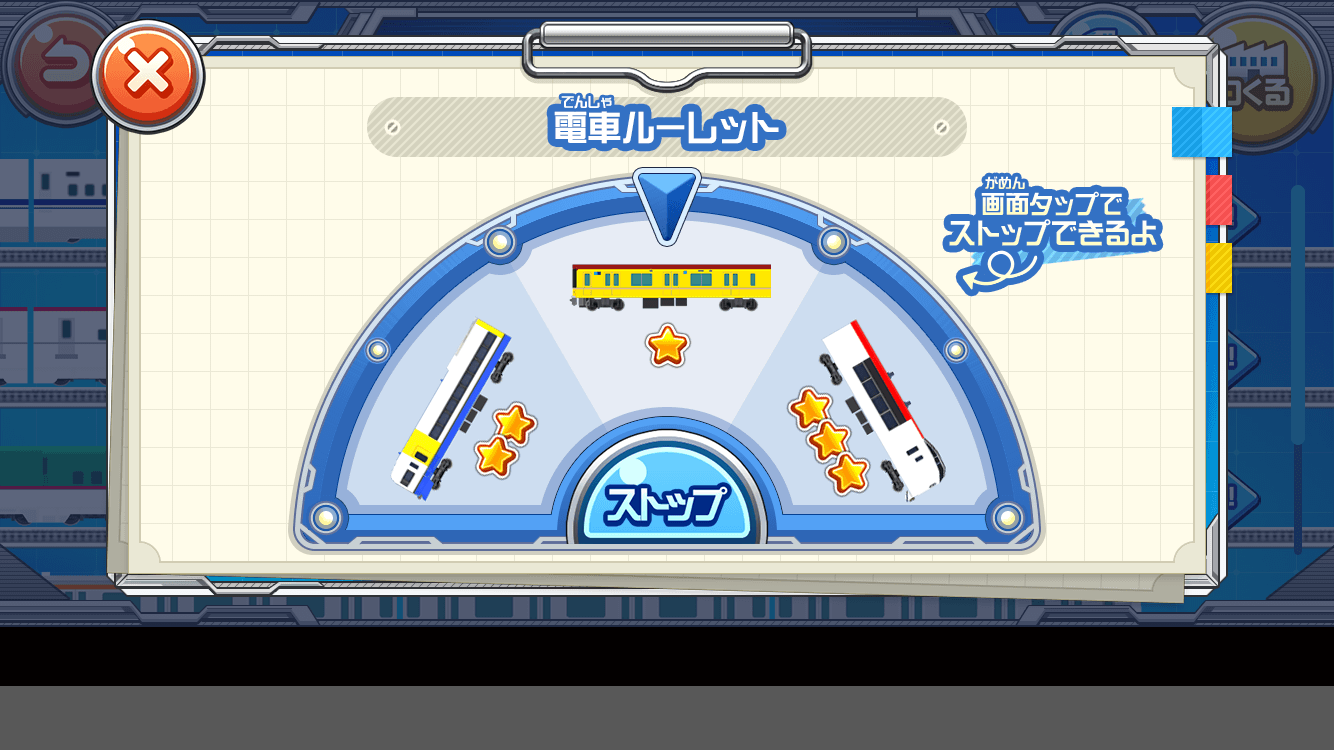
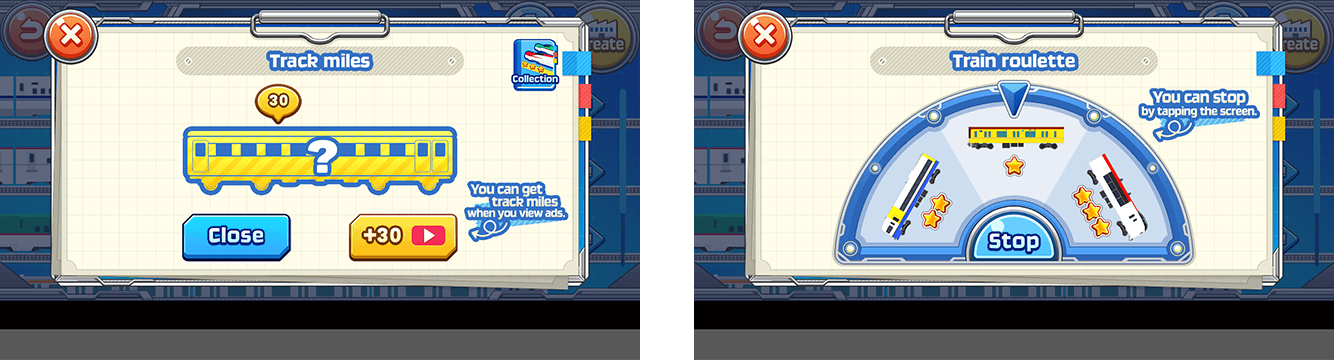
電車ルーレット

大ラフでは、ルーレット全体を表示していましたが、各電車の表示面積が小さくなるのを避けたいという要望をいただき、円の上部のみを表示する半円ルーレットを提案し、こちらで決定しました。
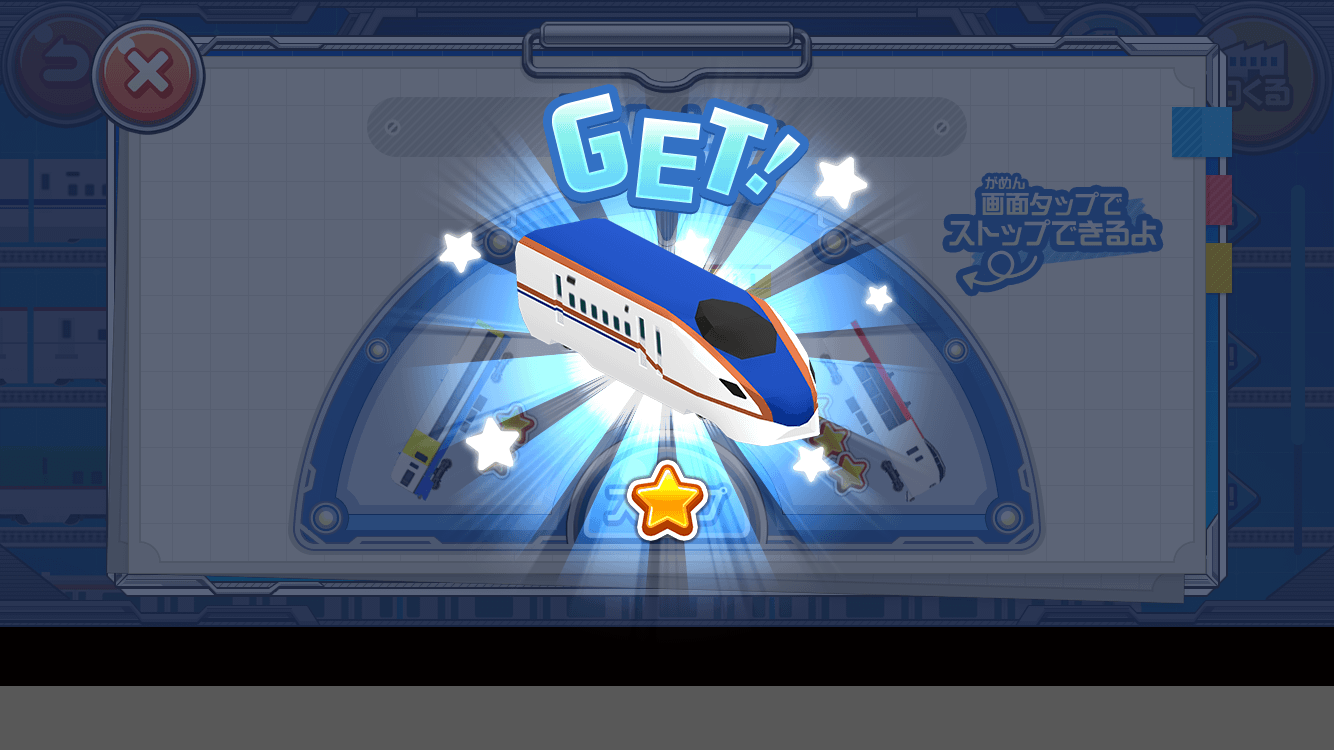
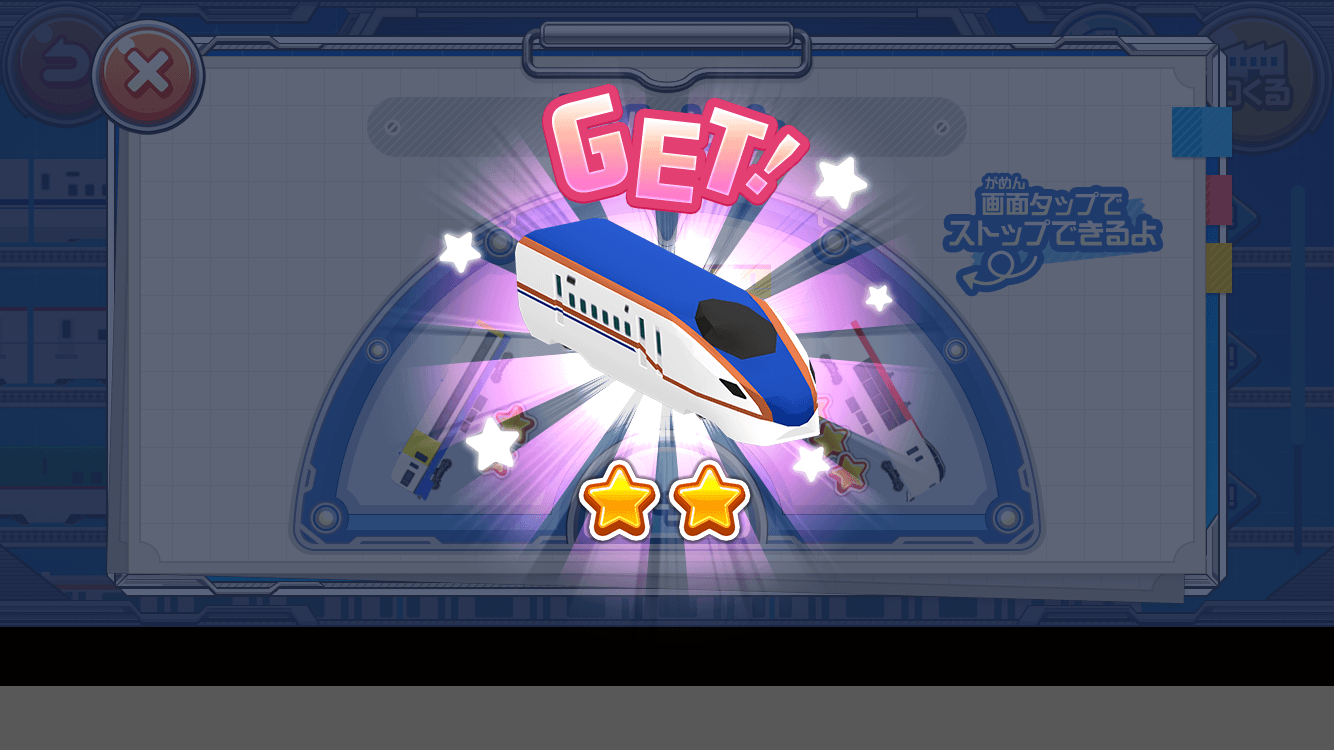
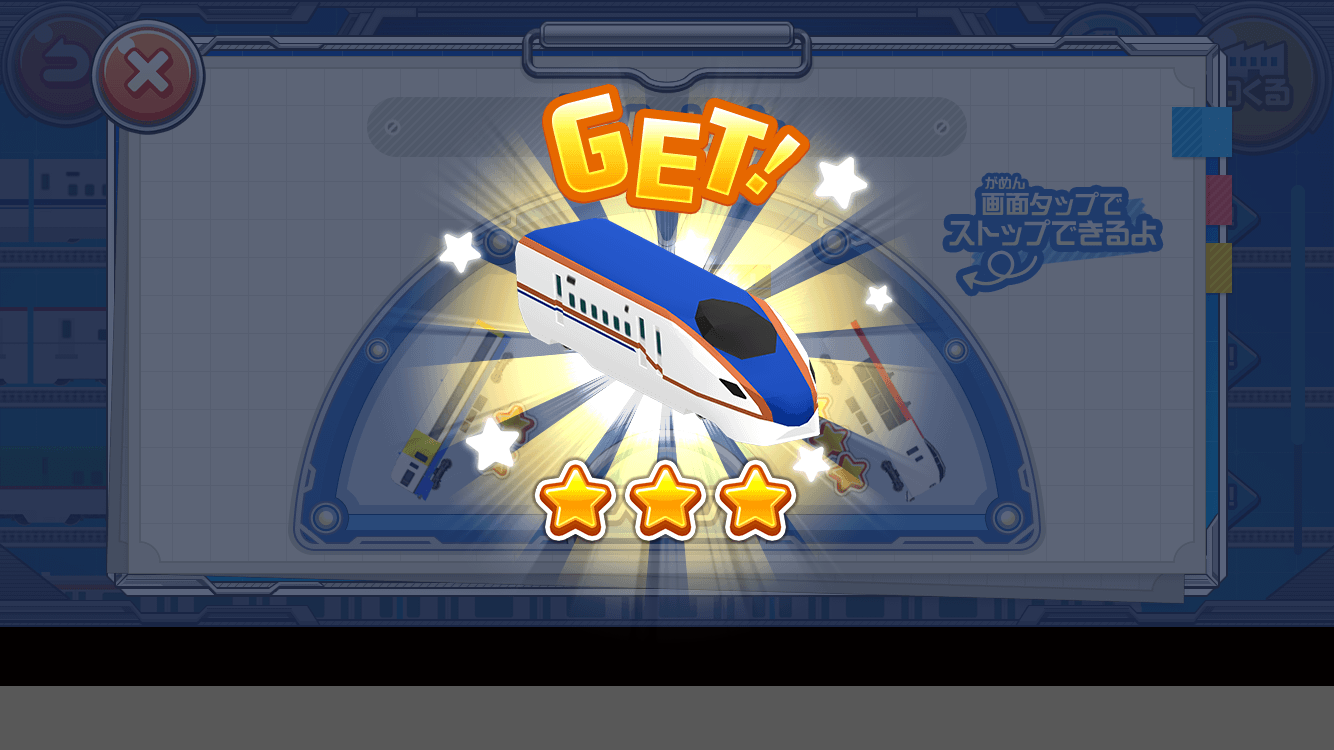
電車ゲット



各電車に、レアリティ表示をしたいと提案したところ、快くOKしていただき、レアリティ(★1-3まで)の表記を入れることになりました。
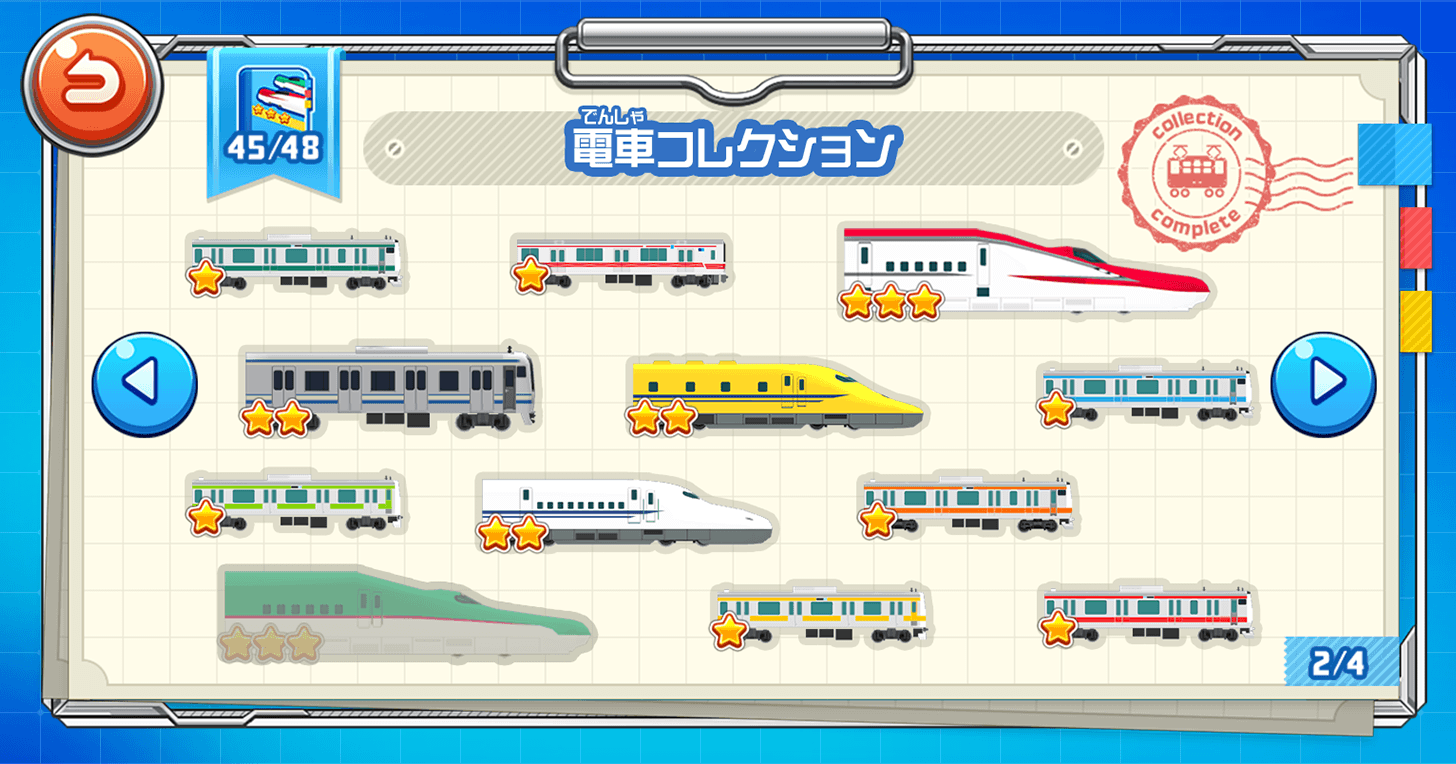
電車コレクション

左上の電車の所持数、右上のコンプリートバッヂ、右下のページ数についてですが、初めは仕様になかったのですが、提案したところ、快くOKしていただき、そのまま追加しました。
余談ですが、今回追加のUIをのせるダイアログのデザインを特別感のあるものにしたいという要望をいただき、既存のデザインとは差別化しました。
電車の図鑑などもあるため、本やノート風のデザインをうまく取り込みたいなというところから考えて現在の形に落ち着きました。
既存のデザインに馴染むように、バインダー型のデザインにして、クリップの部分を金具にすることで違和感なく成立していると思います。
④ローカライズ対応
ローカライズとは、日本以外の国でもゲームを遊べるように外国語の言語に対応させることを言います。
今回は日本語の他に英語版も作成していますので、合わせてUIを作成しました。

ここまでが「ゲームUIのデザイン編」になります。次の記事では「ゲームUIのアニメーション編」について詳しくご紹介します。
▼子供向けのゲームアプリ「連結だいすき」
連結だいすき for iOS | 連結だいすき for Android
ゲームUIデザインやバナー制作などのご依頼はこちらへ
お問い合わせ
または、会社サイトからお問い合わせください。
2clue合同会社のサイトへ















